Difference between revisions of "Msc3workshop2G3:Frontpage"
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | ==Porosity== | ||
<html> | <html> | ||
| Line 5: | Line 7: | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 400px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | color: # | + | color: #ECE401; |
| − | background: white url(http://ex25.hyperbody.nl/images/ | + | background: white url(http://ex25.hyperbody.nl/images/1/11/BANNERARWINHIDDING.jpg); |
} | } | ||
| − | |||
div#button { | div#button { | ||
float: right; | float: right; | ||
| − | width: | + | width: 100px; |
height: 30px; | height: 30px; | ||
| − | border: 2px solid | + | border: 2px solid black; |
margin-right: 30px; | margin-right: 30px; | ||
| − | margin-top: | + | margin-top: 350px; |
background: black; | background: black; | ||
opacity: 1; | opacity: 1; | ||
| Line 31: | Line 32: | ||
border: 2px solid black; | border: 2px solid black; | ||
margin-right: 10px; | margin-right: 10px; | ||
| − | margin-top: | + | margin-top:350px; |
align: center; | align: center; | ||
background: black; | background: black; | ||
| Line 38: | Line 39: | ||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#headercontainer a:active {color: # | + | div#headercontainer a:active {color: #ECE401; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover {color: # | + | div#headercontainer a:hover {color: #ECE401; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="mainbutton" align="center"> | <div id="mainbutton" align="center"> | ||
