|
|
| Line 11: |
Line 11: |
| | div#links a:hover {color: #ff4da6; text-decoration: none; opacity: 1;} | | div#links a:hover {color: #ff4da6; text-decoration: none; opacity: 1;} |
| | </style> | | </style> |
| − | </html>
| |
| | | | |
| − | <div id="links" style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| |
| − | <div style="float:left; width: 158px; height 30px; border-left: 0px solid #aaa; margin-right:10px; " align="center">
| |
| − | [[Msc1G2:Group|'''Concept''']]
| |
| − | </div>
| |
| − | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px; " align="center">
| |
| − | [[Msc1G2:Student1|'''System''']]
| |
| − | </div>
| |
| − | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px; " align="center">
| |
| − | [[Msc1G2:Student2|'''Program''']]
| |
| − | </div>
| |
| − | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px;" align="center">
| |
| − | [[Msc1G2:Student3|'''Module''']]
| |
| − | </div>
| |
| − | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px" align="center">
| |
| − | [[Msc1G2:Student4|'''Structure''']]
| |
| − | </div>
| |
| − | </div>
| |
| − | <br>
| |
| | | | |
| | + | <iframe width="850" height="450" src="http://raumgewand.de/Swarmscape.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe> |
| | + | </html> |
| | == '''Colour Scenarios''' == | | == '''Colour Scenarios''' == |
| | <html> | | <html> |
Revision as of 04:37, 26 January 2016

Colour Scenarios
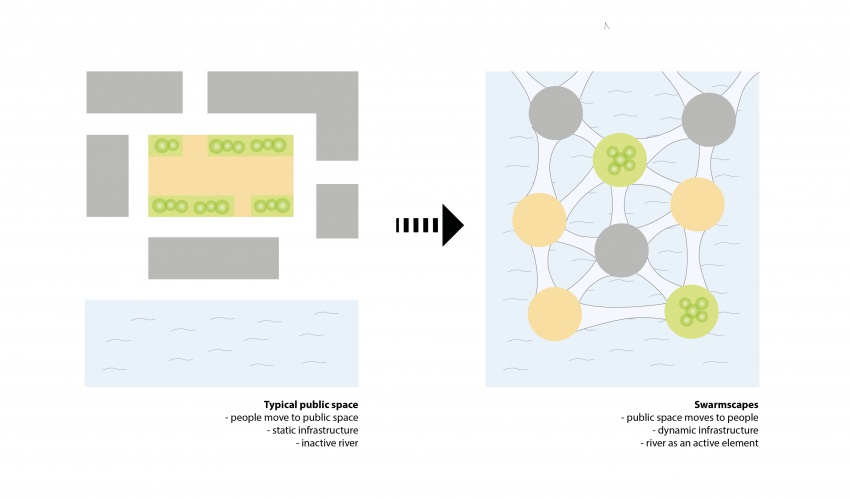
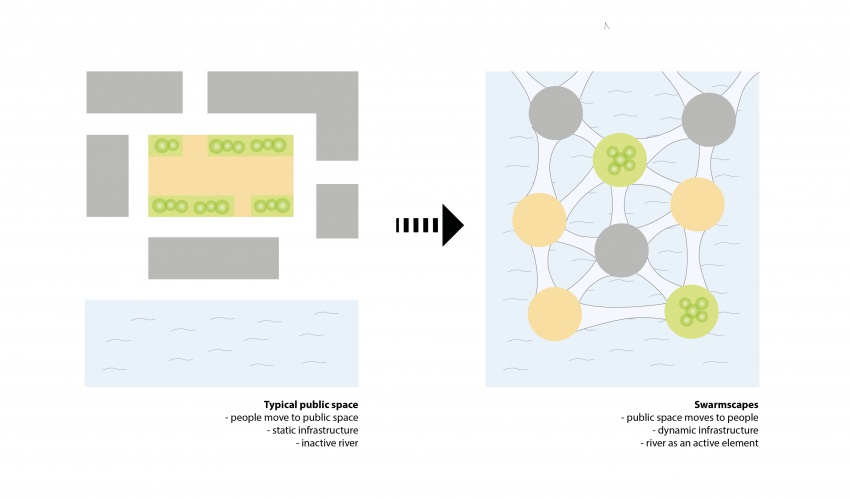
Concept
 Transformation of public space.
Transformation of public space.
