Difference between revisions of "Shared:Meso"
From ex25
(Created page with " <html> <style> div#headercontainer { width: 850px; height: 335px; margin: 0px; margin-bottom: -25px; padding: 0px; border: 0px; color: #04a6ea; background: white url(); } di...") |
|||
| (10 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | <div>[[File:Banner2ArwinHidding.jpg | 800x100px]]</div> | ||
| + | |||
| + | ==Arwin Hidding== | ||
| + | |||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|'''Continues Exploration''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P1|'''P1 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P2|'''P2 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P3|'''P3 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P4|'''P4 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:p5|'''P5 ''']]</div> | ||
| + | </div> | ||
| + | |||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| + | |||
| + | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 380px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
| Line 10: | Line 34: | ||
border: 0px; | border: 0px; | ||
color: #04a6ea; | color: #04a6ea; | ||
| − | background: white url(); | + | background: white url(http://ex25.hyperbody.nl/images/8/8f/Banner_5_DONEsmall.jpg); |
} | } | ||
| Line 19: | Line 43: | ||
border: 1.5px solid #FFFFFF; | border: 1.5px solid #FFFFFF; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: | + | margin-top: 380px; |
background: black; | background: black; | ||
opacity: 0.7; | opacity: 0.7; | ||
| Line 29: | Line 53: | ||
border: white; | border: white; | ||
margin-right: 10px; | margin-right: 10px; | ||
| − | margin-top: | + | margin-top:380px; |
align: center; | align: center; | ||
background: black; | background: black; | ||
| Line 45: | Line 69: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared: | + | [[shared:Micro|'''Micro''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| Line 51: | Line 75: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared: | + | [[shared:Macro|'''Macro''']] |
</div> | </div> | ||
| − | |||
</div> | </div> | ||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <h1>Meso</h1> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
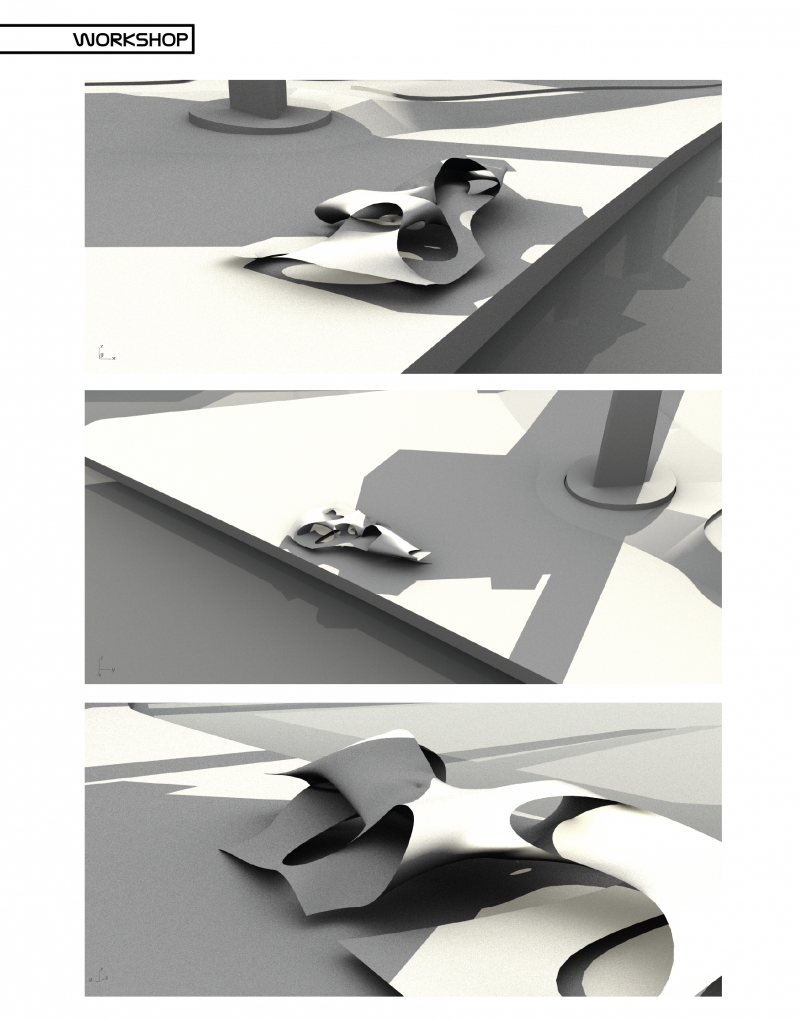
[[image:P2 Workshop.png|800px]] | [[image:P2 Workshop.png|800px]] | ||
