Difference between revisions of "Msc1G7:Workshop"
From ex25
(Created page with "__NOTOC__ __NOTITLE__ 850px <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="fl...") |
(→Wired (Short Description)) |
||
| (27 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | __NOTOC__ | + | __NOTOC__ |
| − | + | ||
[[File:7 title wired2.jpg | 850px]] | [[File:7 title wired2.jpg | 850px]] | ||
| − | |||
| − | + | ||
| − | + | =='''Wired (Short Description)'''== | |
| − | + | The prototype is about creating an interactive interior. The movement can create a bigger or smaller space by turning the bottom circle and using elastic strings in the top. This allows us to create a dynamic architectural space by just using wires. | |
| − | + | ||
| − | [[ | + | =='''PRESENTATION (From Component to Organ)'''== |
| − | < | + | [[File:07 WORKSHOPDIA 01.jpg|850px]] |
| − | + | [[File:07 WORKSHOPDIA 02.jpg|850px]] | |
| − | + | [[File:07 WORKSHOPDIA 03.jpg|850px]] | |
| − | < | + | [[File:07 WORKSHOPDIA 04.jpg|850px]] |
| − | < | + | [[File:07 WORKSHOPDIA 05.jpg|850px]] |
| − | + | [[File:07 WORKSHOPDIA 06.jpg|850px]] | |
| − | < | + | [[File:07 WORKSHOPDIA 07.jpg|850px]] |
| − | < | + | |
| − | + | ||
| − | </ | + | |
| − | + | <html><iframe width="410" height="576" src="https://2bkuhlmann.files.wordpress.com/2015/11/img_5977_1.gif?" frameborder="0" allowfullscreen></iframe><iframe width="25" height="576" frameborder="0" allowfullscreen></iframe><iframe width="410" height="576" src="https://2bkuhlmann.files.wordpress.com/2015/11/img_5977_2.gif" frameborder="0" allowfullscreen></iframe></html> | |
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | <html><iframe width="850" height="500" src="https://2bkuhlmann.files.wordpress.com/2015/11/test_3.gif?w=850&h=500" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