| − | [[Msc3workshop:ex25d2rp|''' | + | [[Msc3workshop:ex25d2rp |'''EX25 | D2RP''']] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[D2RPG2PROD|'''Process''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[D2RPG2MICR|'''Production''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[D2RPG2MESO|'''Components''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[D2RPG2MACRO|'''Pavilion''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[D2RPG2MACRO|'''Main''']] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 11:50, 30 November 2015
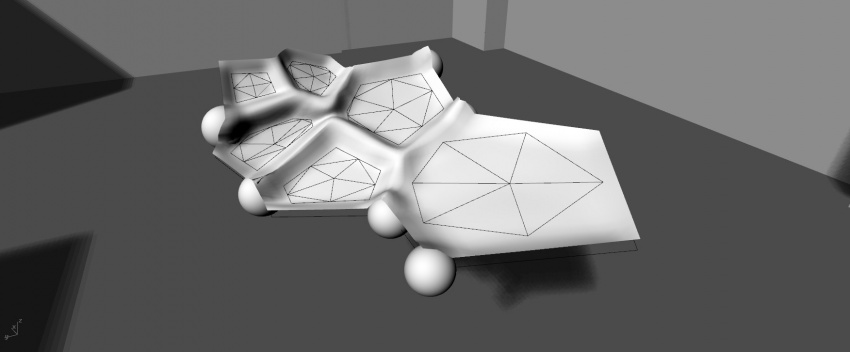
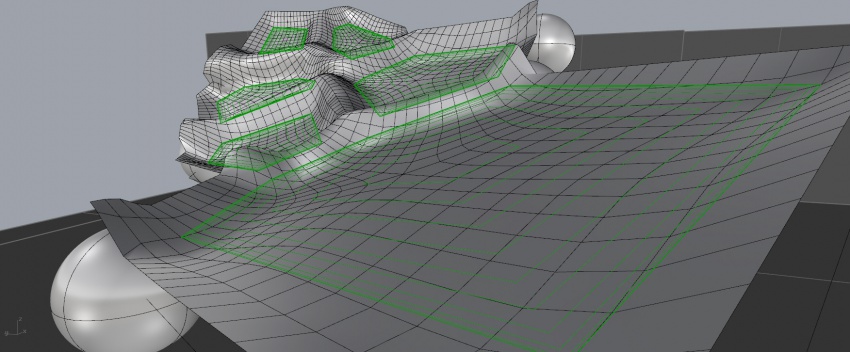
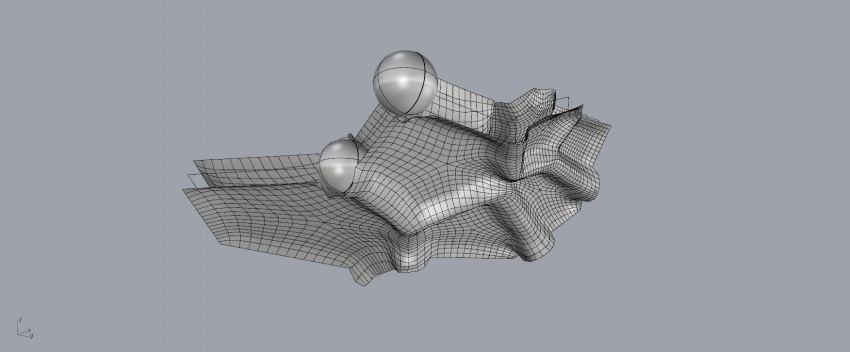
Porosity
Students: Ralph Cloot, Arwin Hidding, Rutger Roodt, Javid Joushesh, Hanno de Groot
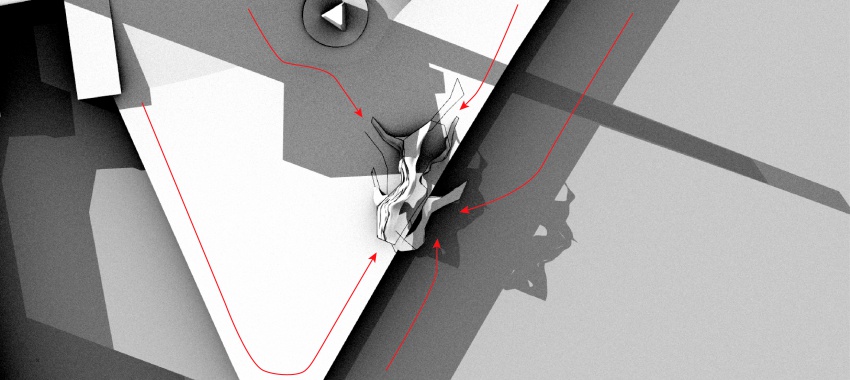
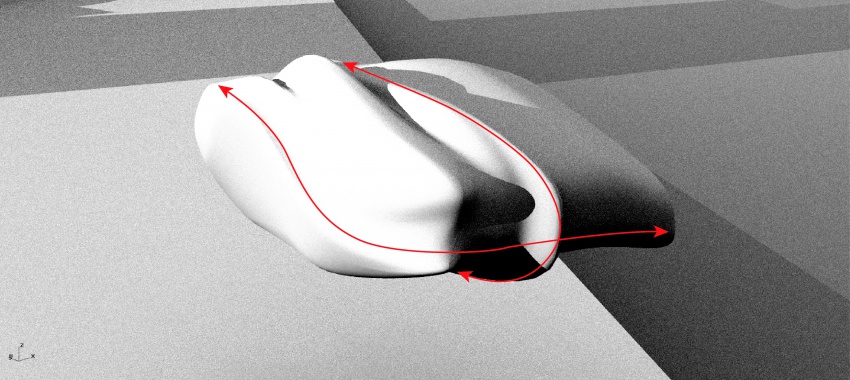
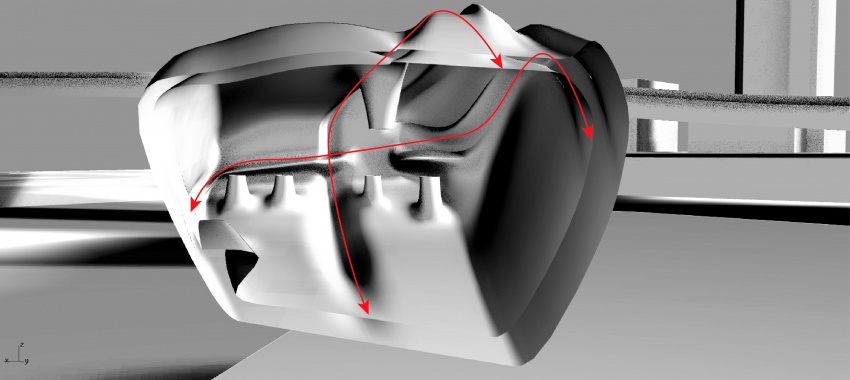
Top View - People Flow
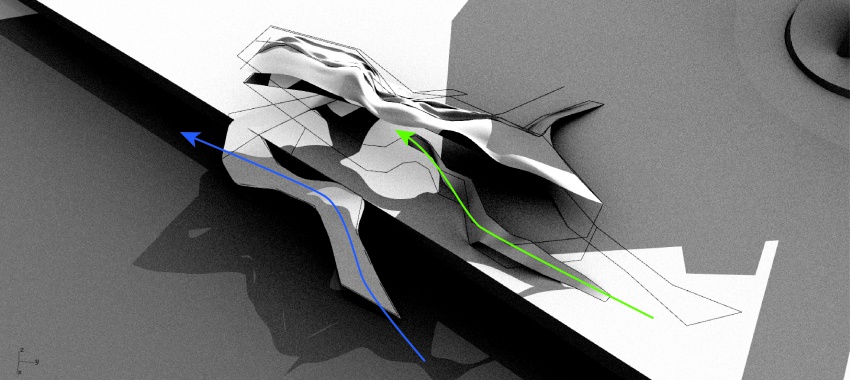
Perspective 1 - Landscape Continuation
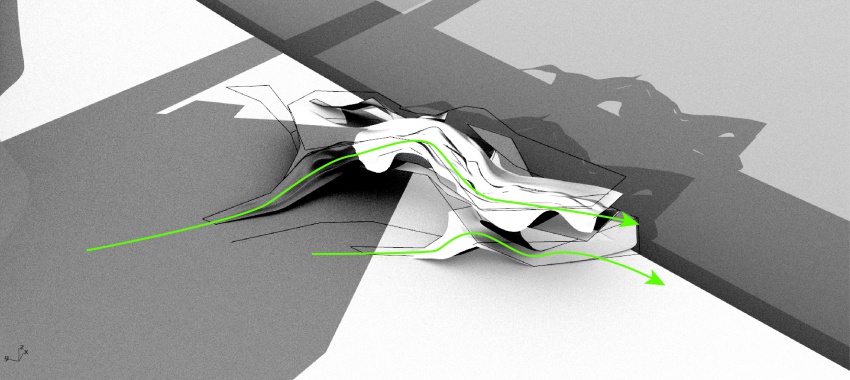
Perspective 2 - Landscape Continuation
