Difference between revisions of "Shared:Macro"
From ex25
(→Arwin Hidding) |
|||
| (11 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | <div>[[File:Banner2ArwinHidding.jpg | 800x100px]]</div> | ||
| + | |||
| + | ==Arwin Hidding== | ||
| + | |||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|'''Continues Exploration''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P1|'''P1 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P2|'''P2 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P3|'''P3 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:P4|'''P4 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:p5|'''P5 ''']]</div> | ||
| + | </div> | ||
| + | |||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| + | |||
| + | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 380px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
| Line 10: | Line 34: | ||
border: 0px; | border: 0px; | ||
color: #04a6ea; | color: #04a6ea; | ||
| − | background: white url(); | + | background: white url(http://ex25.hyperbody.nl/images/8/8f/Banner_5_DONEsmall.jpg); |
} | } | ||
| Line 19: | Line 43: | ||
border: 1.5px solid #FFFFFF; | border: 1.5px solid #FFFFFF; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: | + | margin-top: 380px; |
background: black; | background: black; | ||
opacity: 0.7; | opacity: 0.7; | ||
| Line 29: | Line 53: | ||
border: white; | border: white; | ||
margin-right: 10px; | margin-right: 10px; | ||
| − | margin-top: | + | margin-top:380px; |
align: center; | align: center; | ||
