Difference between revisions of "project01:P2"
(→Arwin Hidding) |
|||
| (33 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
==Arwin Hidding== | ==Arwin Hidding== | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|'''Continues Exploration''']]</div> |
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P1|'''P1 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P1|'''P1 ''']]</div> | ||
| Line 13: | Line 15: | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P4|'''P4 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P4|'''P4 ''']]</div> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:p5|'''P5 ''']]</div> |
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <style> | ||
| + | |||
| + | |||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 380px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #04a6ea; | ||
| + | background: white url(http://ex25.hyperbody.nl/images/8/8f/Banner_5_DONEsmall.jpg); | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 1.5px solid #FFFFFF; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 380px; | ||
| + | background: black; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: white; | ||
| + | margin-right: 10px; | ||
| + | margin-top:380px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: #04a6ea; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #04a6ea; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project01:P2 |'''ROS-Industrial''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Micro|'''Micro''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Meso|'''Meso''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Macro|'''Macro''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | ---- | ||
| + | |||
| + | |||
| + | |||
| + | |||
Abstract | Abstract | ||
| Line 48: | Line 114: | ||
qualities that are present on the site? | qualities that are present on the site? | ||
| − | |||
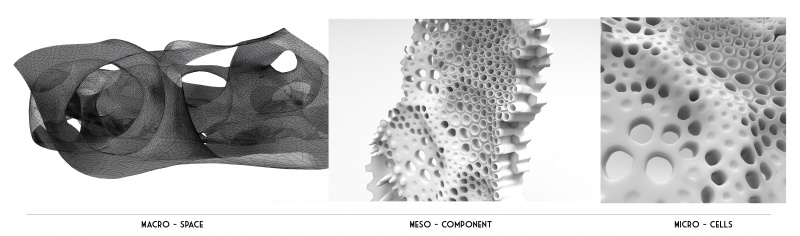
| − | image: | + | [[image:Banner2 macro meso micro DONE.jpg|800px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <h1>Exploring Networks</h1> | ||
| − | + | [[image:slide 1 DONE.jpg|800px]] | |
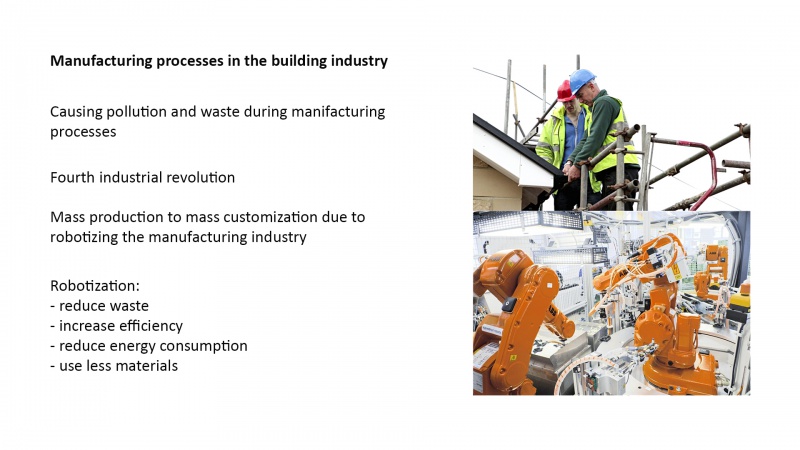
| − | + | [[image:Slide 2 -1.DONEpsd.jpg|800px]] | |
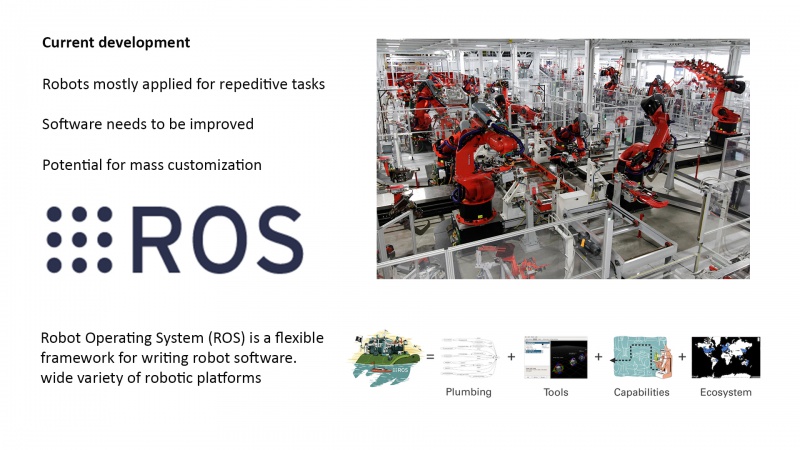
