Difference between revisions of "Msc1G6:Student1"
From ex25
| (4 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | [[Image:G6 COVER DESIGN-01.jpg |center| 850px]] | |
| − | + | ||
| − | + | ||
| − | [[Image: | + | |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 156px; height 30px; border: 2px solid # | + | <div style="float:left; width: 156px; height 30px; border: 2px solid #FF0000; margin-right:10px; " align="center"> |
[[Msc1G6:Group|'''Concept''']] | [[Msc1G6:Group|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px;" align="center"> |
[[Msc1G6:Student1|'''Design strategy''']] | [[Msc1G6:Student1|'''Design strategy''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> |
| − | [[Msc1G6:Student2|''' | + | [[Msc1G6:Student2|'''Interactivity''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px" align="center"> |
| − | [[Msc1G6:Student3|''' | + | [[Msc1G6:Student3|'''Site''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> |
| − | [[Msc1G6:Student4|''' | + | [[Msc1G6:Student4|'''System''']] |
| + | </div> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 2px solid #FFFFFF; margin-right:10px; " align="center"> | ||
| + | [[Msc1G6:Student5|'''Design''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 27: | Line 27: | ||
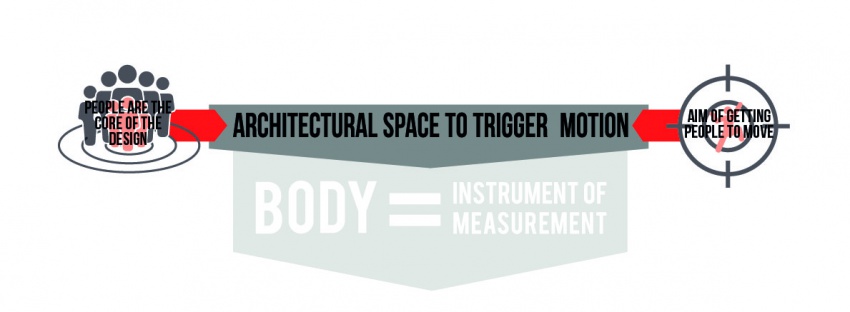
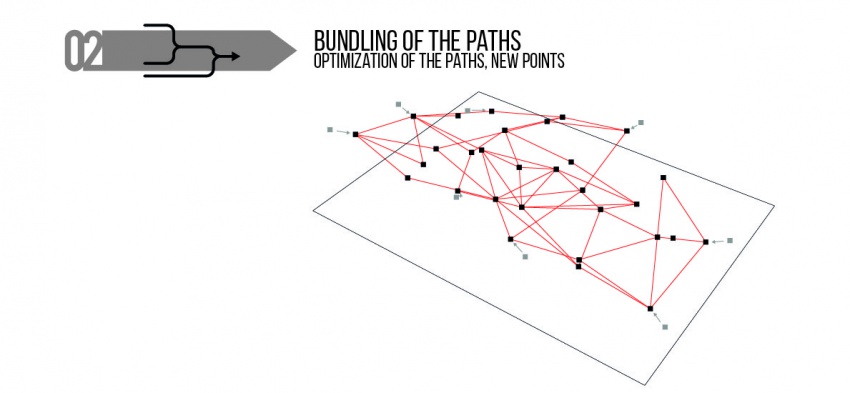
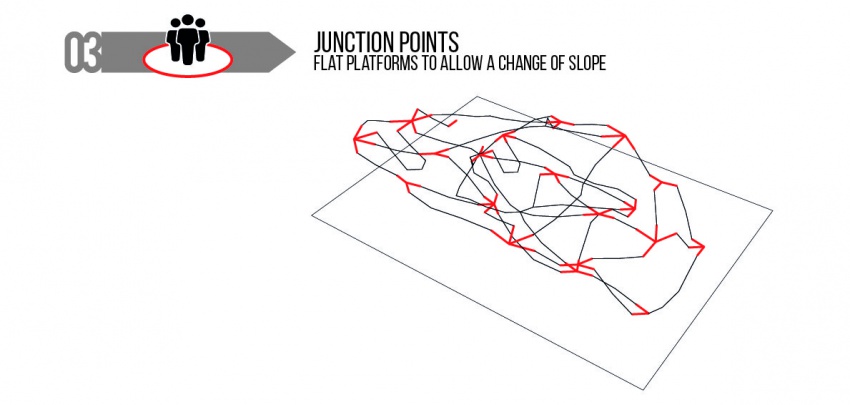
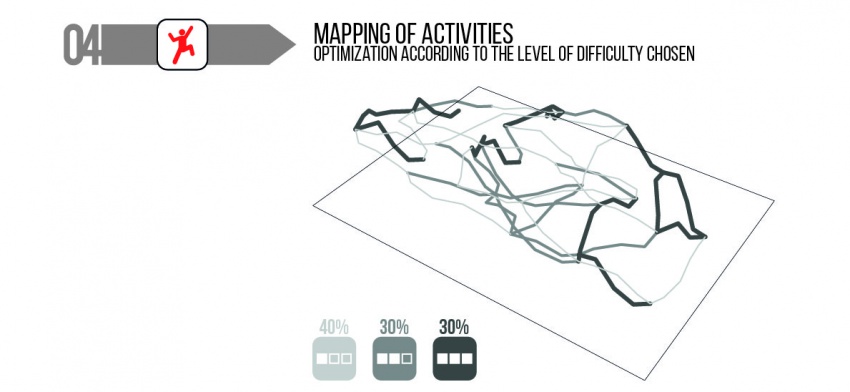
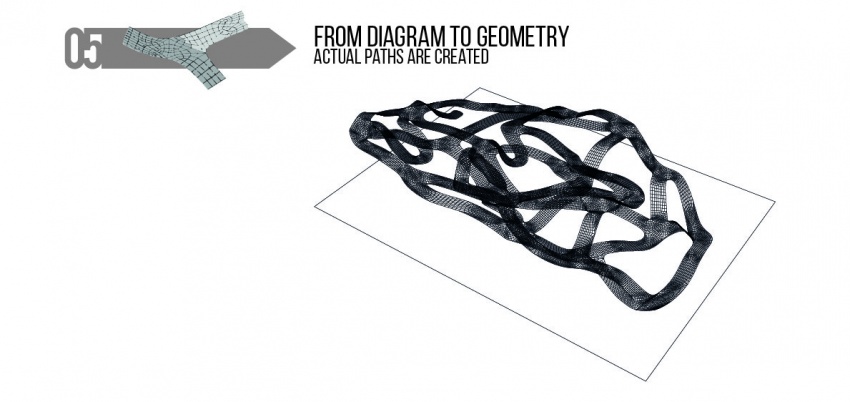
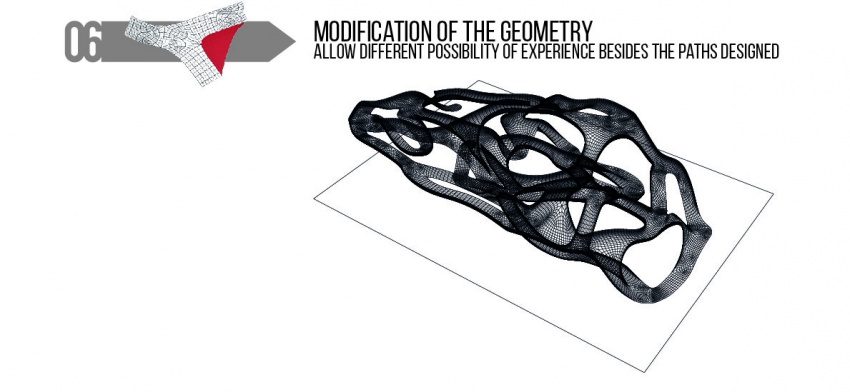
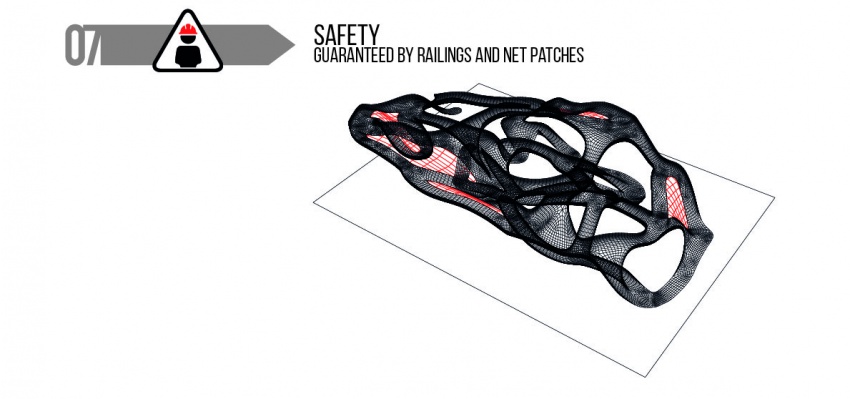
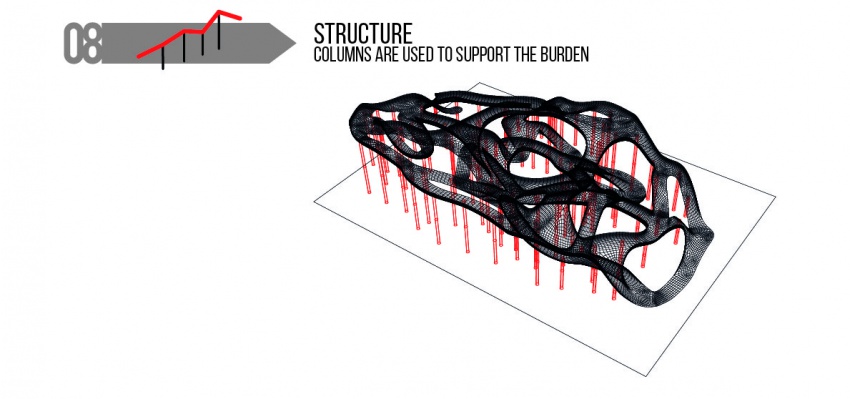
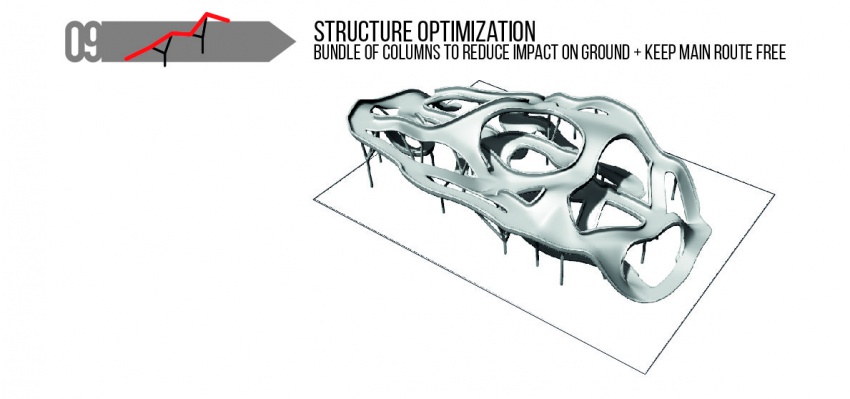
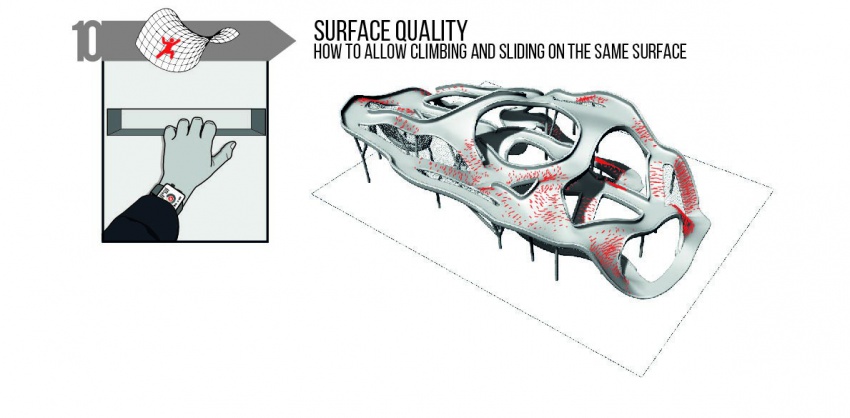
| − | [[Image:Group6 | + | [[Image:Group6 DesignStrategy-01.jpg|center| 850px]] |