background: black; | background: black; | ||
| Line 45: | Line 69: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared: | + | [[shared:Micro|'''Micro''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| Line 51: | Line 75: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared: | + | [[shared:Macro|'''Macro''']] |
</div> | </div> | ||
| − | |||
</div> | </div> | ||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<h1>Macro</h1> | <h1>Macro</h1> | ||
| Line 109: | Line 104: | ||
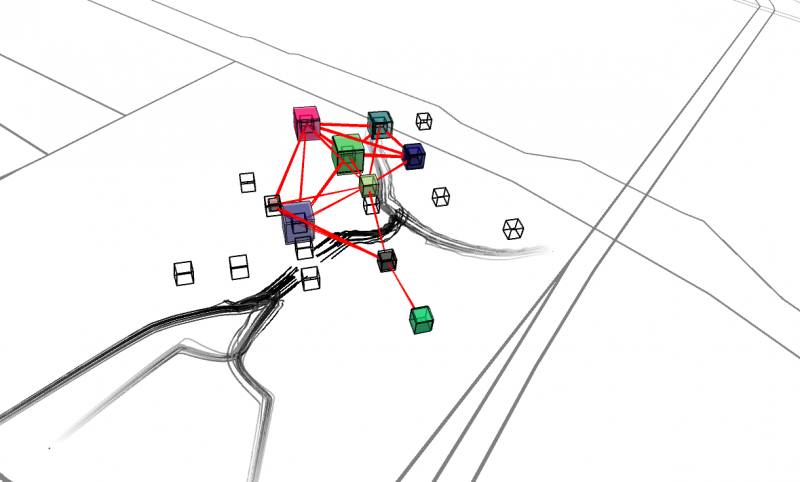
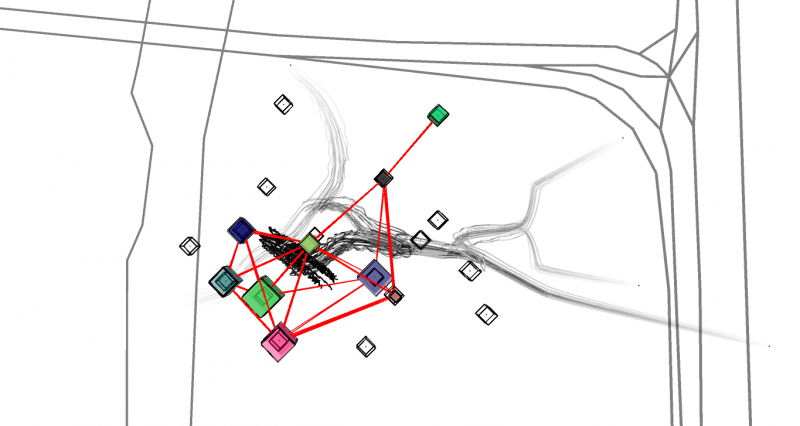
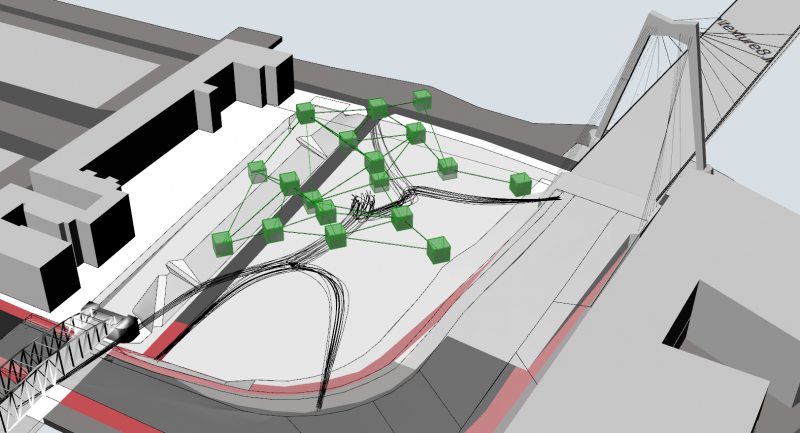
[[image:Slide 22-b simulation path first generation.png|800px]] | [[image:Slide 22-b simulation path first generation.png|800px]] | ||