Fragment = Exterior
Fragment - Interior
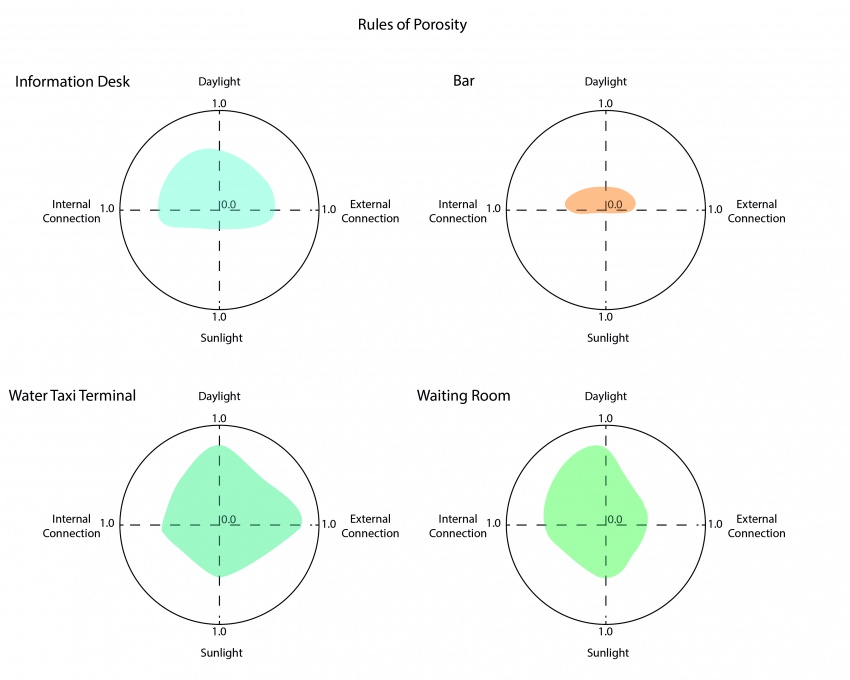
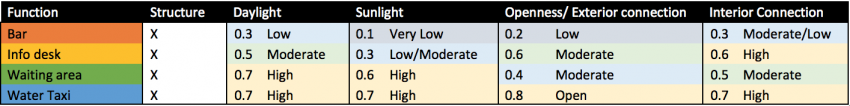
Rules of Porosity
Analysis - Curvature
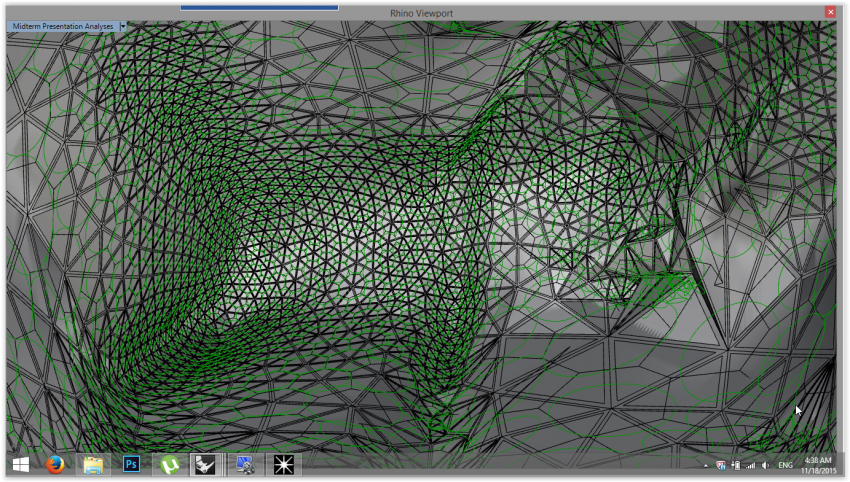
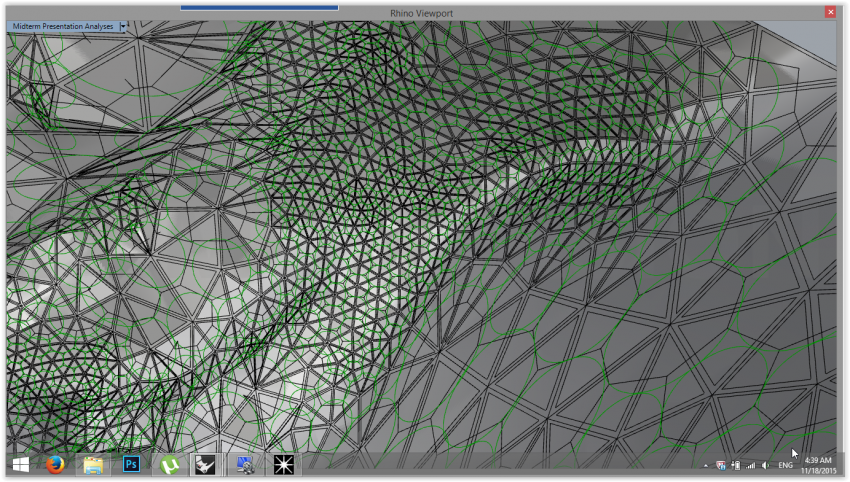
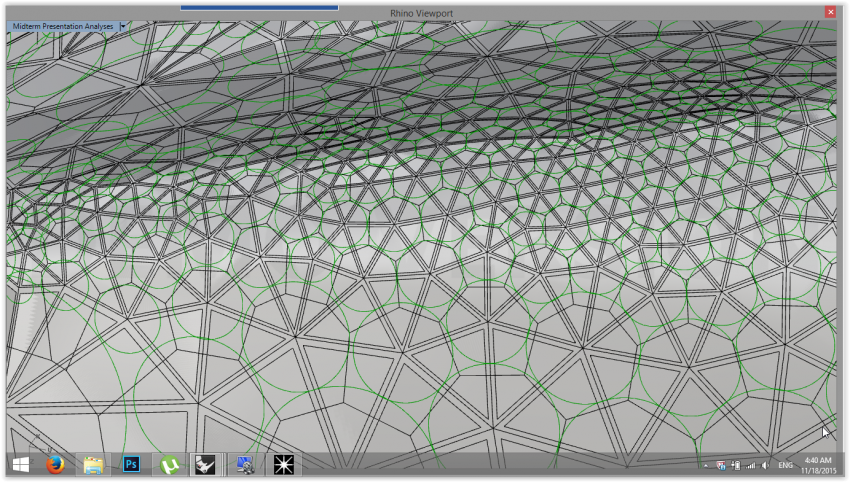
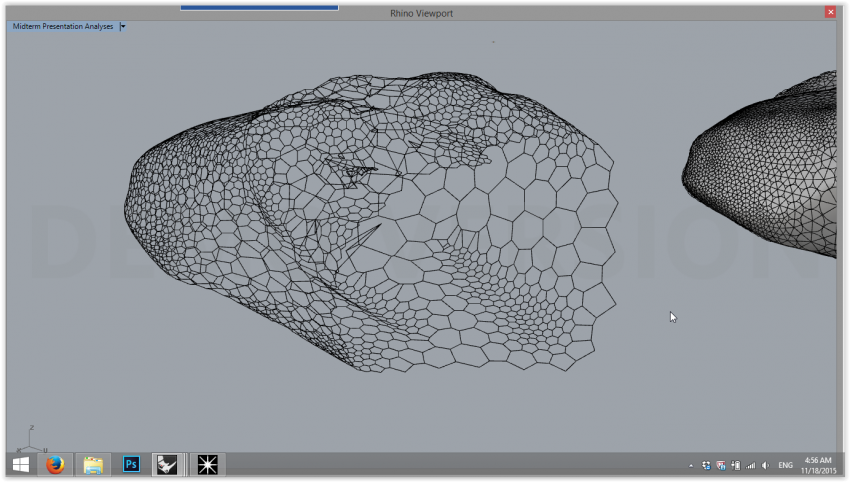
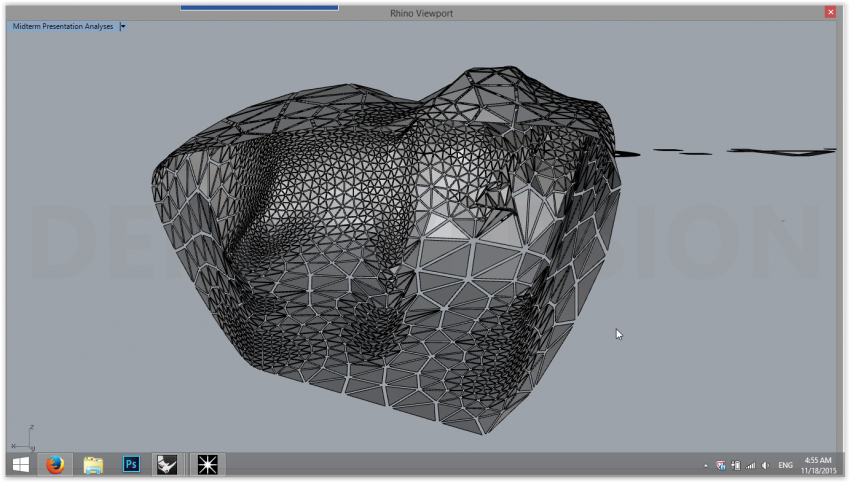
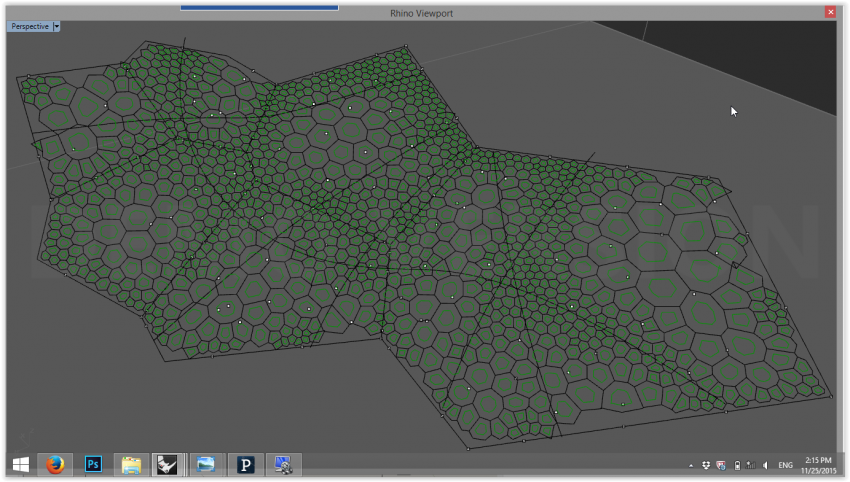
Tessellation 1
Tessellation 2
Tessellation 3
Tessellation 4
Tessellation 5
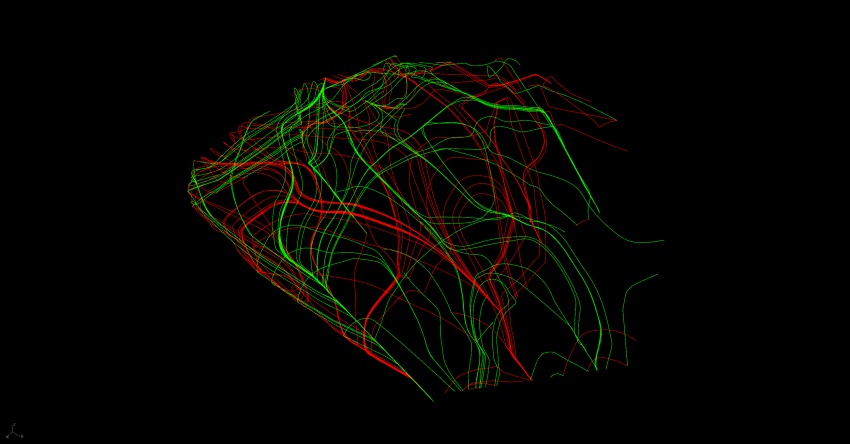