| + | |||
| + | |||
| + | <html><iframe width="850" height="500" src=https://2bkuhlmann.files.wordpress.com/2015/11/wt_axo.gif?w=850&h=500" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| − | + | _ | |
Latest revision as of 14:03, 16 November 2015
Wired (Short Description)
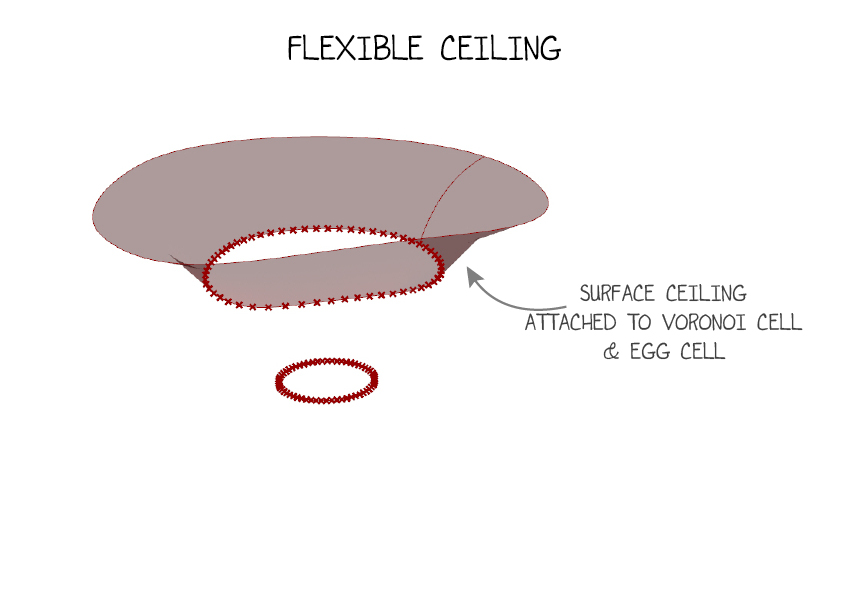
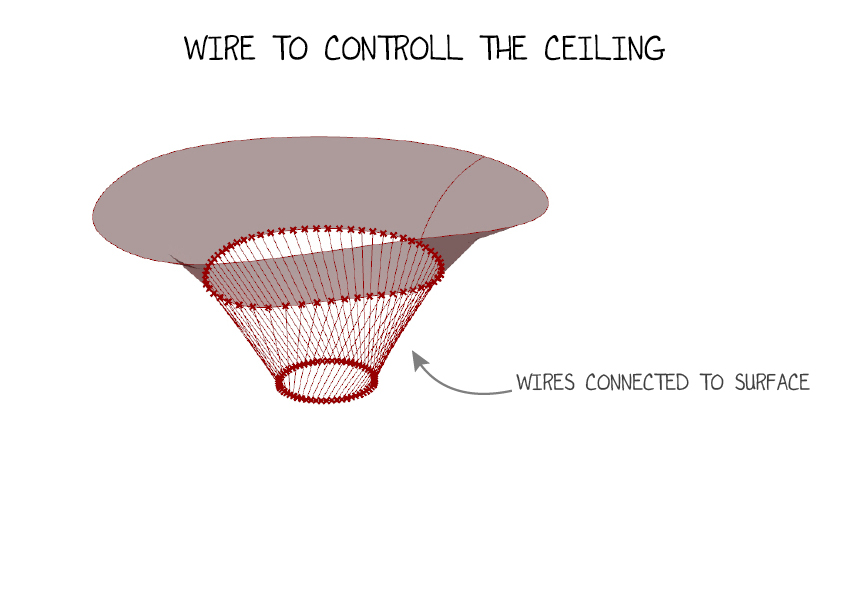
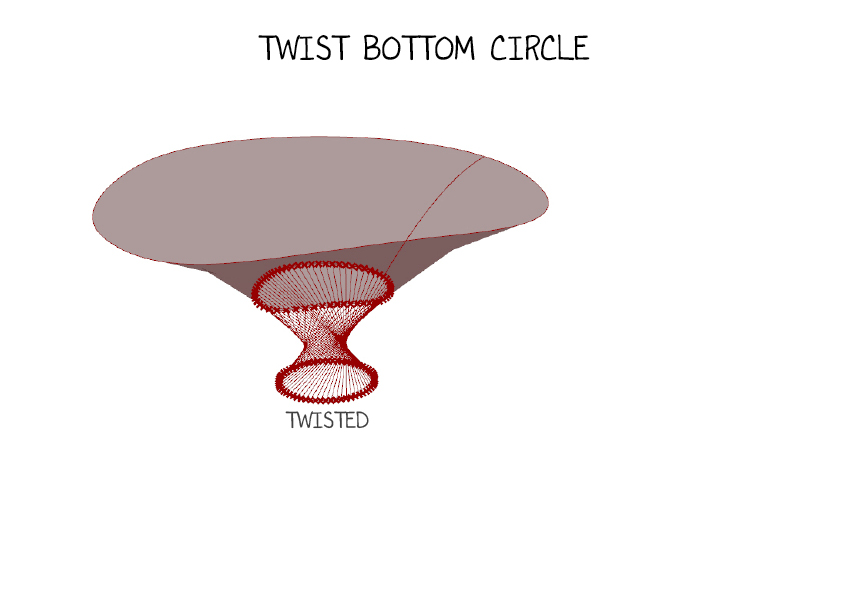
The prototype is about creating an interactive interior. The movement can create a bigger or smaller space by turning the bottom circle and using elastic strings in the top. This allows us to create a dynamic architectural space by just using wires.
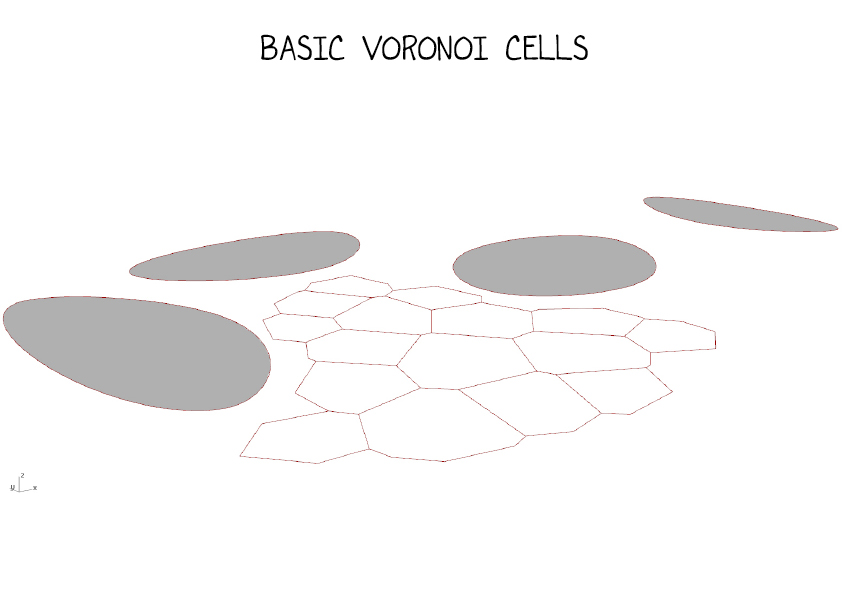
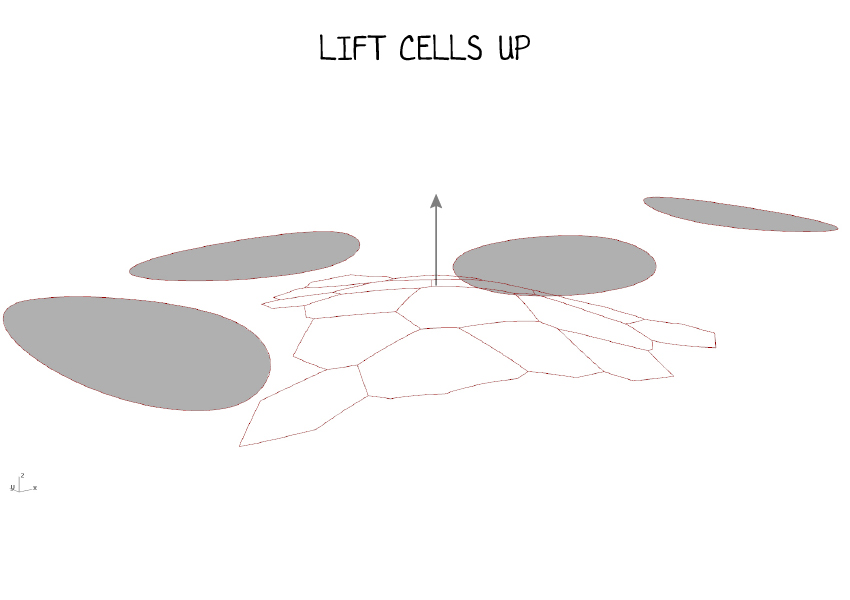
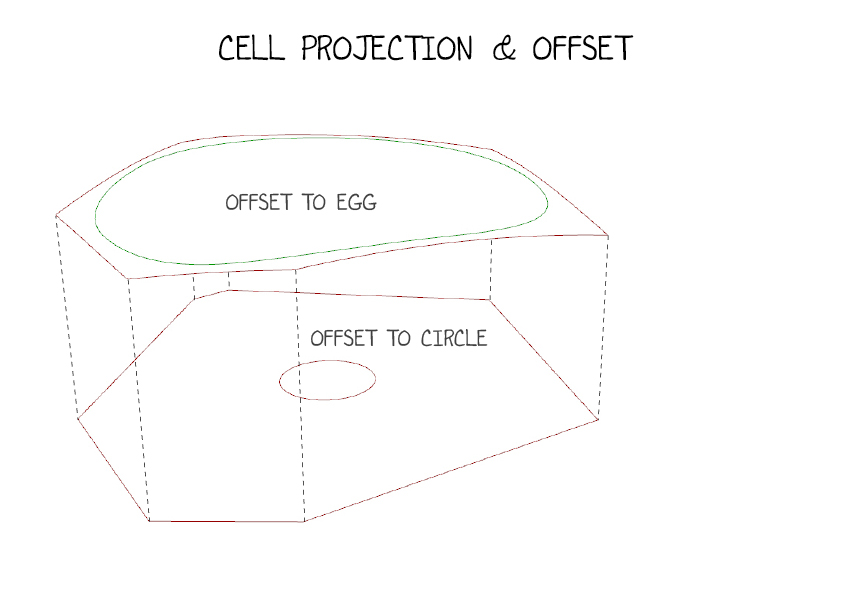
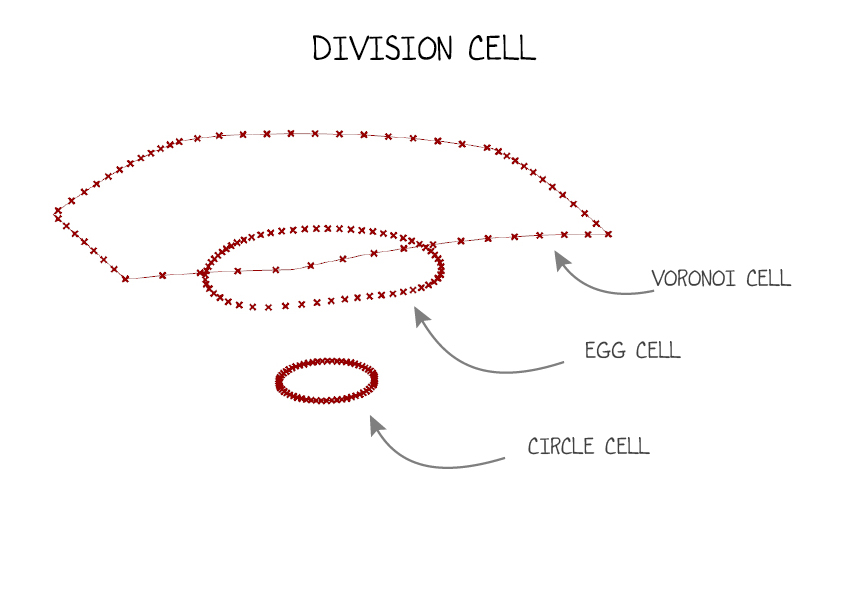
PRESENTATION (From Component to Organ)
_