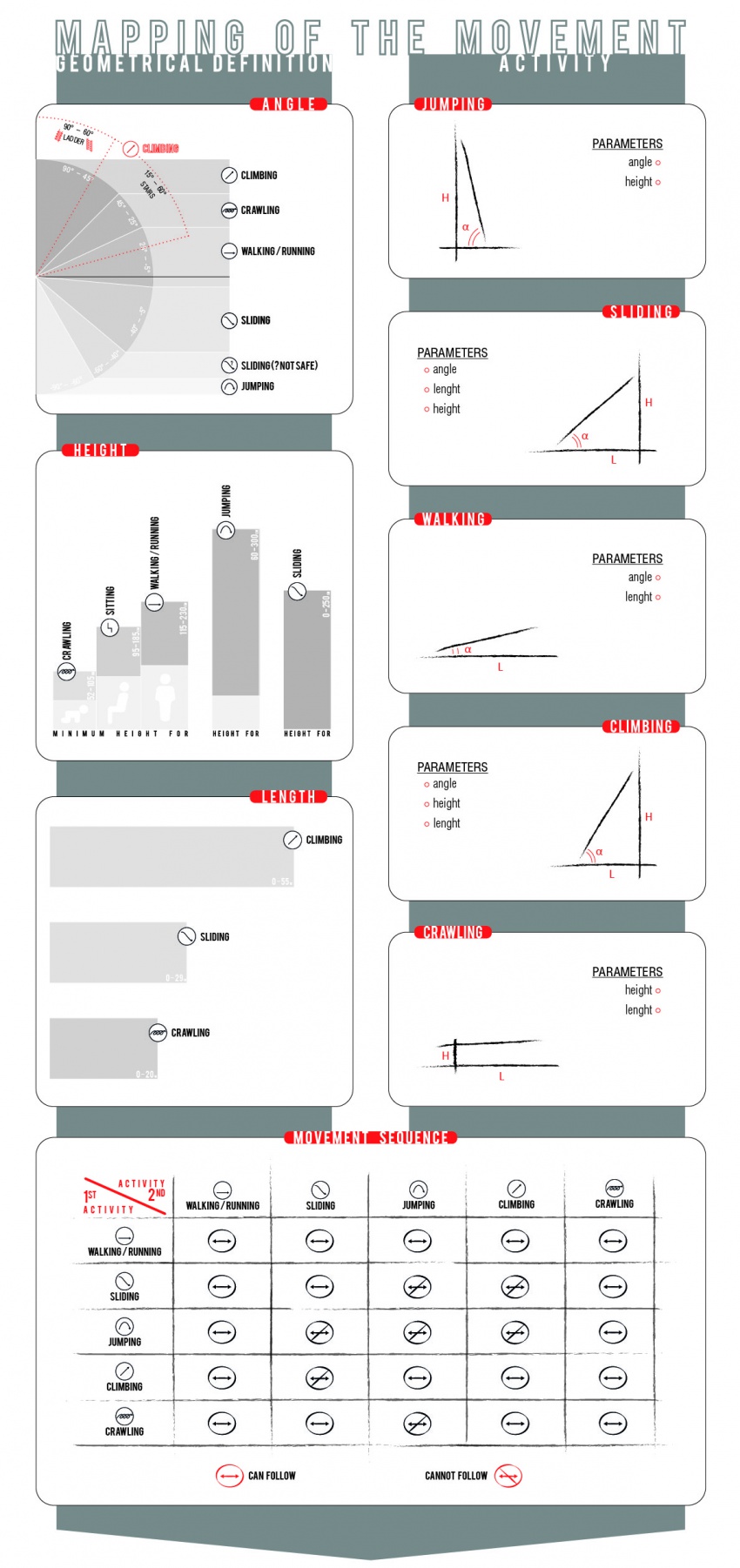
| − | - | + | [[Image:Group6 DesignStrategy-02.jpg|center| 850px]] |
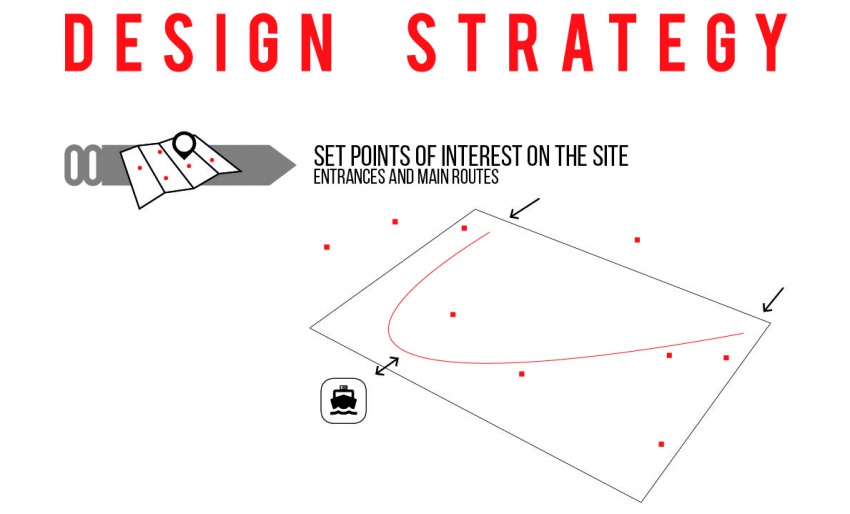
| − | + | [[Image:Group6 DesignStrategy-03.jpg|center| 850px]] | |
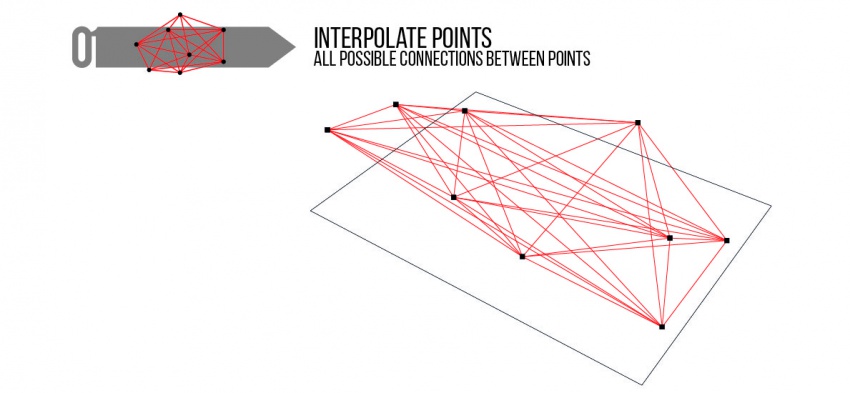
| − | - | + | [[Image:Group6 DesignStrategy-04.jpg|center| 850px]] |
| − | [[Image:Group6 | + | [[Image:Group6 DesignStrategy-05.jpg|center| 850px]] |
| − | - | + | [[Image:Group6 DesignStrategy-06.jpg|center| 850px]] |
| − | + | [[Image:Group6 DesignStrategy-07.jpg|center| 850px]] | |
| − | - | + | [[Image:Group6 DesignStrategy-08.jpg|center| 850px]] |
| − | [[Image:Group6 | + | [[Image:Group6 DesignStrategy-09.jpg|center| 850px]] |
| − | - | + | [[Image:Group6 DesignStrategy-10.jpg|center| 850px]] |
| − | + | [[Image:Group6 DesignStrategy-11.jpg|center| 850px]] | |
| − | - | + | [[Image:Group6 DesignStrategy-12.jpg|center| 850px]] |
| − | [[Image:Group6 | + | [[Image:Group6 DesignStrategy-13.jpg|center| 850px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Image:Group6 | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Image:Group6 | + | |
| − | [[Image:Group6 | + | |
Latest revision as of 10:45, 27 January 2016