Difference between revisions of "Msc3workshop1G5:Frontpage"
| (68 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<html> | <html> | ||
| Line 29: | Line 5: | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 368px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
| Line 35: | Line 11: | ||
border: 0px; | border: 0px; | ||
color: #EC297B; | color: #EC297B; | ||
| + | background: white url(http://ex25.hyperbody.nl/images/7/7d/Wiki_Banner_Inertium_1.jpg); | ||
} | } | ||
| − | |||
div#button { | div#button { | ||
| Line 48: | Line 24: | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
| + | |||
div#mainbutton { | div#mainbutton { | ||
float: left; | float: left; | ||
| Line 59: | Line 36: | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
| + | |||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| Line 64: | Line 42: | ||
div#headercontainer a:hover {color: #EC297B; text-decoration: none; opacity: 1;} | div#headercontainer a:hover {color: #EC297B; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
| + | |||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 70: | Line 49: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3workshop1G5:frontpage|''' | + | [[Msc3workshop1G5:frontpage|'''GP_05''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| Line 85: | Line 64: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <br> | ||
| + | |||
| + | <div>[[File:Wiki Banner Inertium 2.jpg | 850x450px]]</div> | ||
| + | |||
| + | |||
| + | '''Inertium''' explores the reconfigurative possibilities of a pavilion designed for the Rotterdam World Expo 2025. Inspired by the Maker Faire, the goal is to provide a platform where a diverse group of engineers, artists, speakers, innovators, etc. can showcase their ideas surrounding the World Expo's theme "Changing Currents". Inertium is solely based on swarm technology of which the agents act as structural nodes. These connections change position based on the daily, weekly or monthly needs of the users and/or visitors. | ||
| + | |||
| + | |||
| + | Ralph Cloot '''NL''' | Arwin Hidding '''NL''' | ||
| + | |||
| + | |||
| + | '''Swarm Algorithms - Processing Configurations 1''' | ||
| + | |||
| + | <youtube width="850" height="420" align="center">R2fcAC3PVYM</youtube> | ||
| + | |||
| + | |||
| + | '''Swarm Algorithms - Processing Configurations 2''' | ||
| + | |||
| + | <youtube width="850" height="420" align="center">qpwwSvtapW0</youtube> | ||
| + | |||
| + | |||
| + | '''Swarm Algorithms - Linking Processing to Grasshopper 1''' | ||