| − | + | [[image:slide 3 DONE.jpg|800px]] | |
| − | image: | + | [[image:slide 4 DONE.jpg|800px]] |
| − | image: | + | [[image:slide 5 DONE.jpg|800px]] |
| − | + | [[image:Slide 6 exploring DONE.jpg|800px]] | |
| − | + | [[image:Slide 7 problem people flows DONE.jpg|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | image: | + | |
| − | image: | + | |
| − | image: | + | |
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <h1>Workflow</h1> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | [[image:Screenshot 2016-01-20 23.05.31.png|800px]] | |
| − | image: | + | [[image:Screenshot 2016-01-20 23.03.32.png|800px]] |
| − | image: | + | |
| − | + | ||
Latest revision as of 04:20, 16 December 2016
Arwin Hidding
Abstract
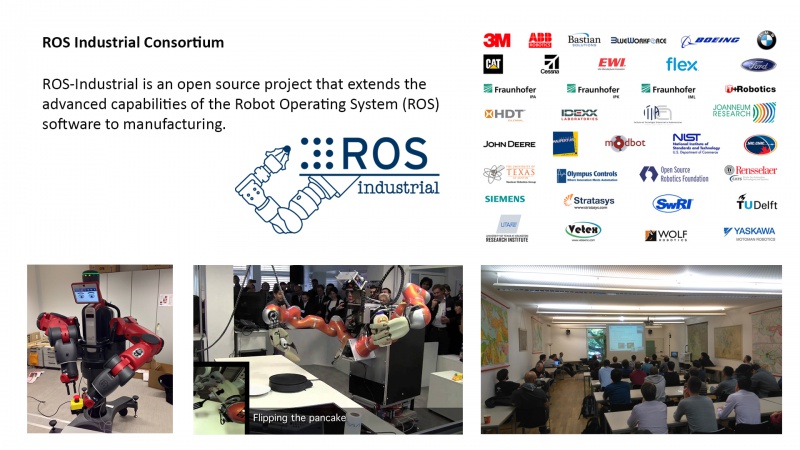
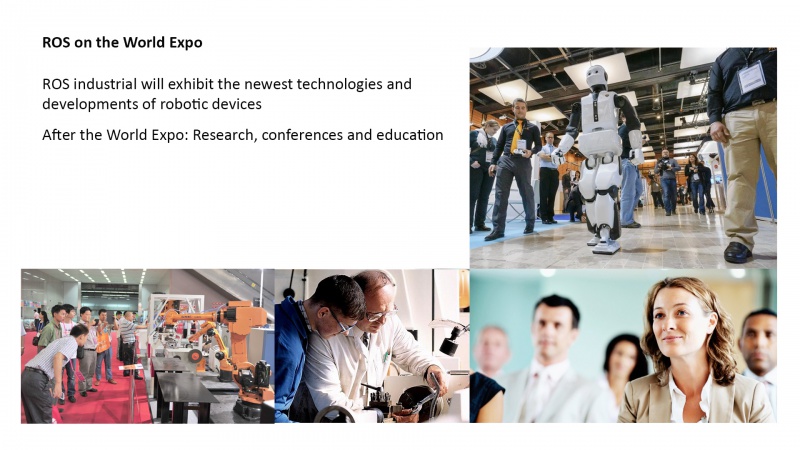
The goal of the design studio is to formulate a design proposal for a 7000 m2 pavilion for the World Expo in 2025 in Rotterdam. The theme of the world expo is: where ambition turns environmental challenges into economic opportunities. The building industry is a large polluter, since manufacturing processes cause a lot of waste and has a high energy consumption. The paradigm shift from mass standardization to mass customization is made possible by the third industrial revolution, namely the robotization of the manufacturing industry. When the manufacturing processes in the building industry are robotized this could reduce energy consumption, reduce waste, increase efficiency and use less materials while allowing humans to specialize. Robotic devices are already being used in the manufacturing industry, but they are not being used to their full potential. The tasks they are most commonly given are repetitive, because of limitations in the software and willingness/knowledge of manufactures. The pavilion should showcase the development of the robotic devices that will allow for mass customization in the building industry. ROS industrial consortium is a developer of open source robotic software and apply the software to the manufacturing industry. During the World Expo, the ROS industrial consortium will exhibit the newest technologies and showcase the major developments. After the World Expo the pavilion will be used as a research, education and conference centre by ROS.