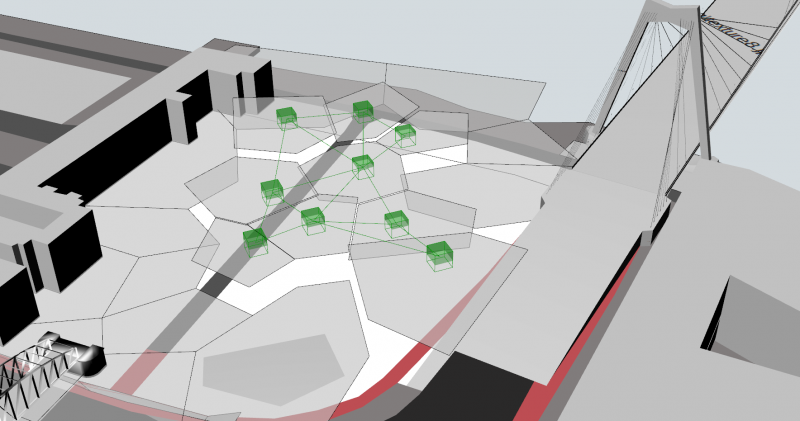
[[image:Slide 23 path the pavilion result.png|800px]] | [[image:Slide 23 path the pavilion result.png|800px]] | ||
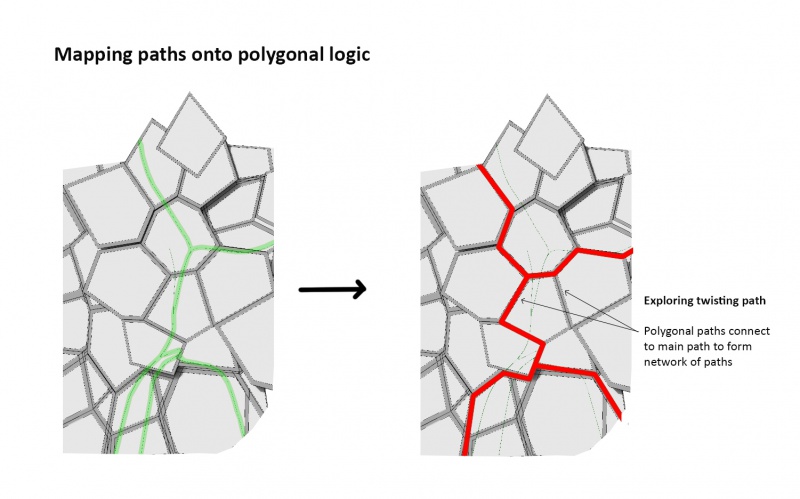
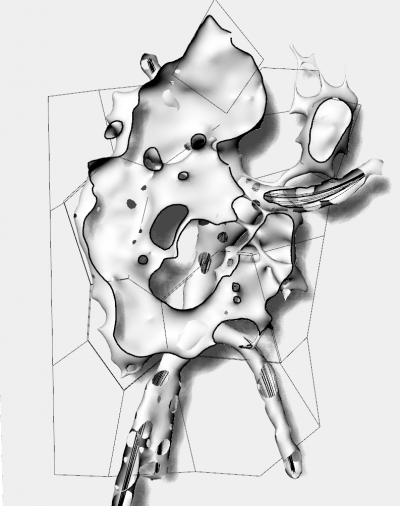
| − | [[image:Slide | + | [[image:Slide 34 mapping paths to cell logic3 DONE1.jpg|800px]] |
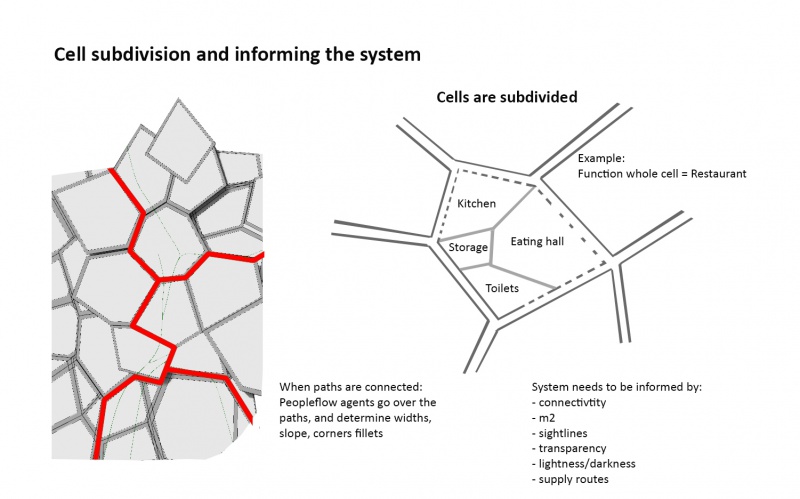
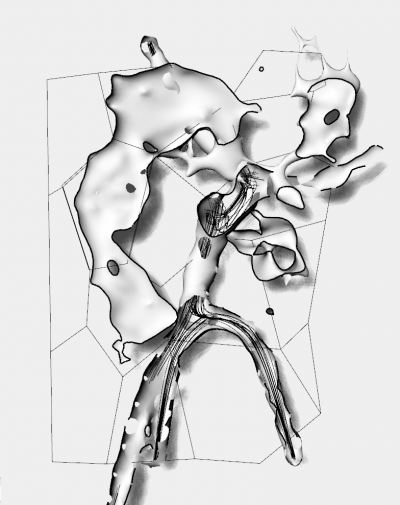
| − | [[image:Slide | + | [[image:Slide 35 needs to be informed by DONE.jpg|800px]] |
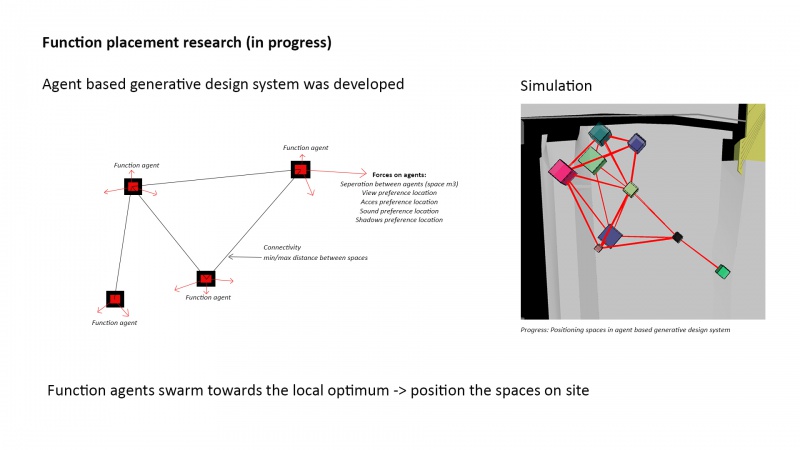
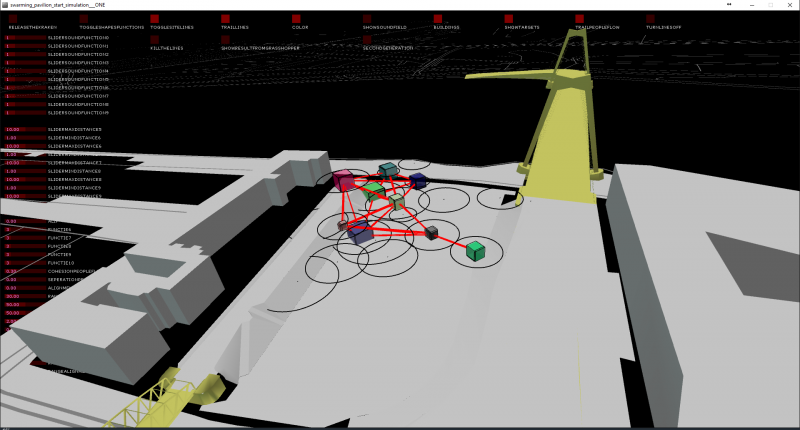
| − | + | '''Parametric functions placement in Processing''' | |
| − | + | <youtube width="800" height="450" align="center">vemeBPbBrZY</youtube> | |
