|
|
| (72 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:07_wiki_title_01.jpg | 850px]] | + | [[File:7 cover moving mountains-01.jpg | 850px]] |
| | | | |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | |
| − | [[Msc1G7:Group|'''Expo 2025''']] | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| | + | [[Msc1G7:Group|'''<html><img src="http://ex25.hyperbody.nl/images/b/bc/7_button_concept.jpg" /img></html>''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student1|'''Theme & Concept''']] | + | [[Msc1G7:Student1|'''<html><img src="http://ex25.hyperbody.nl/images/b/be/7_button_space.jpg" /img></html>''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc1G7:Student2|'''The Space''']] | + | [[Msc1G7:Student2|'''<html><img src="http://ex25.hyperbody.nl/images/1/13/7_button_ability.jpg" /img></html>''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student3|'''User Experience''']] | + | [[Msc1G7:Student3|'''<html><img src="http://ex25.hyperbody.nl/images/9/90/7_button_experience.jpg" /img></html>''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student4|'''Effect''']] | + | [[Msc1G7:Student4|'''<html><img src="http://ex25.hyperbody.nl/images/1/14/7_button_progress.jpg" /img></html>''']] |
| | </div> | | </div> |
| | </div> | | </div> |
| | <br> | | <br> |
| − |
| |
| − | == '''Pavilion ''' ==
| |
| − |
| |
| − |
| |
| − |
| |
| − | == Tongava Park Overlook ==
| |
| − | Transparent envelope
| |
| − | <html><img src="https://onegoodlife.files.wordpress.com/2013/10/santa-monica-tongva-park-091513-012-c-850px.jpg" Width="850px"></html>
| |
| − |
| |
| − |
| |
| − | == Interactive origami wall ==
| |
| − | People regulate the amount of light in the space
| |
| − | <html><img src="https://s-media-cache-ak0.pinimg.com/originals/53/f7/2c/53f72c37d08f728f83974da33457af00.gif" Width="850px"></html>
| |
| | | | |
| | | | |
| − | == ICD/ITKE Research Pavilion 2012/2013 == | + | =='''Rotation'''== |
| − | Strings as architecture and structure
| + | |
| − | <html><img src="http://gastv.mx/wp-content/uploads/2014/07/2-icd-itke_rp2012_rh_02.jpg" Width="850px"></html>
| + | |
| | | | |
| − | == ICD/ITKE Research Pavilion 2013/2014 ==
| + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/RT3-Rkt9t04" frameborder="0" allowfullscreen></iframe></html> |
| − | Strings as architecture and structure
| + | |
| − | <html><img src="https://i.vimeocdn.com/video/479622219_640.jpg" Width="850px"></html> | + | |
| | | | |
| − | == ICD/ITKE Research Pavilion 2014/2015 == | + | =='''Prototype'''== |
| − | Strings as architecture and structure
| + | |
| − | <html><img src="http://images.adsttc.com/media/images/55ac/ee64/e58e/ce12/db00/0242/large_jpg/ICD-ITKE_RP13-14_Image10.jpg?1437396574" Width="850px"></html>
| + | |
| | | | |
| | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/vDcLDv6jd78" frameborder="0" allowfullscreen></iframe></html> |
| | | | |
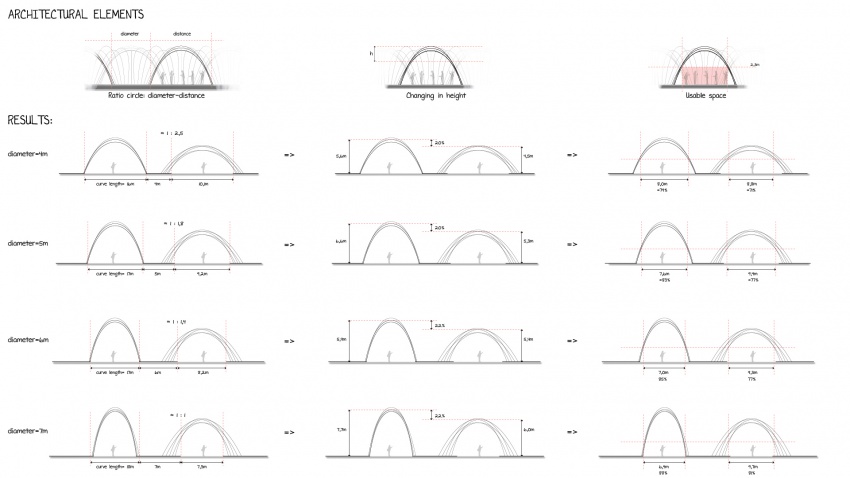
| − | == Water Wall == | + | =='''Limitation rotation'''== |
| − | A wall of water that is not so much a physical obstical as it is an emotional obstacle for not wanting to get wet.
