Difference between revisions of "Msc3workshop2G1:Frontpage"
From ex25
(→Topological principles) |
(→Topological principles) |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | |||
<html> | <html> | ||
<style> | <style> | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 316px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | color: # | + | color: #FFFF33; |
| − | background: white url(http://ex25.hyperbody.nl/images/ | + | background: white url(http://ex25.hyperbody.nl/images/5/55/Covertopo-01.jpg); |
} | } | ||
| Line 20: | Line 19: | ||
width: 80px; | width: 80px; | ||
height: 30px; | height: 30px; | ||
| − | border: 2px solid | + | border: 2px solid #FFFF33; |
margin-right: 30px; | margin-right: 30px; | ||
| − | margin-top: | + | margin-top: 270px; |
background: black; | background: black; | ||
opacity: 1; | opacity: 1; | ||
| Line 28: | Line 27: | ||
div#mainbutton { | div#mainbutton { | ||
float: left; | float: left; | ||
| − | width: | + | width: 100px; |
height: 30px; | height: 30px; | ||
border: 2px solid black; | border: 2px solid black; | ||
margin-right: 10px; | margin-right: 10px; | ||
| − | margin-top: | + | margin-top:270px; |
align: center; | align: center; | ||
background: black; | background: black; | ||
| Line 39: | Line 38: | ||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#headercontainer a:active {color: # | + | div#headercontainer a:active {color: #FFFF33; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover {color: # | + | div#headercontainer a:hover {color: #FFFF33; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="mainbutton" align="center"> | <div id="mainbutton" align="center"> | ||
| − | [[Msc3workshop:ex25d2rp |''' | + | [[Msc3workshop:ex25d2rp|'''ex25 | D2RP''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[Msc3workshop2G1:research|'''research''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[Msc3workshop2G1:production|'''production''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[ | + | [[Msc3workshop2G1:micro|'''micro''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3workshop2G1: | + | [[Msc3workshop2G1:messo|'''messo''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop2G1:macro|'''macro''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop2G1:Frontpage|'''main''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| Line 67: | Line 74: | ||
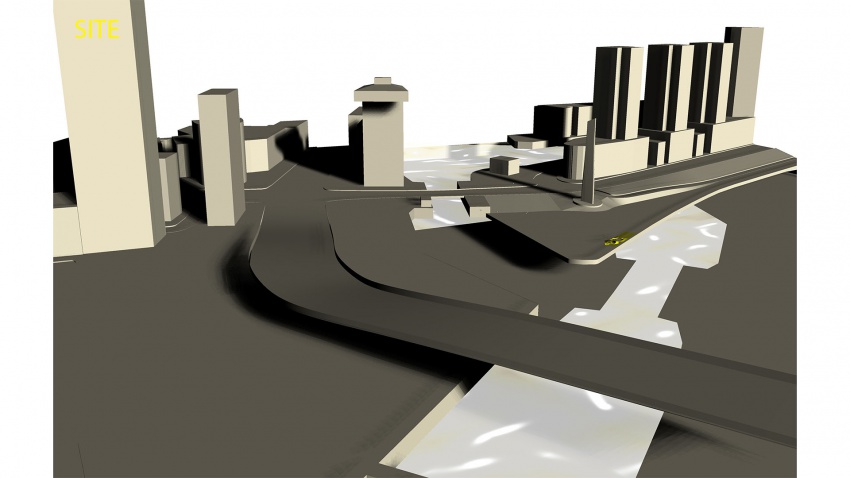
[[File:Site pic.jpg |850px]] | [[File:Site pic.jpg |850px]] | ||
[[File:Up.jpg |850px]] | [[File:Up.jpg |850px]] | ||
| − | [[File:Functions | + | [[File:Functions - Cafe.jpg| 850px]] |
[[File:Functions - Info point.jpg |850px]] | [[File:Functions - Info point.jpg |850px]] | ||
[[File:Functions = Waiting area.jpg |850px]] | [[File:Functions = Waiting area.jpg |850px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:003.jpg |850px]] | |
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 14:56, 30 November 2015