Difference between revisions of "Msc1G7:Student3"
(→State 2.2 & 2.3 'Guiding people by light') |
|||
| (148 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[File:7 | + | [[File:7 cover moving mountains-01.jpg | 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | ||
| − | [[Msc1G7:Group|'''<html><img src="http://ex25.hyperbody.nl/images/ | + | [[Msc1G7:Group|'''<html><img src="http://ex25.hyperbody.nl/images/b/bc/7_button_concept.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | ||
| − | [[Msc1G7:Student1|'''<html><img src="http://ex25.hyperbody.nl/images/ | + | [[Msc1G7:Student1|'''<html><img src="http://ex25.hyperbody.nl/images/b/be/7_button_space.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | ||
| − | [[Msc1G7:Student2|'''<html><img src="http://ex25.hyperbody.nl/images/ | + | [[Msc1G7:Student2|'''<html><img src="http://ex25.hyperbody.nl/images/1/13/7_button_ability.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G7:Student3|'''<html><img src="http://ex25.hyperbody.nl/images/ | + | [[Msc1G7:Student3|'''<html><img src="http://ex25.hyperbody.nl/images/9/90/7_button_experience.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> | ||
| − | [[Msc1G7:Student4|'''<html><img src="http://ex25.hyperbody.nl/images/ | + | [[Msc1G7:Student4|'''<html><img src="http://ex25.hyperbody.nl/images/1/14/7_button_progress.jpg" /img></html>''']] |
</div> | </div> | ||
</div> | </div> | ||
| Line 23: | Line 23: | ||
| + | =='''Experience: 2 different states'''== | ||
| + | [[File:7 interaction-2states.jpg | 850px]] | ||
| + | Interaction: rotation, light & voices. | ||
| − | + | The people will represent the thoughts inside our mind by using them as an input for actions, visuals and sounds. | |
| + | During the first state, the pavilion will be controlled by the people inside the pavilion. Their input will be translated into expressions by rotation (action), the use of light (visual) and the use of voices (sound). | ||
| − | + | =='''State 1 'Rotation''''== | |
| − | + | [[File:7 interaction-rotation-07.jpg | 850px ]] | |
| − | <html><iframe width="850" height=" | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/xd_D5ekUu8I" frameborder="0" allowfullscreen></iframe></html> |
| + | =='''State 1 'Light''''== | ||
| − | [[File:7 | + | [[File:7 interaction-light state 1.jpg | 850px]] |
| − | [[File:7 | + | |
| − | + | ||
| − | + | =='''State 1 'Sound''''== | |
| − | + | ||
| − | [[ | + | [[File:7 interaction-sound state1.jpg | 850px]] |
| − | [[ | + | |
| − | [[ | + | =='''State 2: 'Pavilion is taking control''''== |
| − | [[ | + | |