| − | + | <youtube width="800" height="450" align="center">GQqcAyV0e9I</youtube> | |
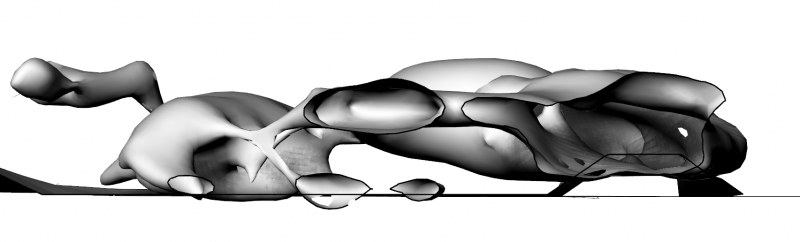
| + | [[image:Slide 25 section.png|800px]] | ||
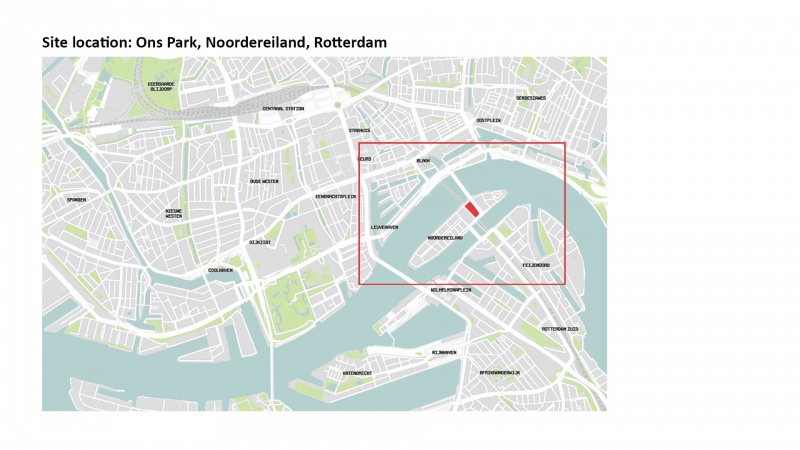
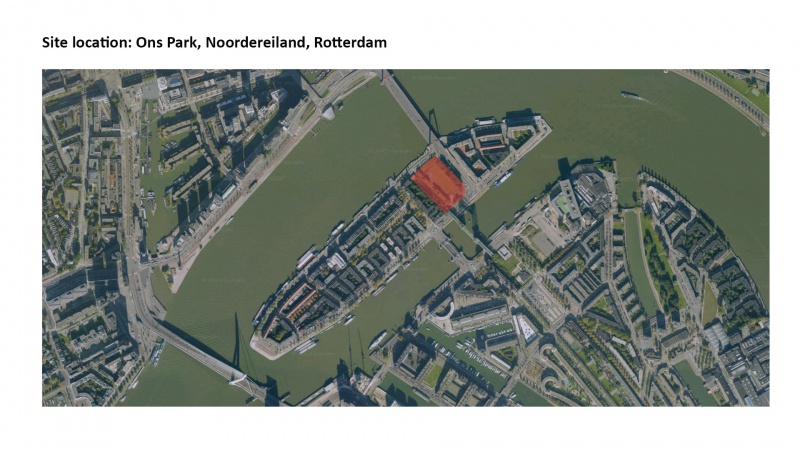
| + | [[image:Slide 26 site plan.png|400px]] | ||
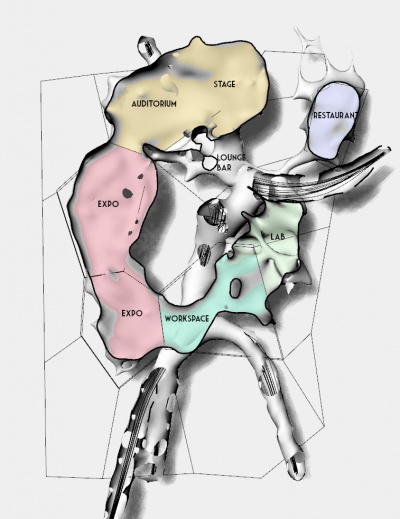
| + | [[image:Slide 27 floorplan beg grond.png|400px]] | ||
| + | [[image:Slide 28 floorplan-2.png|400px]] | ||
| + | [[image:Slide 28 floorplan2.jpg|400px]] | ||
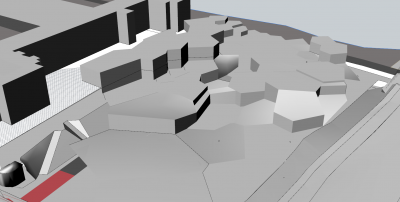
| + | [[image:Screenshot 2016-01-19 17.10.16.png|400px]] | ||
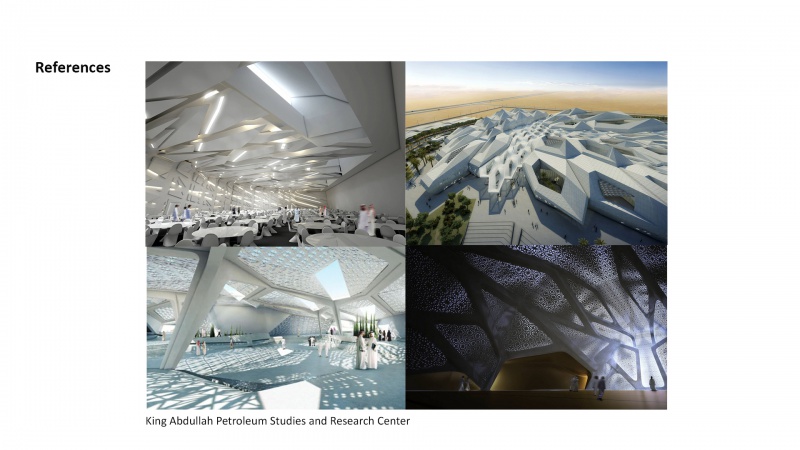
| − | + | [[image:Reference DONE.jpg|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 22:38, 14 December 2016
Arwin Hidding