| + | |
| − | <html><img src="http://c1038.r38.cf3.rackcdn.com/group1/building4083/media/1236.jpg" width="850x"></html>
| + | |
| | | | |
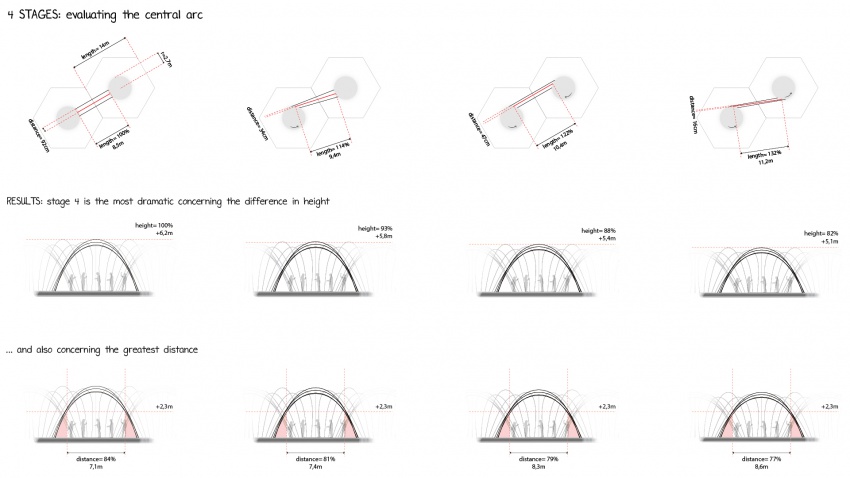
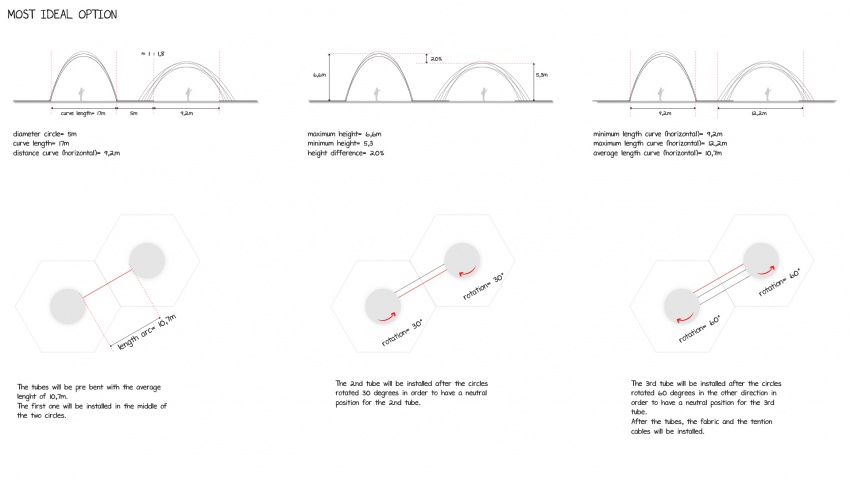
| | + | [[File:Measurements-01.jpg | 850px]] |
| | | | |
| − | == Bleigiessen ==
| |
| − | Strings and marbles as spatial intervention/art in architcture
| |
| − | <html><img src="http://37.128.132.134/~hstudio/content/uploads/2013/02/bleigiessen.1.Credit-Steve-Speller.jpg" Width="850px"></html>
| |
| | | | |
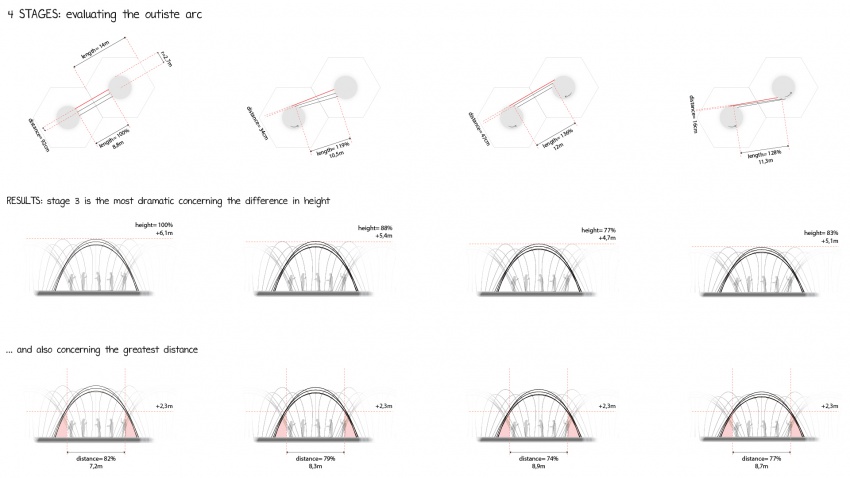
| | + | [[File:Measurements-02.jpg | 850px]] |
| | | | |
| | | | |
| − | == Suspended walking route ==
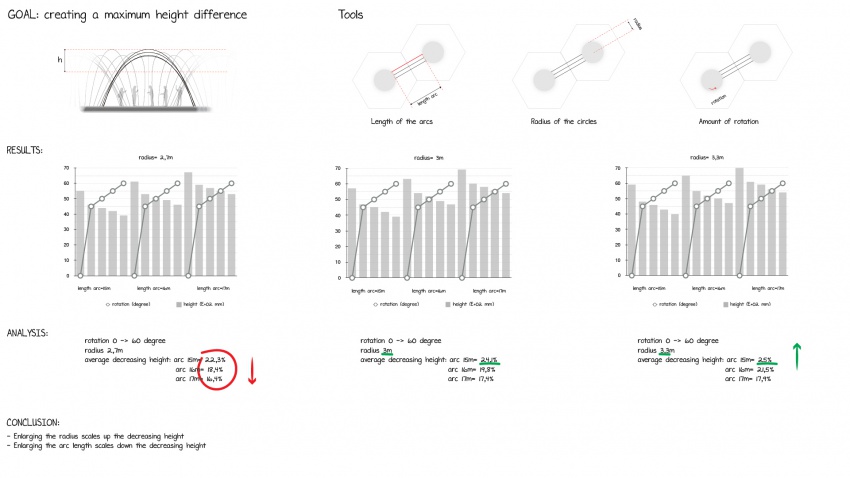
| + | [[File:Measurements-03.jpg | 850px]] |
| − | Representation of the clouded mind ni contrast with the surroundings
| + | |
| − | <html><img src="http://cdn.justluxe.com/articles/images/news/725ErnestoNeto.jpg" Width="850px"></html>
| + | |
| | | | |
| | | | |
| − | == '''Materials ''' ==
| + | [[File:Measurements-04.jpg | 850px]] |
| | | | |
| − | == Why fibres? ==
| |
| − | There is a large amount of materials that can make up fibres. Fibres can be carbon, glass, metals or cellulose for example. This gives us the possibility to pick the right material for different purposes. Carbon for structure, glass for optics silk for tangiblity.
| |
| | | | |
| − | Fibres provide an opportunity to use the same basic concept for floor, walls and ceiling. Or rather, it makes the different surfaces blend into eachother. Resulting in an architectually different space where walls might as well be floors and ceilings turn into walls.