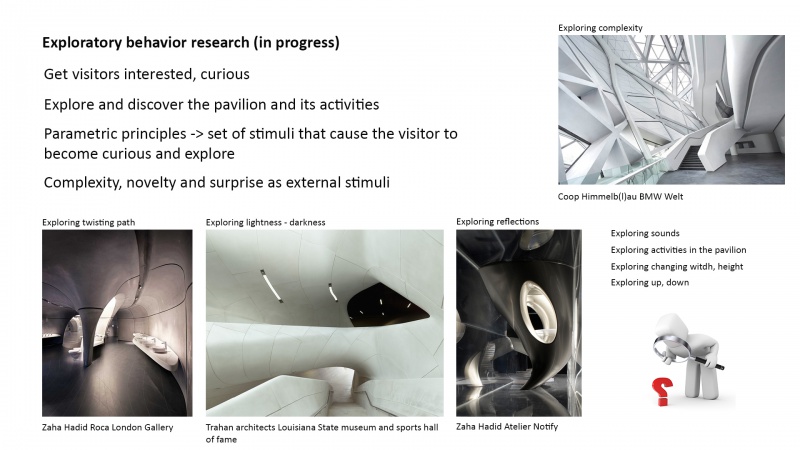
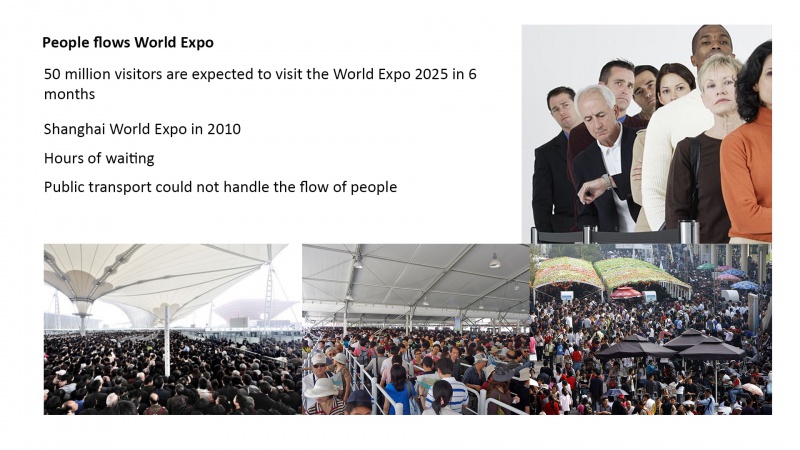
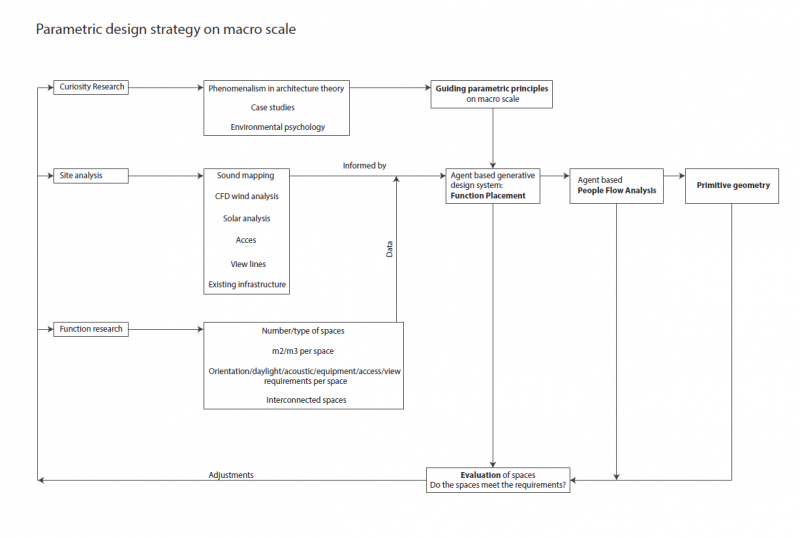
Research questions - In what way can the pavilion be shaped so the visitor will be stimulated to explore the pavilion and its exhibitions? - In what way can the paths to the pavilion and inside the pavilion be shaped to account for these people flows? - The inhabitants of the Noordereiland in Rotterdam appreciate the park space on the chosen site. In what way can the pavilion be placed to maintain or improve the qualities that are present on the site?