Difference between revisions of "Msc1G1:Group"
From ex25
| (97 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:pod1.jpg | 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G1:Group|''' | + | [[Msc1G1:Group|'''Pod 64''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G1:Student1|''' | + | [[Msc1G1:Student1|'''Concept''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G1:Student2|''' | + | [[Msc1G1:Student2|'''System''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
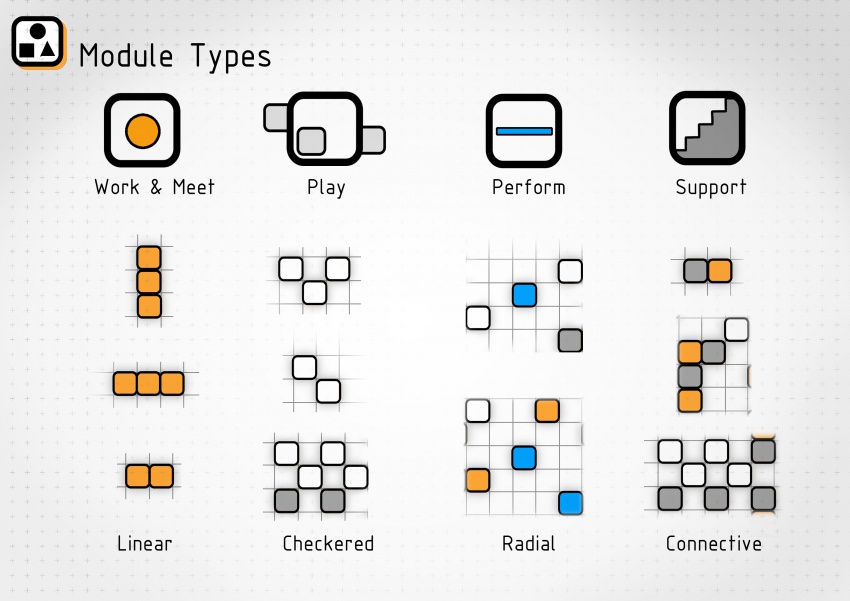
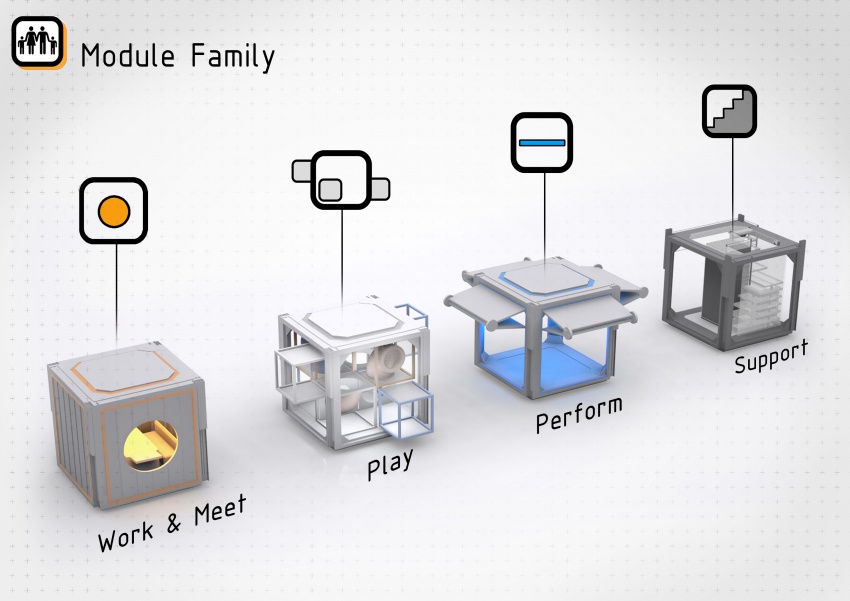
| − | [[Msc1G1:Student3|''' | + | [[Msc1G1:Student3|'''Modules''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
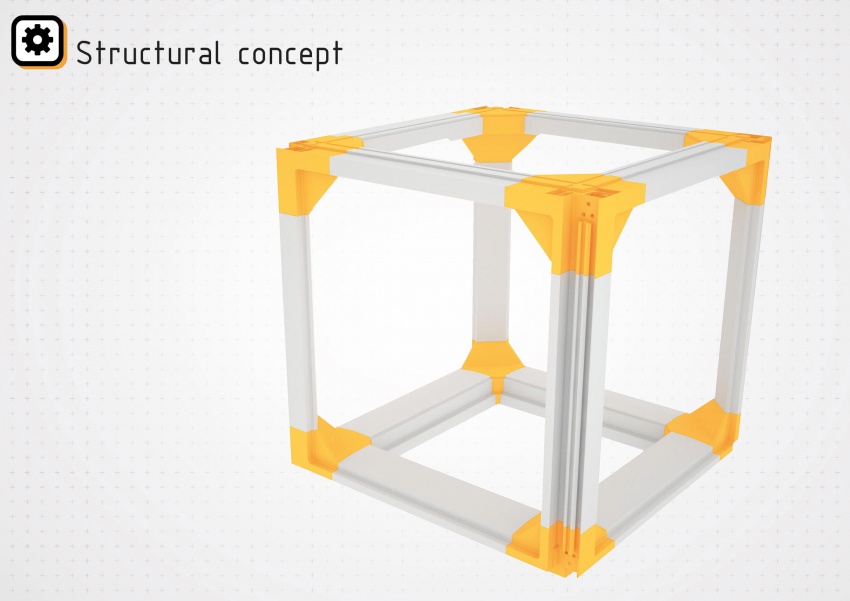
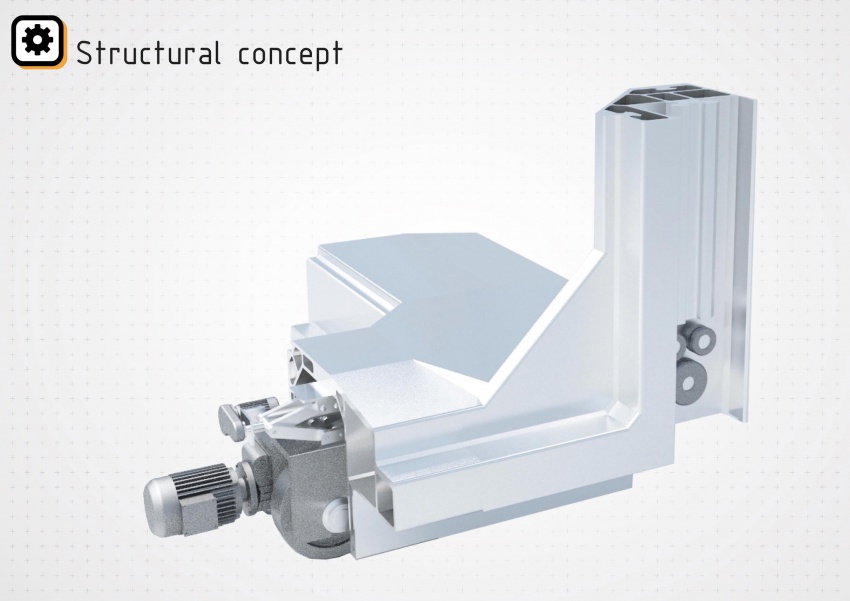
| − | [[Msc1G1:Student4|''' | + | [[Msc1G1:Student4|'''Structure''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | |||
| − | + | [[Image:Pod3.jpg | 850px]] | |
| − | + | [[Image:Page 2.jpg | 850px]] | |
| − | + | [[Image:Page4.jpg | 850px]] | |
| − | + | [[Image:Page5.jpg | 850px]] | |
| − | + | [[Image:not.jpg | 850px]] | |
| − | + | ||
| − | + | [[Image:p66.jpg | 850px]] | |
| − | + | [[Image:p77.jpg | 850px]] | |
| − | + | [[Image:p88.jpg | 850px]] | |
| − | [[Image: | + | [[Image:p99.jpg | 850px]] |
| − | + | [[Image:p1010.jpg | 850px]] | |
| − | [[Image: | + | [[Image:p1111.jpg | 850px]] |
| − | + | [[Image:p1212.jpg | 850px]] | |
| − | [[Image: | + | [[Image:p1313.jpg | 850px]] |
| + | [[Image:p1414.jpg | 850px]] | ||
| − | + | [[Image:p1515.jpg | 850px]] | |
| + | [[Image:p1616.jpg | 850px]] | ||
| + | [[Image:p1717.jpg | 850px]] | ||
| − | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/uqGzuSjRp9Q" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/pXdbM54r9lQ" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:p1818.jpg | 850px]] | ||
| + | |||
| + | |||
| + | [[Image:p1919.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2020.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2121.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2222.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2323.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2424.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2525.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2626.jpg | 850px]] | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/SNb__Zf2hXU" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | [[Image:p2727.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2828.jpg | 850px]] | ||
| + | |||
| + | [[Image:p2929.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3030.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3131.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3232.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3333.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3434.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3535.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3636.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3737.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3838.jpg | 850px]] | ||
| + | |||
| + | [[Image:p3939.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4040.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4242.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4343.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/PZgOIax30BY" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | [[Image:p4444g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4555456g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p455545g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4646g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4747g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4848g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p4949g.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5050.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5151.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5525.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5353.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5454.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5555.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5656.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5757.jpg | 850px]] | ||
| + | |||
| + | [[Image:p5858.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/xj2LFzLXaNk" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </html> | ||
| + | [[Image:p5959hhh.jpg | 850px]] | ||
| − | + | [[Image:p6161hhjjj.jpg | 850px]] | |
| − | |||
| − | |||
| − | < | + | <comments voting="Plus"> |
Latest revision as of 23:04, 27 January 2016