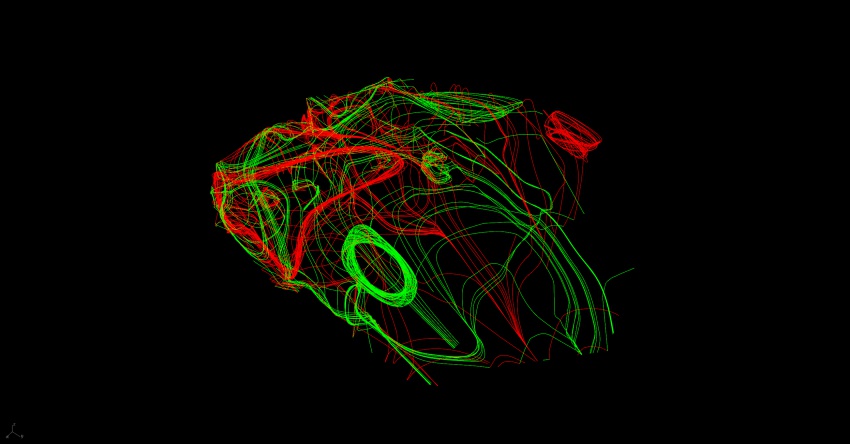
Stress Lines - Model
Stress Lines - Exterior
Stress Lines - Interior
Stress Lines - Combined
Analysis - Wind
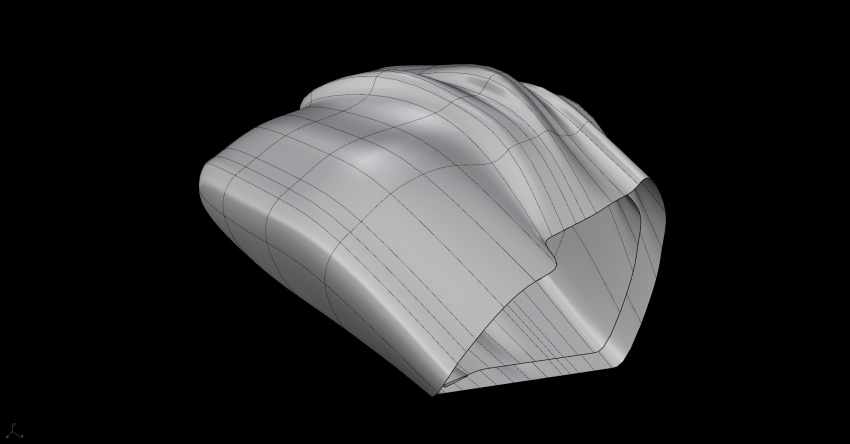
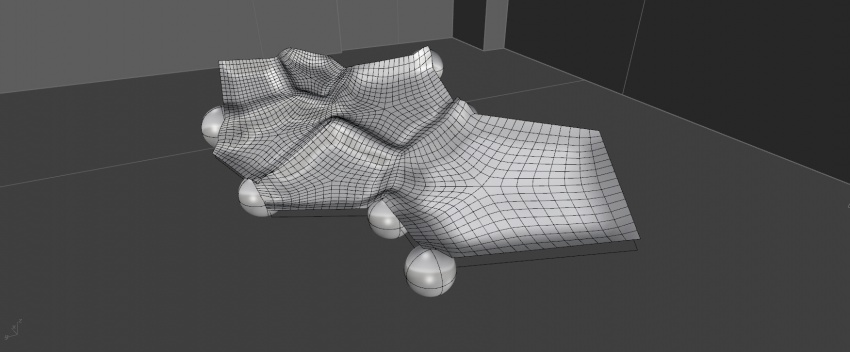
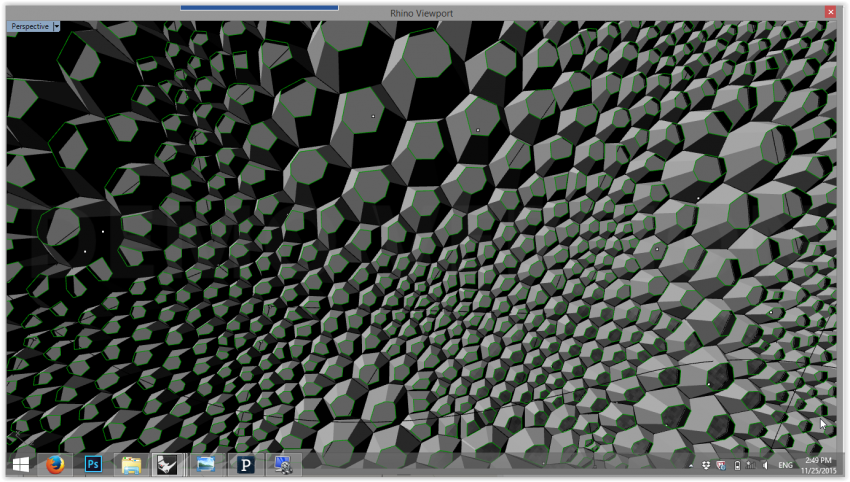
Porosity Prototype 1 - Perspective 1 Shaded
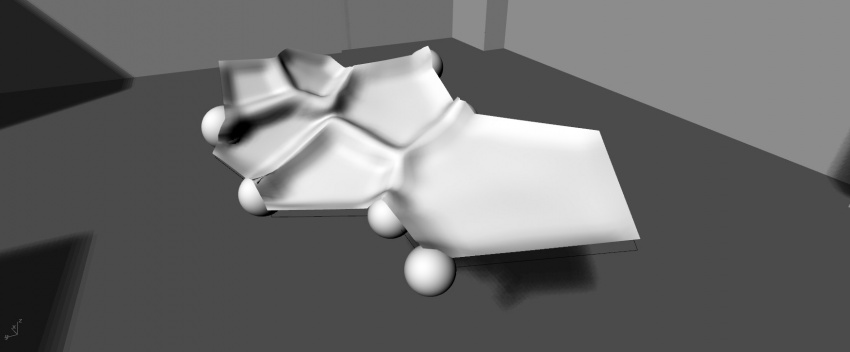
Porosity Prototype 1 - Perspective Rendered
Porosity Prototype 1 - Initial Porosity Tool-path (in progress)
Porosity Prototype 1 - Initial Porosity Tool-path 2 (in progress)