| + | [[File:Measurements-05.jpg | 850px]] |
| | | | |
| − | The network of fibres could represent an abstact visualisation of the nerves and synapses in the brain.
| + | =='''Materials'''== |
| − | This in turn refers to either the calmness of a mindful brain or the chaos of a stressed brain as represented in the achitectural space envelloped by the fibres.
| + | |
| − | A more of less dense network could respectively represent an ignorant or enlightend mind.
| + | |
| | | | |
| − | == Material possibilities == | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/zSzGzGoBBcs" frameborder="0" allowfullscreen></iframe></html> |
| − | As mentioned above there is a broad spectrum of materials availible for use of fibre.
| + | |
| − | Carbon fibre is a strong fibre and therefore more suitable for construction, it's natual aesthetic appearance is quite iconic and doesn't leave as much room for adjustment as say optic fibre. Optic fibre has and inherent aesthetic appearance that is more transparant and it's color can be adjusted insstantly. Silk fibre has a more tangible texture. While the previous fibres are solid, silk fibres are less rigid and allow for a tangible interactivity. Metal fibres, although more rigid, can perhaps be attributed a tangible experience in means of electricity. A possible opportunity wouldd be optic fibre embedded in a carbon fibre surface for a more intergrated experience. What the desired means of interaction and construction are is still to be determined as the design of the pavilion progresses.
| + | |