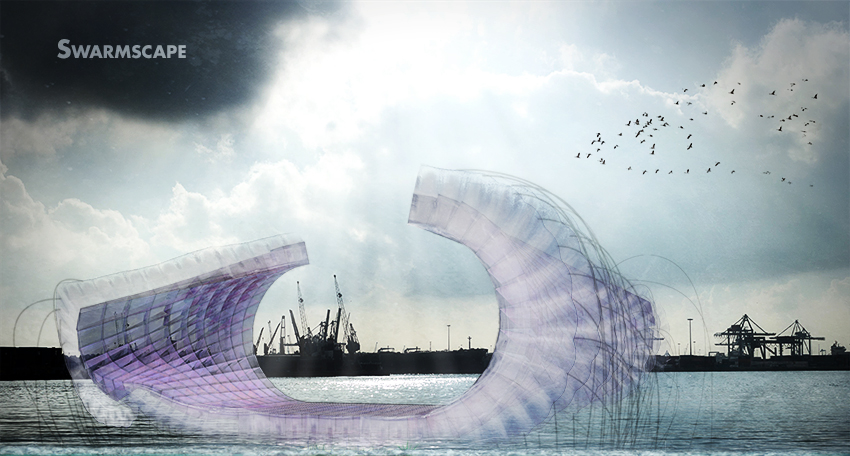
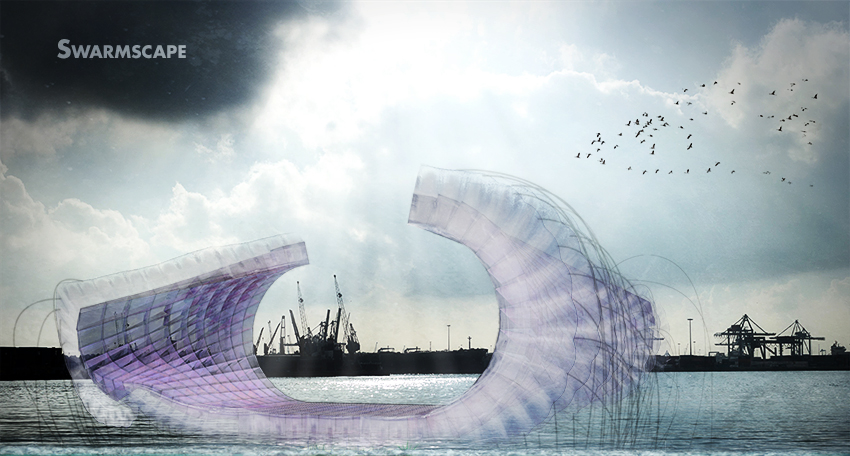
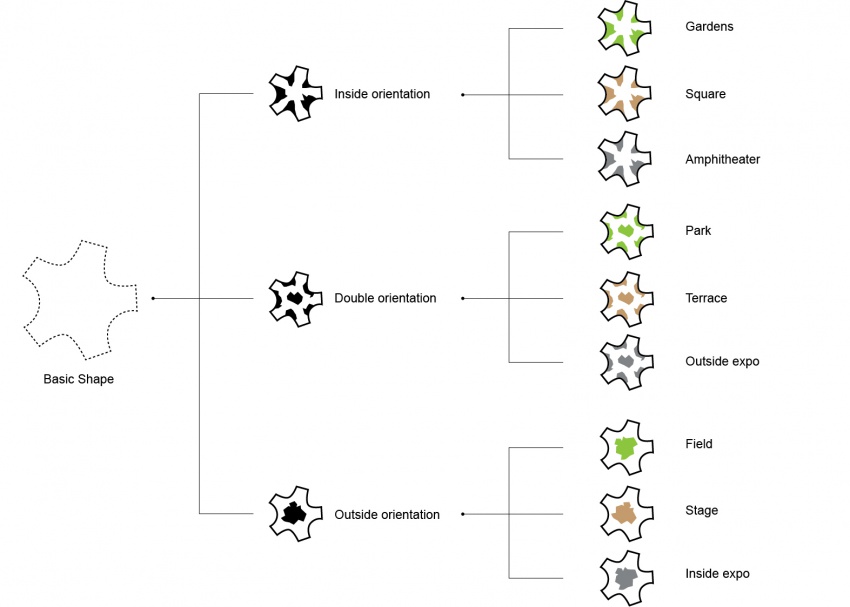
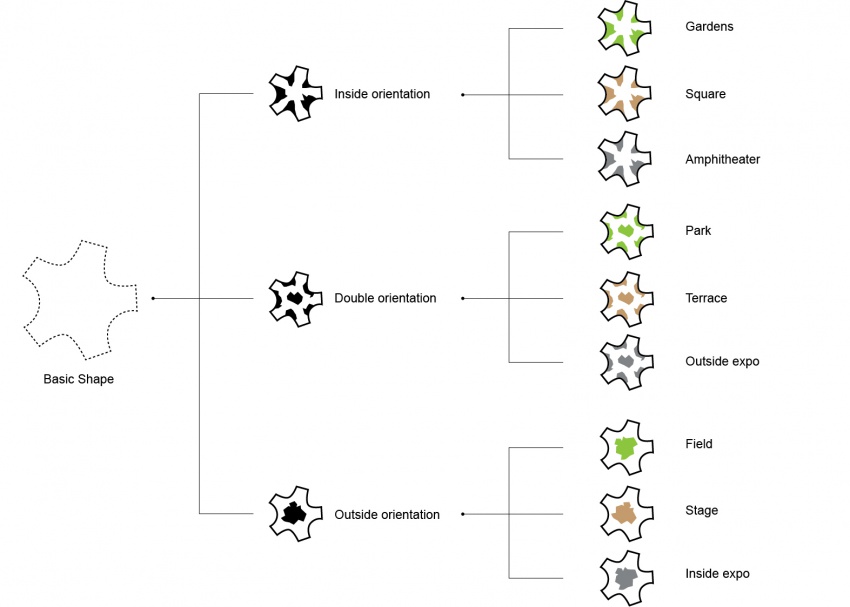
Form
 Evolution of shapes and program.
Evolution of shapes and program.
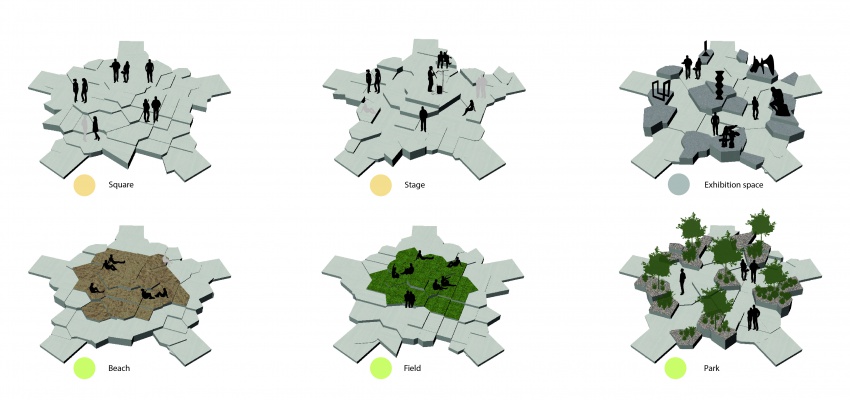
