Difference between revisions of "Msc3workshop1G1:Frontpage"
From ex25
(Created page with "__NOTOC__ __NOTITLE__ ==Ruth Hoogenraad== <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 1...") |
(→group design) |
||
| (38 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <html> | |
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 400px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #EC297B; | ||
| + | background: white url(http://ex25.hyperbody.nl/images/2/22/TIB.jpg); | ||
| + | } | ||
| − | |||
| − | |||
| − | + | div#button { | |
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid #EC297B; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 300px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 2px solid black; | ||
| + | margin-right: 10px; | ||
| + | margin-top:300px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: #EC297B; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #EC297B; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[Msc3workshop:workshop01 |'''main''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop1G5:frontpage|'''GP_05''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop1G4:frontpage|'''GP_04''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop1G3:frontpage|'''GP_03''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop1G2:frontpage|'''GP_02''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc3workshop1G1:frontpage|'''GP_01''']] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | ---- |
| + | <span style="font-size: 11.5px; color: grey;"> | ||
| + | ''Milou van Min | Lars van Vianen | Marco Galli'' | ||
| + | ---- | ||
| − | + | ==Milou van Min== | |
| − | + | [[File:Banner_hypweb1.jpg|850px]] | |
| − | < | + | <html> |
| − | </div> | + | <iframe width="850" height="400" src="https://www.youtube.com/embed/_jzE17-yI5M" frameborder="0" allowfullscreen></iframe> |
| + | </html> | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Freshsalt_2.jpg|850px]]</div> | ||
| + | <div>[[File:Freshsalt_1.jpg|850px]]</div> | ||
| + | <div>[[File:Freshsalt_3.jpg|850px]]</div> | ||
| + | |id=bar2 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==Marco Galli== | ||
| + | |||
| + | [[File:TIB_workshop-02.png|850px]] | ||
| + | |||
| + | [[File:TIB_workshop-05.png|850px]] | ||
| + | |||
| + | [[File:TEST_1.jpg|850px]] | ||
| + | |||
| + | mov 1 | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/HbWmVwSSyFw" frameborder="0" allowfullscreen></iframe> | ||
| + | </iframe> | ||
| + | </html> | ||
Latest revision as of 09:21, 11 May 2020
Milou van Min | Lars van Vianen | Marco Galli
Milou van Min
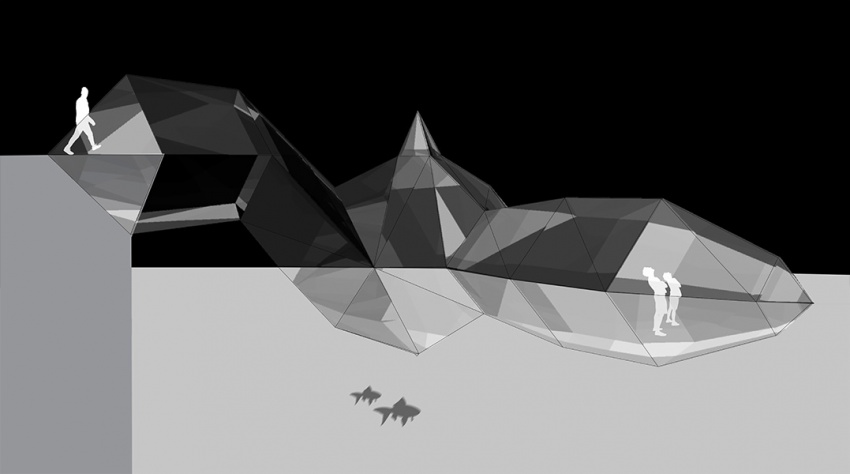
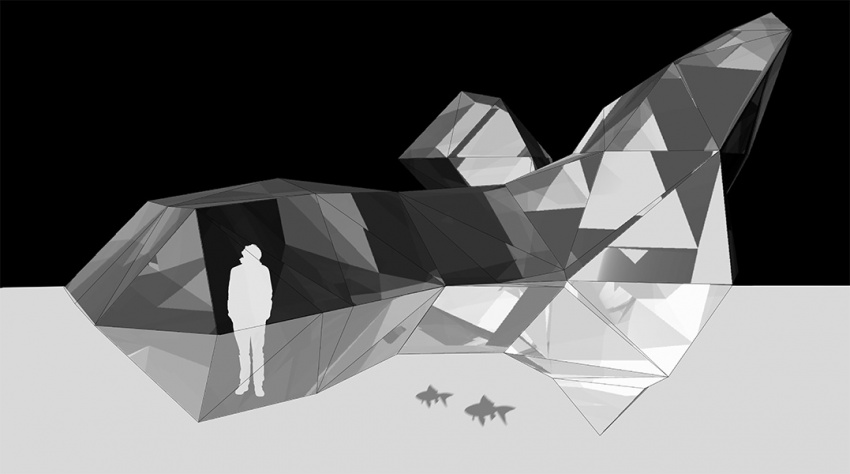
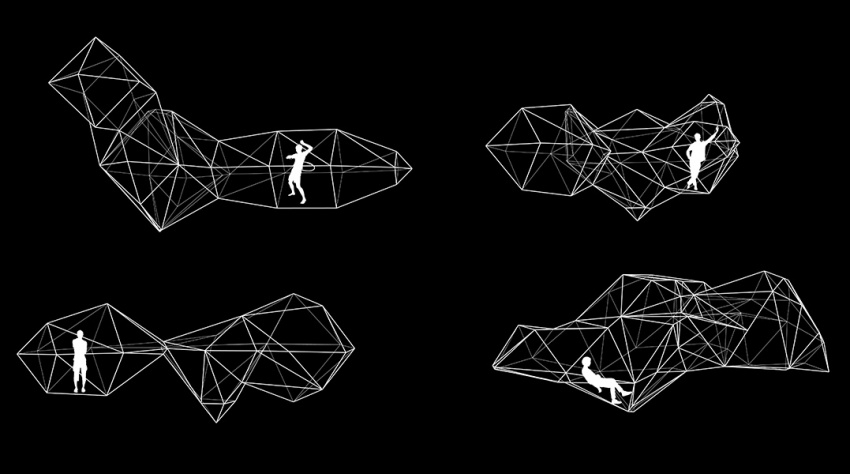
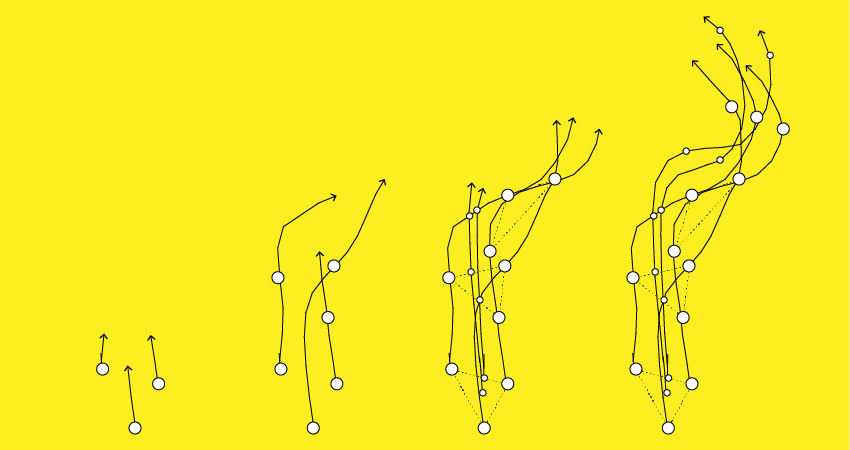
Marco Galli
mov 1