| − | [[ | + | During the second state, the pavilion will take over control. The people will be guided in multiple ways. |
| − | [[ | + | |
| + | − | ||
| + | The first option of the second state, 2.1, is calming down the people by the use of a relaxing wave rotation pattern and lightning in only one and the same color. This option will always be chosen if state 2.2 or 2.3 are not happening. | ||
| + | |||
| + | − | ||
| + | State 2.2 will happen when there are too many people in the pavilion. The will be guided out of the pavilion by the use of an outward impulsing rotation pattern and an outward pattern of lightning. | ||
| + | |||
| + | − | ||
| + | During state 2.3 an event will be hosted in one of the cells of the pavilion where, for example, a meditation session will take place. The guiding will take place on the basis of an inward impulsing rotation pattern, an inward pattern of lightning. On top of that, the pavilion will create a create a silent place for the | ||
| + | events by reducing the ambient noise by using white noise. White noise is a random signal with a constant power spectral density, which can mask the other sounds in order to cover them up. | ||
| + | |||
| + | =='''State 2.1, 2.2 & 2.3 'Calming down the people' & 'Guiding people out/ to an event''''== | ||
| + | |||
| + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/esZuaFnfwgU" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
| + | =='''State 2.1 'Calming down people by light''''== | ||
| + | |||
| + | [[File:7 interaction-light state2.1.jpg | 850px]] | ||
| + | |||
| + | =='''State 2.2 & 2.3 'Guiding people by light''''== | ||
| + | |||
| + | [[File:7 interaction-light state2.jpg | 850px]] | ||
| + | |||
| + | =='''State 2.3 'Guiding people by sound''''== | ||
| + | |||
| + | [[File:7 interaction-sound state2.jpg | 850px]] | ||
| + | |||
| + | [[File:7 meditation event-01.jpg | 850px]] | ||
| + | |||
| + | =='''Impression'''== | ||
| + | |||
| + | [[File:7_banner.jpg | 850px]] | ||
| + | |||
| + | |||
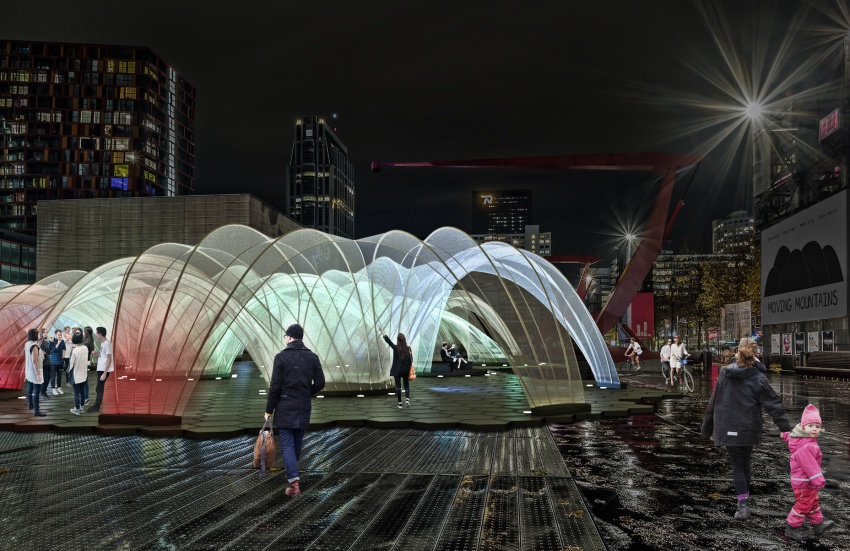
| + | [[File:7_rendering_night.jpg | 850px]] | ||
Latest revision as of 10:50, 27 January 2016
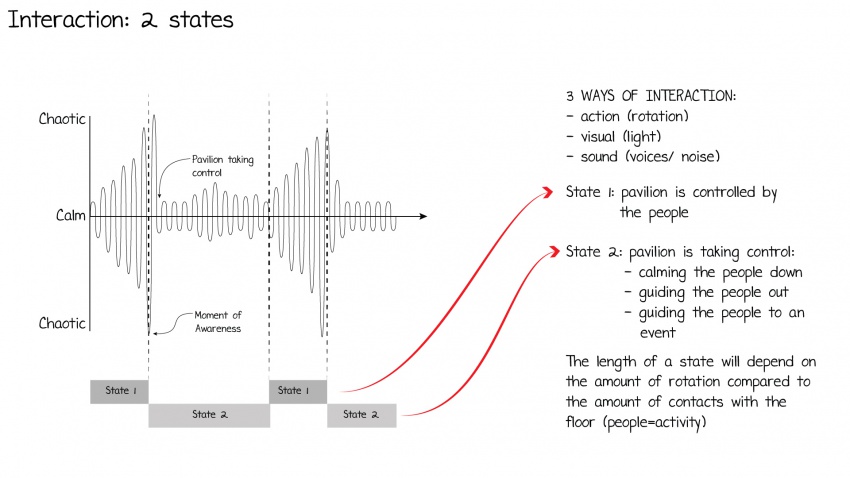
Experience: 2 different states
Interaction: rotation, light & voices.
The people will represent the thoughts inside our mind by using them as an input for actions, visuals and sounds. During the first state, the pavilion will be controlled by the people inside the pavilion. Their input will be translated into expressions by rotation (action), the use of light (visual) and the use of voices (sound).
