Difference between revisions of "Msc1G6:Group"
From ex25
| (36 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | [[Image:COVER_FOTO-01.jpg |center| 850px]] | |
| − | [[Image: | + | |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 156px; height 30px; border: 2px solid #FF0000; margin-right:10px; " align="center"> |
| − | [[Msc1G6:Group|''' | + | [[Msc1G6:Group|'''Concept''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px;" align="center"> |
| − | [[Msc1G6:Student1|''' | + | [[Msc1G6:Student1|'''Design strategy''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> |
| − | [[Msc1G6:Student2|''' | + | [[Msc1G6:Student2|'''Interactivity''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px" align="center"> |
| − | [[Msc1G6:Student3|''' | + | [[Msc1G6:Student3|'''Site''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> |
| − | [[Msc1G6:Student4|''' | + | [[Msc1G6:Student4|'''System''']] |
| + | </div> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> | ||
| + | [[Msc1G6:Student5|'''Design''']] | ||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
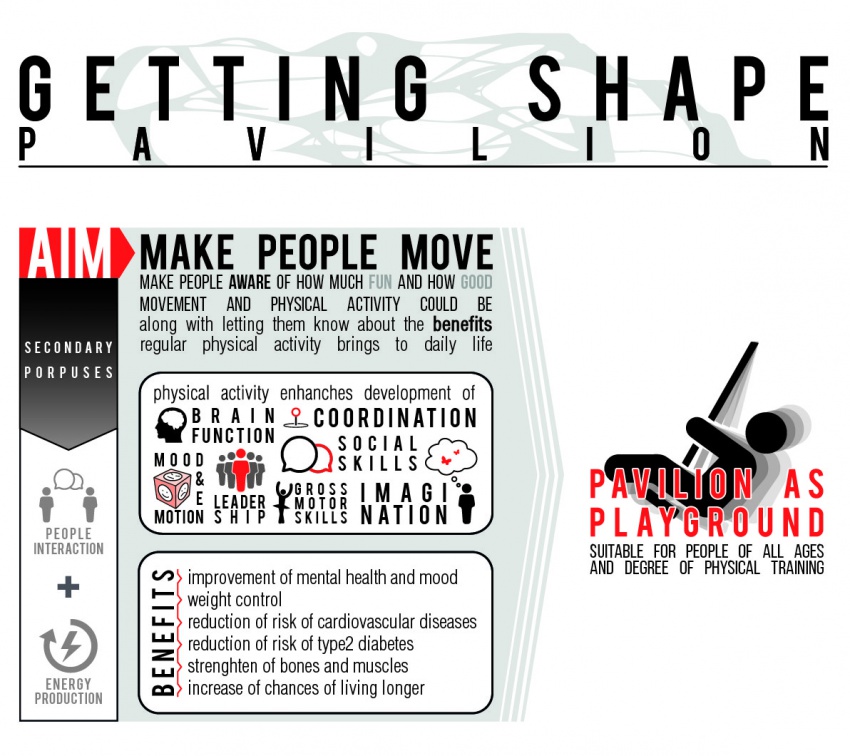
| + | [[Image:Group6 intro (1).jpg| 850px]] | ||
| + | [[Image:Group6 intro (2).jpg| 850px]] | ||
| − | + | <comments voting="Plus"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 13:27, 27 January 2016



Serban Bodea