Difference between revisions of "Msc1G2:Group"
(→Documentation) |
|||
| (224 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <html> | |
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 1203px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | background: white url(http://ex25.hyperbody.nl/images/d/de/Group2_151127_atmosphere_web.jpg); | ||
| + | } | ||
| − | + | div#button1 { | |
| − | + | float: left; | |
| − | + | width: 155px; | |
| − | + | height: 30px; | |
| − | + | border-left: none; | |
| − | + | margin-right: 10px; | |
| − | + | margin-top: 485px; | |
| − | + | background: none; | |
| − | + | opacity: 0.8; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | div#button { | |
| + | float: left; | ||
| + | width: 155px; | ||
| + | height: 30px; | ||
| + | border-left: 3px solid white; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 485px; | ||
| + | background: none; | ||
| + | opacity: 0.8; | ||
| + | } | ||
| − | + | div#maintext { | |
| − | + | float: left; | |
| − | + | width: 600px; | |
| + | height: 30px; | ||
| + | margin-left: 100px; | ||
| + | margin-top:400px; | ||
| + | align: left; | ||
| + | opacity: 1; | ||
| + | font-size: 120%; | ||
| + | font-style: italic; | ||
| + | letter-spacing: 0.4px; | ||
| + | line-height: 105%; | ||
| + | opacity: 0.8; | ||
| + | } | ||
| − | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | |
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: #ff4da6; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #ff4da6; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <html> | ||
| + | <iframe width="850" height="450" src="http://raumgewand.de/Hyperbody/Swarmscape.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe> | ||
| + | </html> | ||
| − | + | == '''Swarmscape''' == | |
| + | <p>Almost all of the world’s bigest cities are situated next to large water areas. Thinking of increasing population, decline of usable public space and extensively built infrastructure, an important question to be answered is what role can water areas play in our future dynamic cities? A solution is Swarmscape – an intelligent, interactive and floating landscape which will bring new qualities to the valuable water areas. | ||
| + | Initially designed to manage huge crowds of the future World Expo at a candidate city of Rotterdam in 2025, project‘s potential reaches beyond that. A tested and developed product could be easily shipped and implemented on any other major world city situated next to water areas. As future mobility is currently an important topic for discussion, Swarmscape addresses a solution to provide new infrastucture over the water without any roboust and large construction. Furthermore, it‘s a new urban space, new meeting point and attraction which enriches city‘s vibrant life in an information driven era. | ||
| + | </p> | ||
| − | + | <html> | |
| + | <iframe width="850" height="531" src="http://raumgewand.de/Hyperbody/Concept/concept.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe><br><br> | ||
| + | </html> | ||
| − | [[File:Group2 | + | <html> |
| + | <iframe width="850" height="531" src="https://www.youtube.com/embed/DaZ-Luy9MSs" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | [[File:Group2 20160126 Render1 final.png | 850px]] | ||
| + | |||
| + | [[File:Group2 20160126 Render2 final.png | 850px]] | ||
| + | |||
| + | == '''Documentation''' == | ||
| + | |||
| + | <gallery style="text-align:left" mode="packed-hover" heights="120px" > | ||
| + | File:Group2_151218_pers1.jpg|Aerial View | ||
| + | File:Group2_151218_pers4.jpg|Close-up | ||
| + | File:group2_151218_pers2_last-try.jpg|Perspective Impression | ||
| + | </gallery> | ||
| + | |||
| + | <gallery style="text-align:left" mode="packed-hover" heights="600px" > | ||
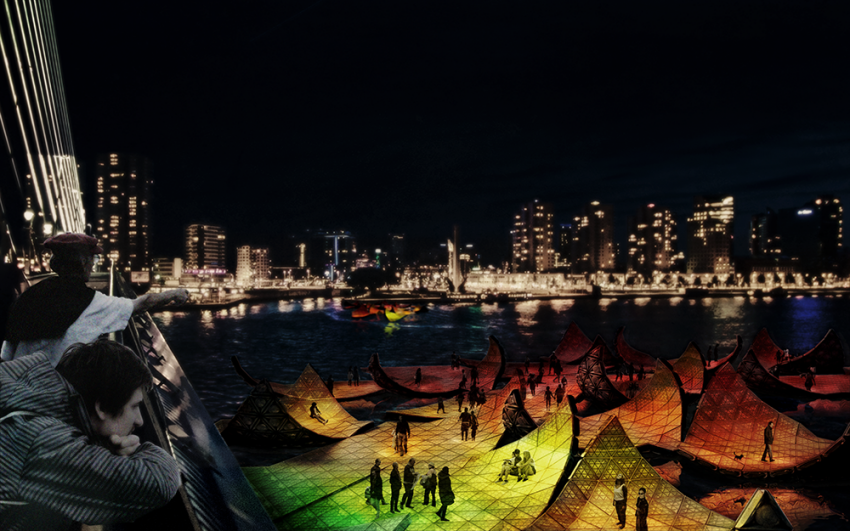
| + | File:Group2 151127 atmosphere web.jpg|Previous version of a module | ||
| + | </gallery> | ||
| + | |||
| + | == '''Team''' == | ||
| + | |||
| + | <gallery style="text-align:left" font-size="80%" mode="packed-hover" heights="190px" > | ||
| + | File:Group2 team Daniel.jpg | Daniel Fisher d.l.Fischer@student.tudelft.nl | ||
| + | File:Group2 team Mindaugas.jpg | Mindaugas Arlauskas m.Arlauskas@student.tudelft.nl | ||
| + | File:Group2 team Olav.jpg | Olav van der Doorn o.b.vanderdoorn@student.tudelft.nl | ||
| + | File:Group2 team Benni.jpg | Benjamin Kemper b.n.Kemper@student.tudelft.nl | ||
| + | </gallery> | ||
| + | |||
| + | <html> | ||
| + | <a href="http://www.reliablecounter.com" target="_blank"><img src="http://www.reliablecounter.com/count.php?page=ex25.hyperbody.nl/index.php/Msc1G2:Group&digit=style/plain/29/&reloads=0" alt="" title="" border="0"></a><br /><a href="http://" target="_blank" style="font-family: Geneva, Arial; font-size: 9px; color: #330010; text-decoration: none;"></a> | ||
| + | </html> | ||
Latest revision as of 19:33, 27 January 2016
Swarmscape
Almost all of the world’s bigest cities are situated next to large water areas. Thinking of increasing population, decline of usable public space and extensively built infrastructure, an important question to be answered is what role can water areas play in our future dynamic cities? A solution is Swarmscape – an intelligent, interactive and floating landscape which will bring new qualities to the valuable water areas. Initially designed to manage huge crowds of the future World Expo at a candidate city of Rotterdam in 2025, project‘s potential reaches beyond that. A tested and developed product could be easily shipped and implemented on any other major world city situated next to water areas. As future mobility is currently an important topic for discussion, Swarmscape addresses a solution to provide new infrastucture over the water without any roboust and large construction. Furthermore, it‘s a new urban space, new meeting point and attraction which enriches city‘s vibrant life in an information driven era.