[[image:P2_Sketch.png|800px]] | [[image:P2_Sketch.png|800px]] | ||
| + | [[image:Media studies10-012.jpg|800px]] | ||
| + | [[image:Media studies10-014.png|800px]] | ||
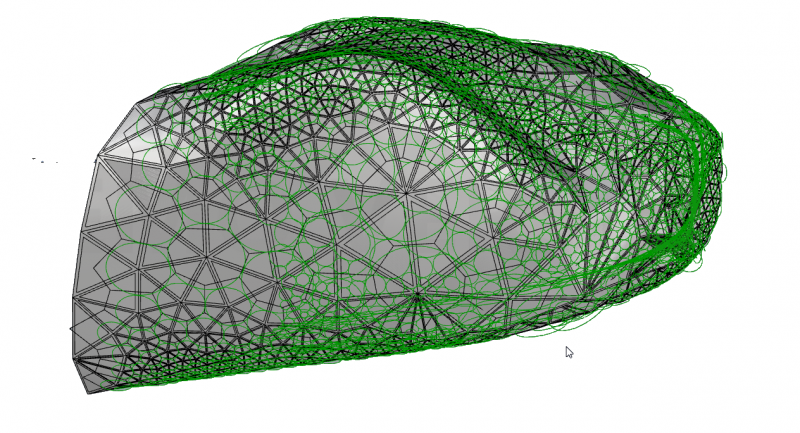
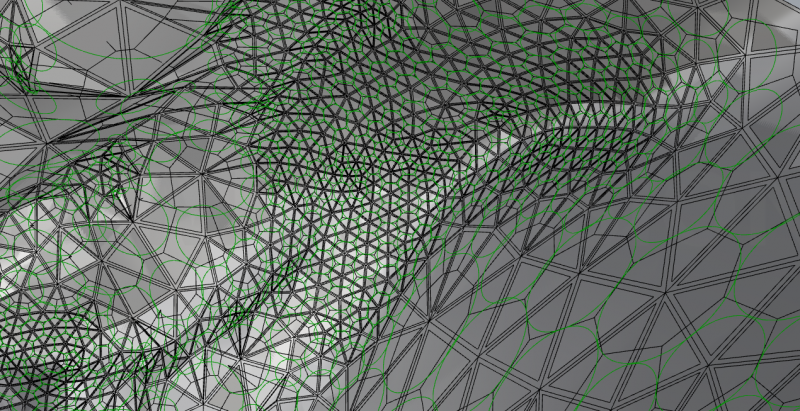
| + | [[image:Tessellation2 2.png|800px]] | ||
| + | [[image:Media studies10-024.jpg|800px]] | ||
| + | [[image:Screen Shot 11-22-15 at 04.35 P2M.png|800px]] | ||
| + | |||
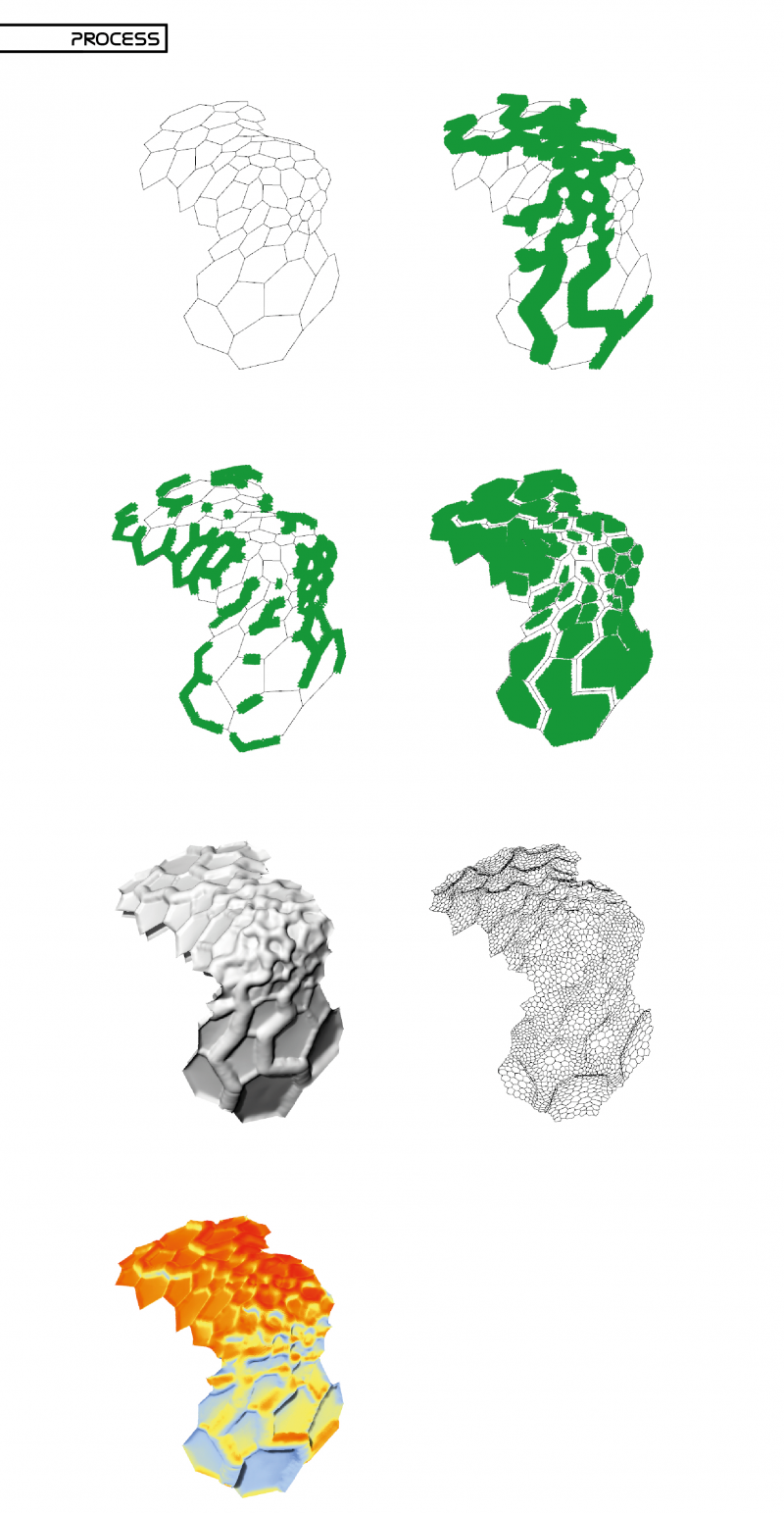
[[image:P2_Process.png|800px]] | [[image:P2_Process.png|800px]] | ||
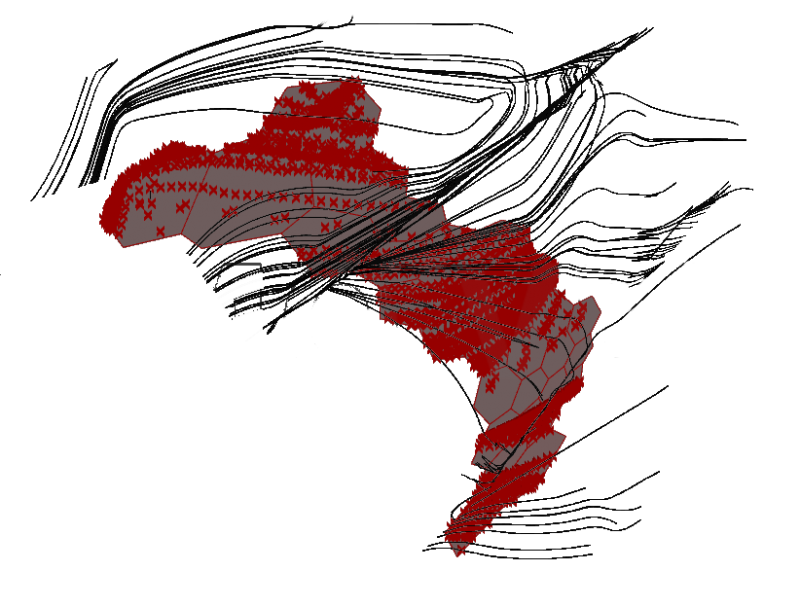
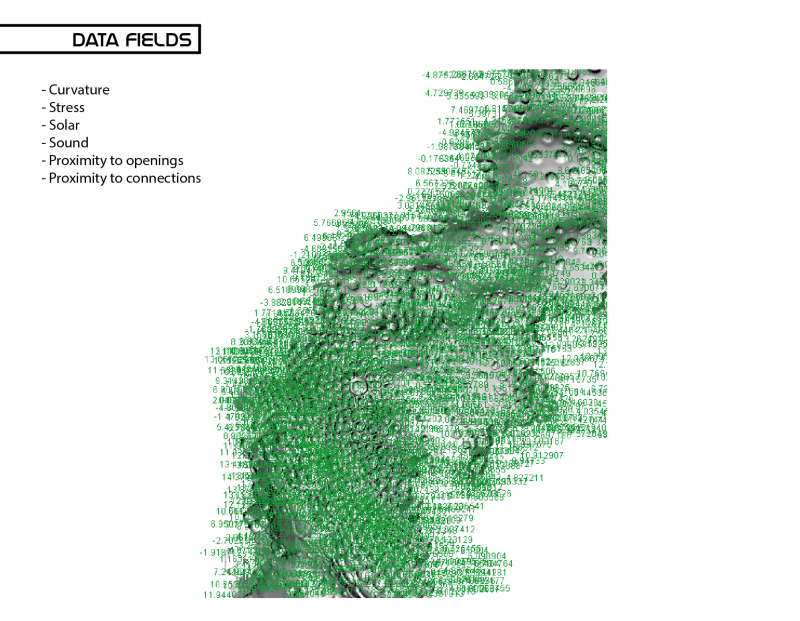
[[image:P2_Data_Fields.png|800px]] | [[image:P2_Data_Fields.png|800px]] | ||
| Line 138: | Line 109: | ||
[[image:Robot_Path_10.jpg|400px]] | [[image:Robot_Path_10.jpg|400px]] | ||
[[image:Robot_Path_11.jpg|400px]] | [[image:Robot_Path_11.jpg|400px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | https://www.instagram.com/p/BAwJP2eQw7J/ | |
| − | + | [[image:Media studies10-034.png|800px]] | |
| + | [[image:Media studies10-035.png|800px]] | ||
| + | [[image:Media studies10-033.png|800px]] | ||
Latest revision as of 23:37, 14 December 2016
Arwin Hidding