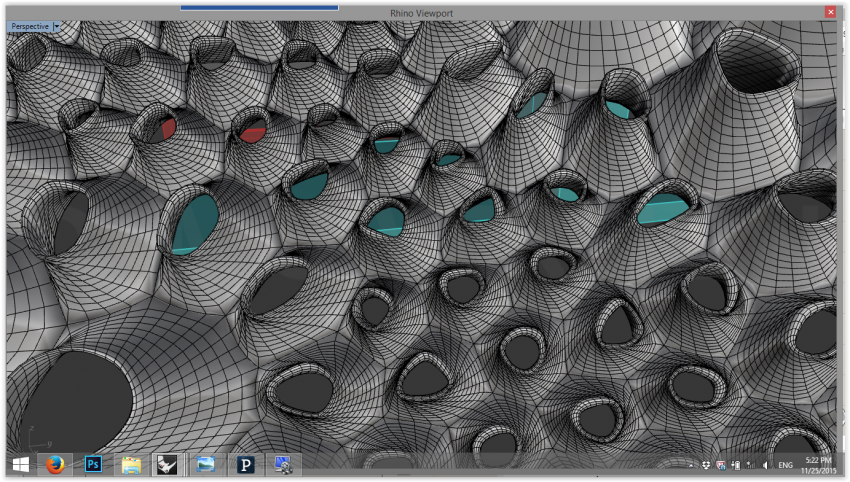
Porosity Prototype 1 - Perspective 2 Shaded
Porosity Prototype 1 - Perspective 2 Rendered
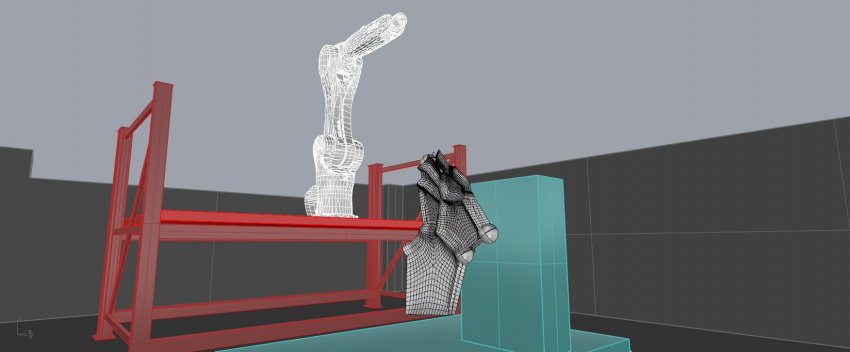
Porosity Prototype 1 - In Front of the Robot 1
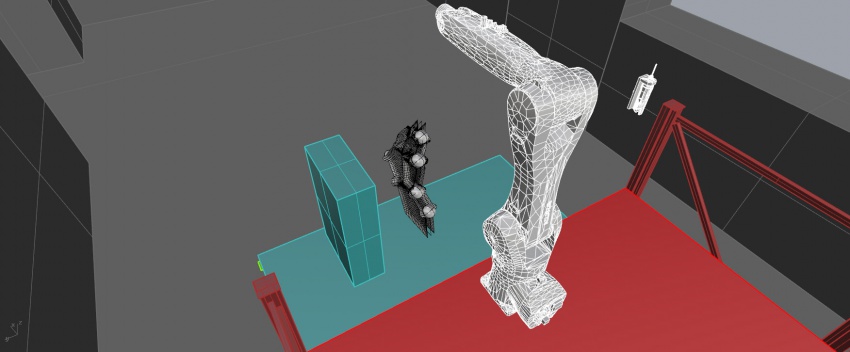
Porosity Prototype 1 - In Front of the Robot 2
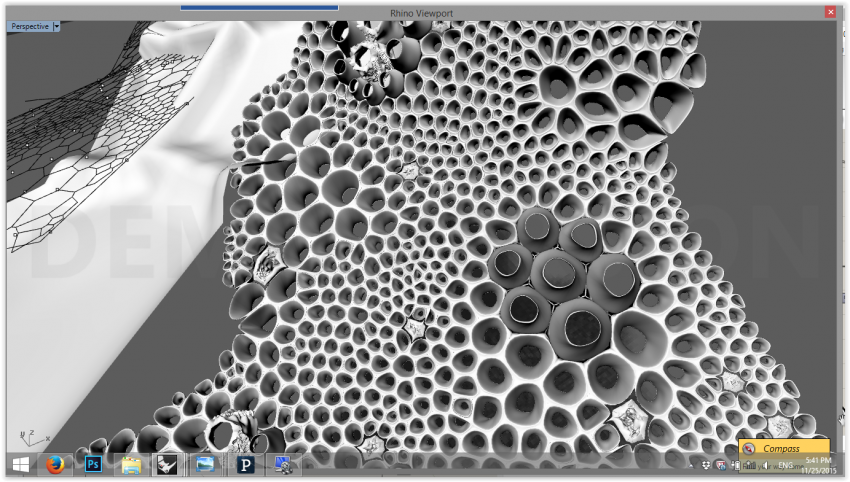
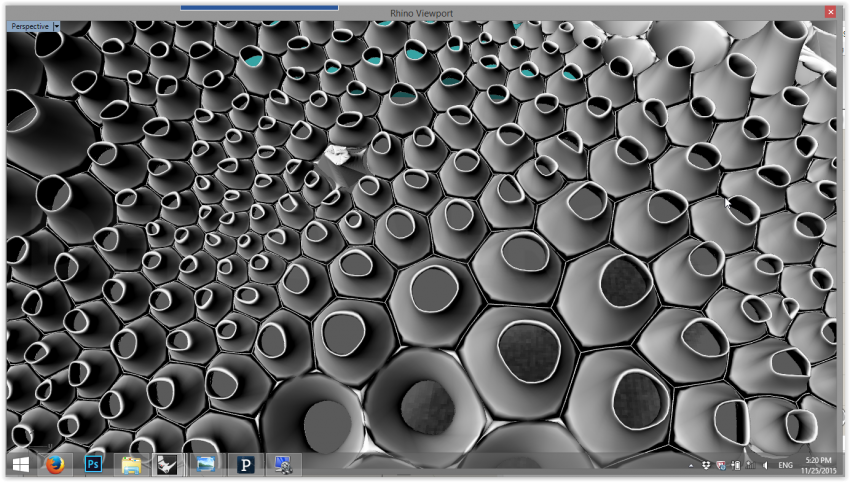
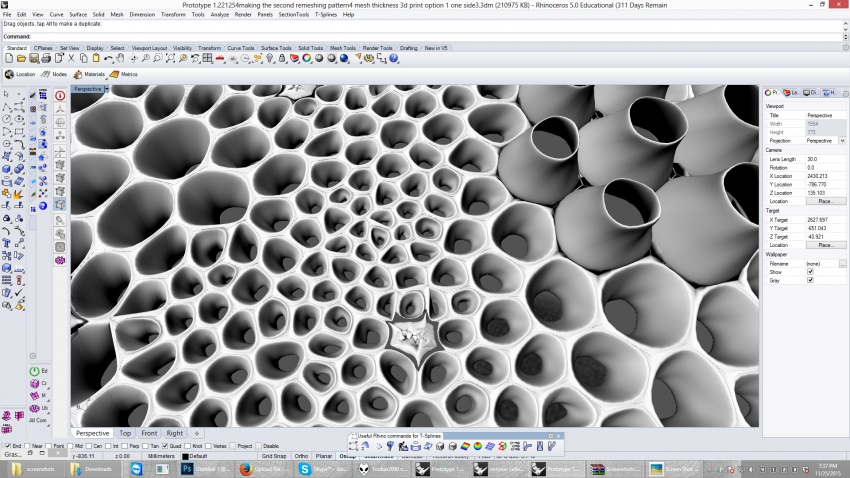
Surface Tectonic initial test
Surface Tectonic initial test
Surface Tectonic initial test