| + | |||
| + | <youtube width="850" height="420" align="center">_5MCjfesMK0</youtube> | ||
| + | |||
| + | |||
| + | '''Swarm Algorithms - Linking Processing to Grasshopper 2''' | ||
| + | |||
| + | <youtube width="850" height="420" align="center">-Lm8KJfHO24</youtube> | ||
| + | |||
| + | |||
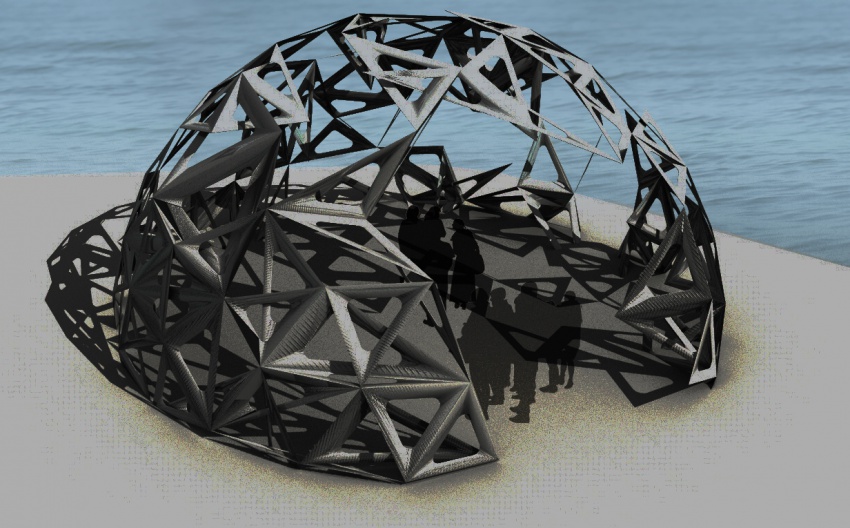
| + | '''Configuration 1 - Closed Dome''' | ||
| + | |||
| + | [[image:Render 1.jpg |850px]] | ||
| + | |||
| + | |||
| + | '''Configuration 2 - Opened Dome''' | ||
| + | |||
| + | [[image:Render 5.jpg |850px]] | ||
| + | |||
| + | |||
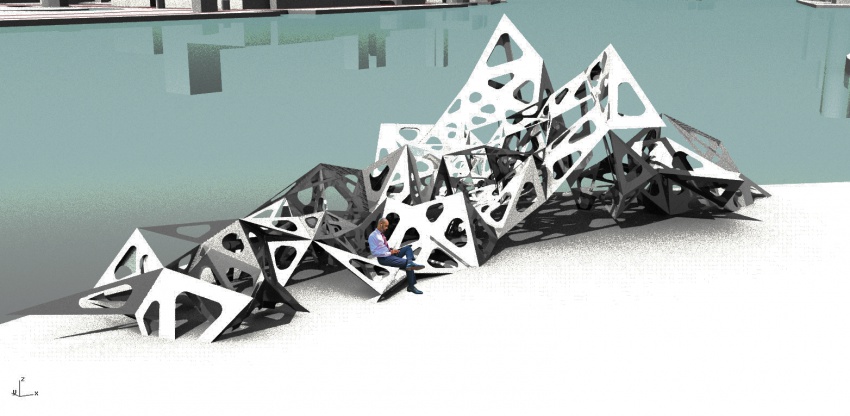
| + | '''Configuration 3 - Furniture Hybrid''' | ||
| + | |||
| + | [[image:Render 2.jpg |850px]] | ||
| + | |||
| + | |||
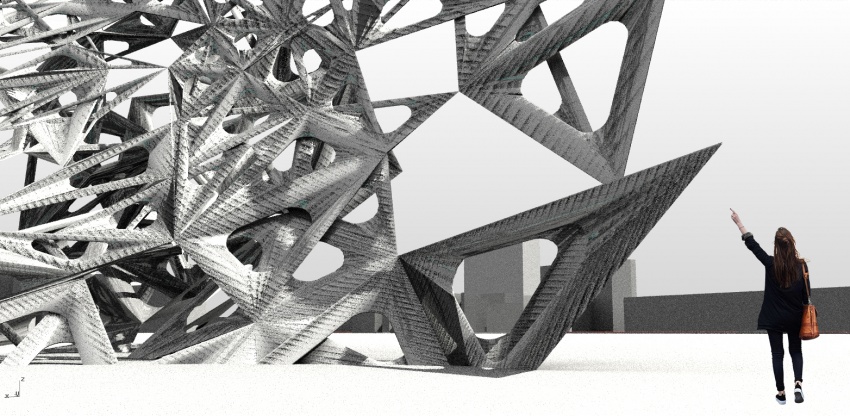
| + | '''Configuration 4 - Cone Structure''' | ||
| + | |||
| + | [[image:Render 3.jpg |850px]] | ||
| + | |||
| + | |||
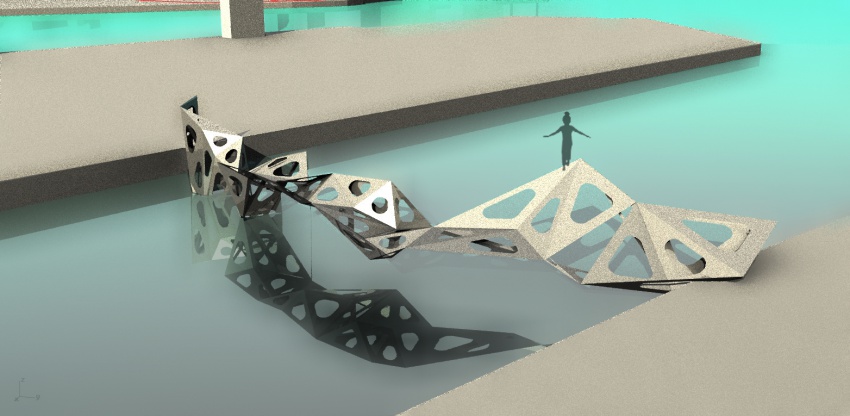
| + | '''Configuration 5 - Bridge''' | ||
| + | |||
| + | [[image:Render 4.jpg |850px]] | ||
| + | |||
| + | |||
| + | '''Configuration 6 - Wall''' | ||
| + | |||
| + | [[image:Render 6.jpg |850px]] | ||
| + | |||
| + | |||
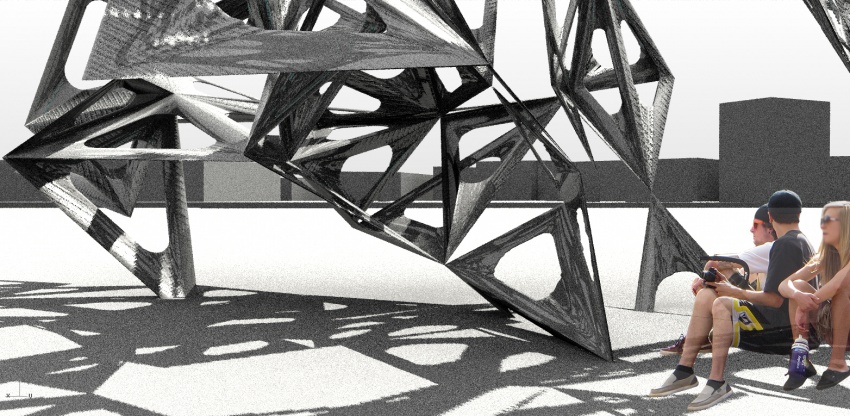
| + | '''Impression 1 - Cone Structure''' | ||
| + | |||
| + | [[image:Render Close 2.jpg |850px]] | ||
| + | |||
| + | |||
| + | '''Impression 2 - Cone Structure''' | ||
| + | |||
| + | [[image:Render Close 1.jpg |850px]] | ||
Latest revision as of 13:52, 2 October 2015
Inertium explores the reconfigurative possibilities of a pavilion designed for the Rotterdam World Expo 2025. Inspired by the Maker Faire, the goal is to provide a platform where a diverse group of engineers, artists, speakers, innovators, etc. can showcase their ideas surrounding the World Expo's theme "Changing Currents". Inertium is solely based on swarm technology of which the agents act as structural nodes. These connections change position based on the daily, weekly or monthly needs of the users and/or visitors.
Ralph Cloot NL | Arwin Hidding NL
Swarm Algorithms - Processing Configurations 1
Swarm Algorithms - Processing Configurations 2
Swarm Algorithms - Linking Processing to Grasshopper 1
Swarm Algorithms - Linking Processing to Grasshopper 2
Configuration 1 - Closed Dome
Configuration 2 - Opened Dome
Configuration 3 - Furniture Hybrid
Configuration 4 - Cone Structure
Configuration 5 - Bridge
Configuration 6 - Wall
Impression 1 - Cone Structure
Impression 2 - Cone Structure