Difference between revisions of "Msc1G7:Student2"
From ex25
| (81 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[ | + | [[File:7 cover moving mountains-01.jpg | 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | |
| − | [[Msc1G7:Group|''' | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| + | [[Msc1G7:Group|'''<html><img src="http://ex25.hyperbody.nl/images/b/bc/7_button_concept.jpg" /img></html>''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student1|''' | + | [[Msc1G7:Student1|'''<html><img src="http://ex25.hyperbody.nl/images/b/be/7_button_space.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G7:Student2|''' | + | [[Msc1G7:Student2|'''<html><img src="http://ex25.hyperbody.nl/images/1/13/7_button_ability.jpg" /img></html>''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student3|''' | + | [[Msc1G7:Student3|'''<html><img src="http://ex25.hyperbody.nl/images/9/90/7_button_experience.jpg" /img></html>''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student4|''' | + | [[Msc1G7:Student4|'''<html><img src="http://ex25.hyperbody.nl/images/1/14/7_button_progress.jpg" /img></html>''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | |||
| + | =='''Rotation'''== | ||
| + | |||
| + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/RT3-Rkt9t04" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
| + | =='''Prototype'''== | ||
| − | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/vDcLDv6jd78" frameborder="0" allowfullscreen></iframe></html> | |
| − | + | ||
| − | <html><iframe width="850" height=" | + | |
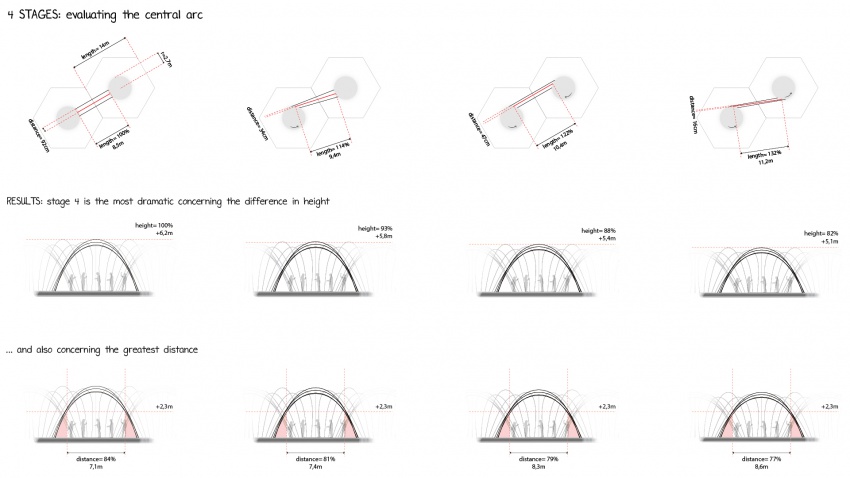
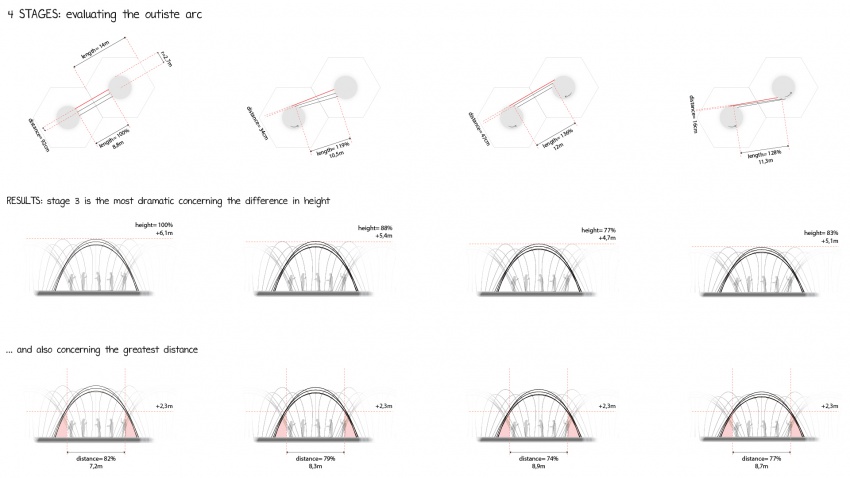
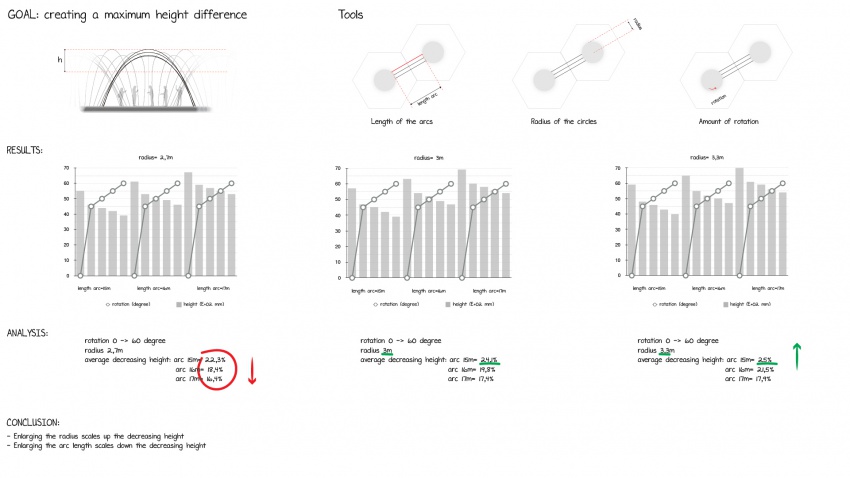
| + | =='''Limitation rotation'''== | ||
| − | + | [[File:Measurements-01.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| − | + | [[File:Measurements-02.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| − | + | [[File:Measurements-03.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| − | + | [[File:Measurements-04.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| − | + | [[File:Measurements-05.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| + | =='''Materials'''== | ||
| − | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/zSzGzGoBBcs" frameborder="0" allowfullscreen></iframe></html> | |
| − | + | ||
| − | <html>< | + | |
Latest revision as of 10:36, 27 January 2016
Rotation
Prototype
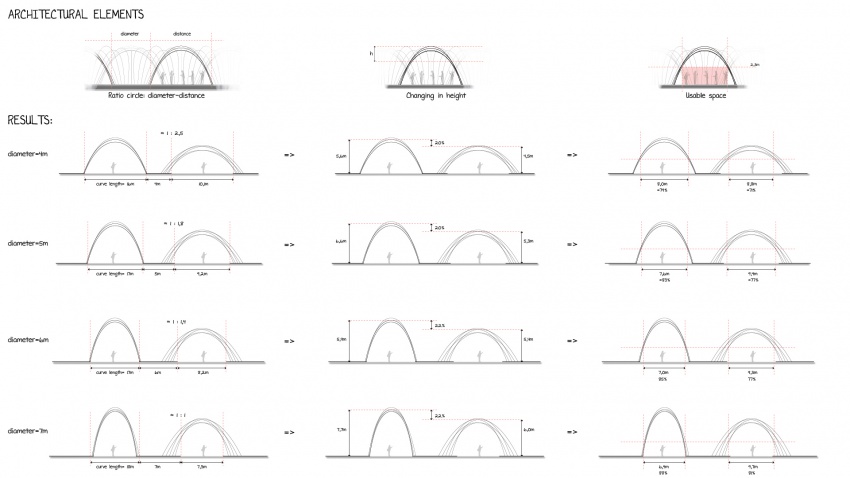
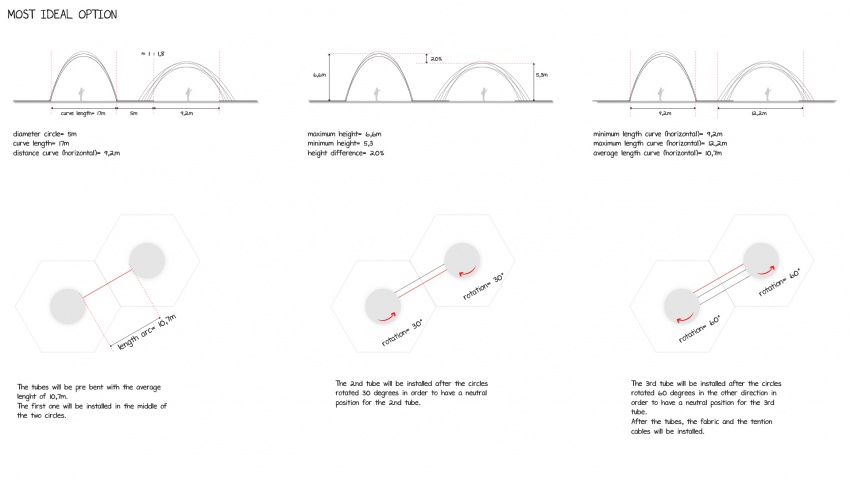
Limitation rotation
Materials