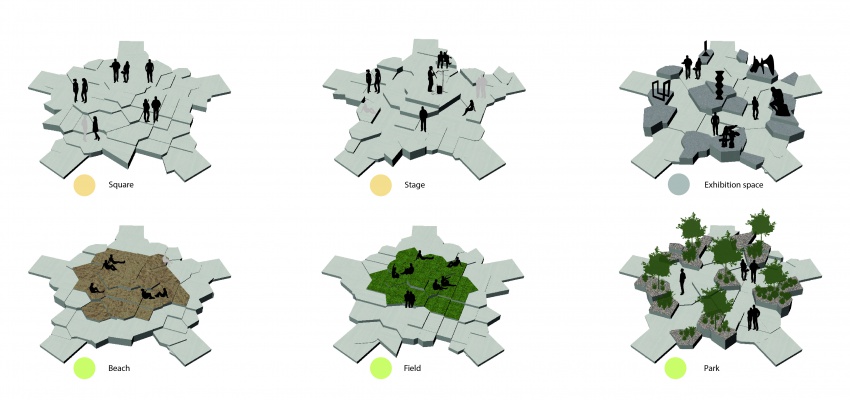
Scenarios
 Height variations implement different scenarios.
Height variations implement different scenarios.
 Transformation of public space.
Transformation of public space.
 Evolution of shapes and program.
Evolution of shapes and program.