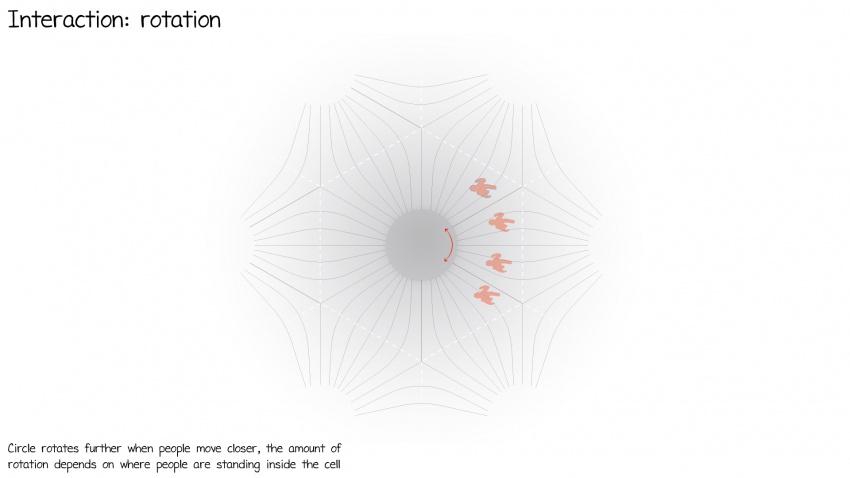
State 1 'Rotation'
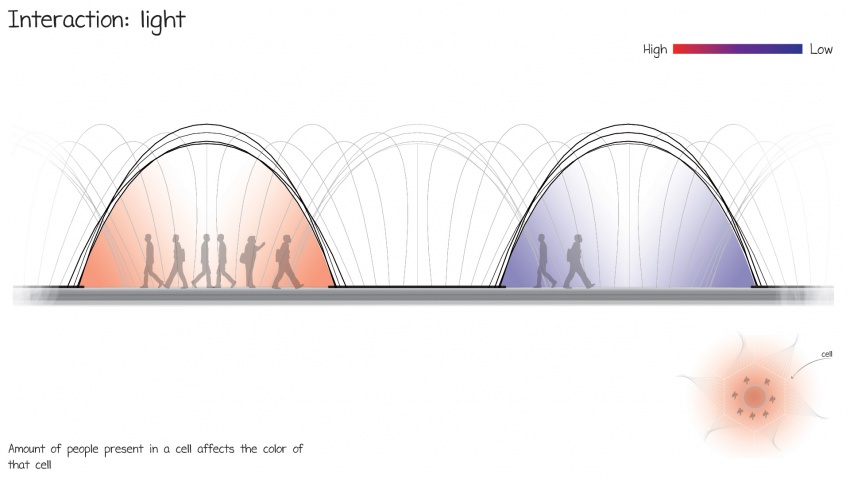
State 1 'Light'
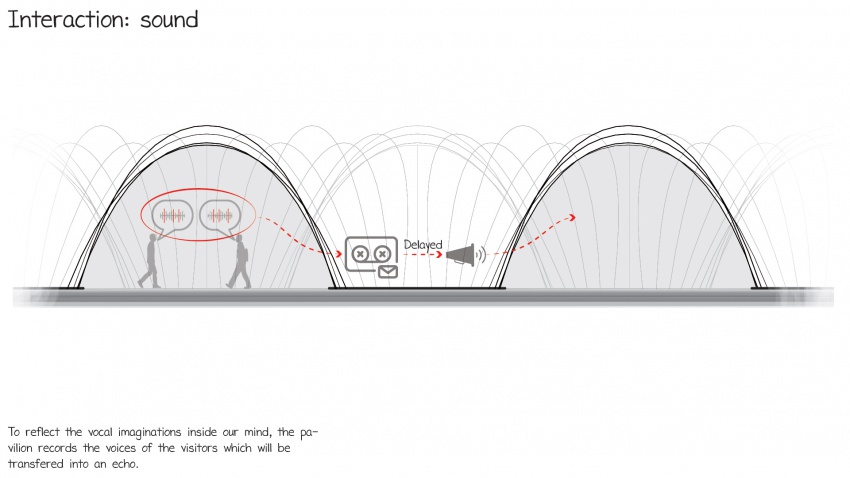
State 1 'Sound'
State 2: 'Pavilion is taking control'
During the second state, the pavilion will take over control. The people will be guided in multiple ways.
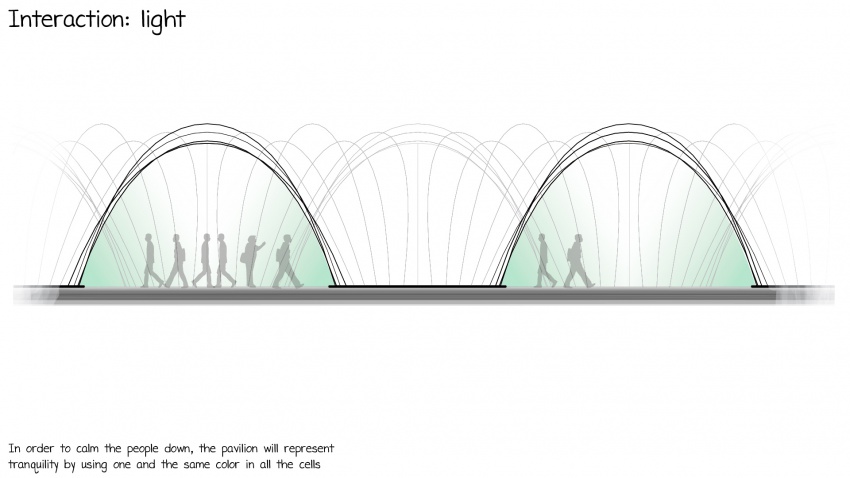
− The first option of the second state, 2.1, is calming down the people by the use of a relaxing wave rotation pattern and lightning in only one and the same color. This option will always be chosen if state 2.2 or 2.3 are not happening.
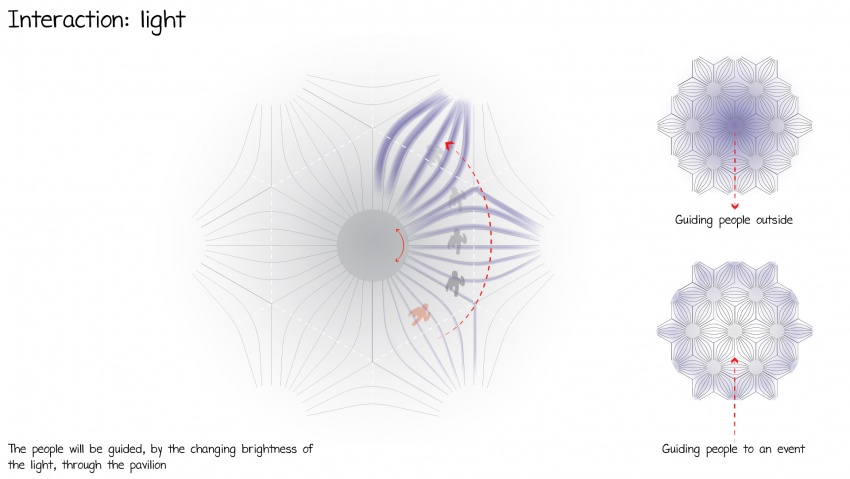
− State 2.2 will happen when there are too many people in the pavilion. The will be guided out of the pavilion by the use of an outward impulsing rotation pattern and an outward pattern of lightning.
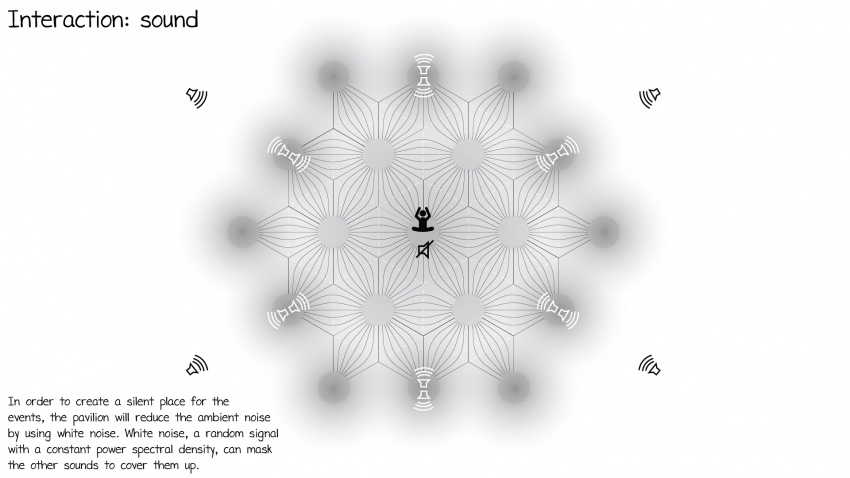
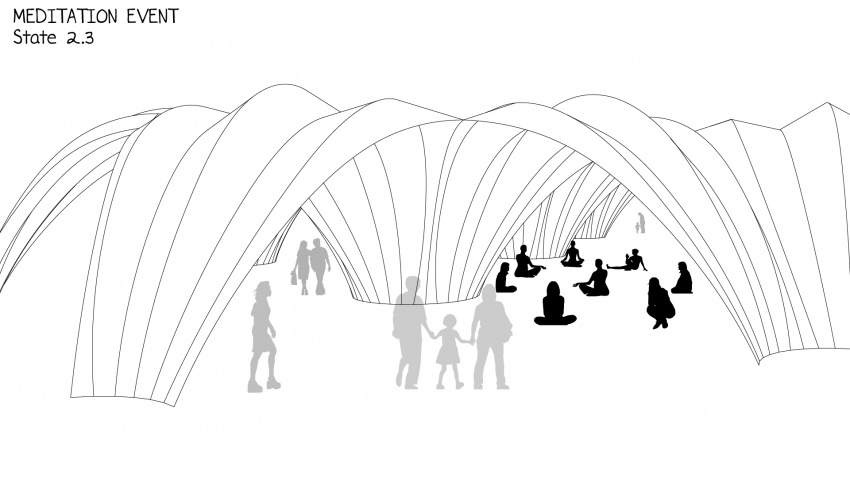
− During state 2.3 an event will be hosted in one of the cells of the pavilion where, for example, a meditation session will take place. The guiding will take place on the basis of an inward impulsing rotation pattern, an inward pattern of lightning. On top of that, the pavilion will create a create a silent place for the events by reducing the ambient noise by using white noise. White noise is a random signal with a constant power spectral density, which can mask the other sounds in order to cover them up.
State 2.1, 2.2 & 2.3 'Calming down the people' & 'Guiding people out/ to an event'