Difference between revisions of "Msc1G7:Student4"
From ex25
| (62 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[File:7 | + | [[File:7 cover moving mountains-01.jpg | 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Group|''' | + | [[Msc1G7:Group|'''<html><img src="http://ex25.hyperbody.nl/images/b/bc/7_button_concept.jpg" /img></html>''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student1|''' | + | [[Msc1G7:Student1|'''<html><img src="http://ex25.hyperbody.nl/images/b/be/7_button_space.jpg" /img></html>''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student2|''' | + | [[Msc1G7:Student2|'''<html><img src="http://ex25.hyperbody.nl/images/1/13/7_button_ability.jpg" /img></html>''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid # | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #dfdfdf; margin-right:10px; opacity: 0.5 " align="center"> |
| − | [[Msc1G7:Student3|''' | + | [[Msc1G7:Student3|'''<html><img src="http://ex25.hyperbody.nl/images/9/90/7_button_experience.jpg" /img></html>''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[Msc1G7:Student4|''' | + | [[Msc1G7:Student4|'''<html><img src="http://ex25.hyperbody.nl/images/1/14/7_button_progress.jpg" /img></html>''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
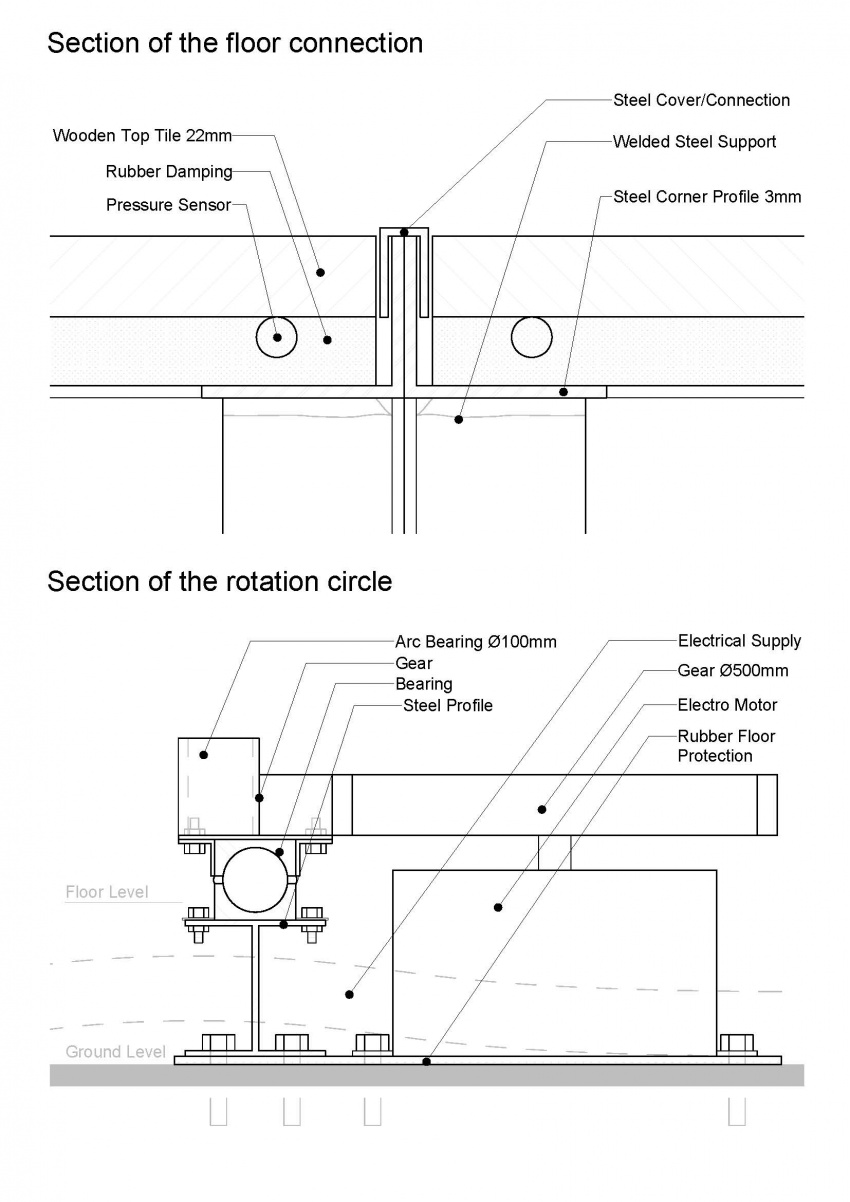
| − | + | [[File:Detail mechanism.jpg | 850px]] | |
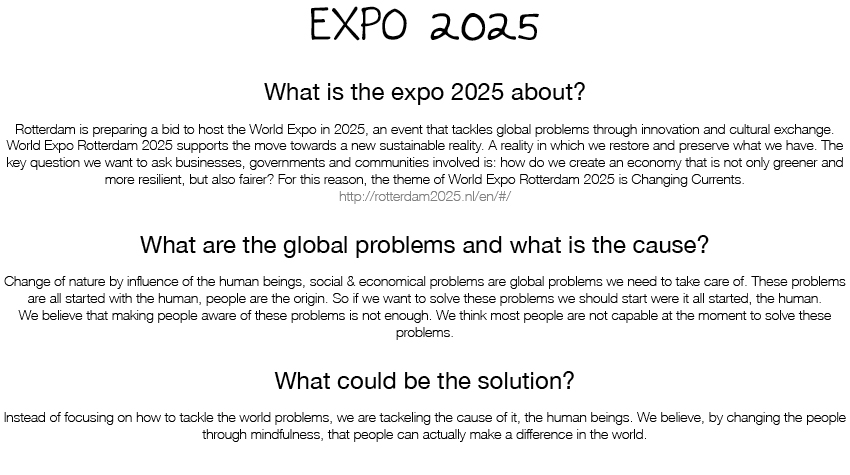
| − | + | [[File:7 expo2025 text.jpg | 850px]] | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| + | [[ File:7 Slides MediaStudies.pdf|850px|]] | ||
| − | == | + | |
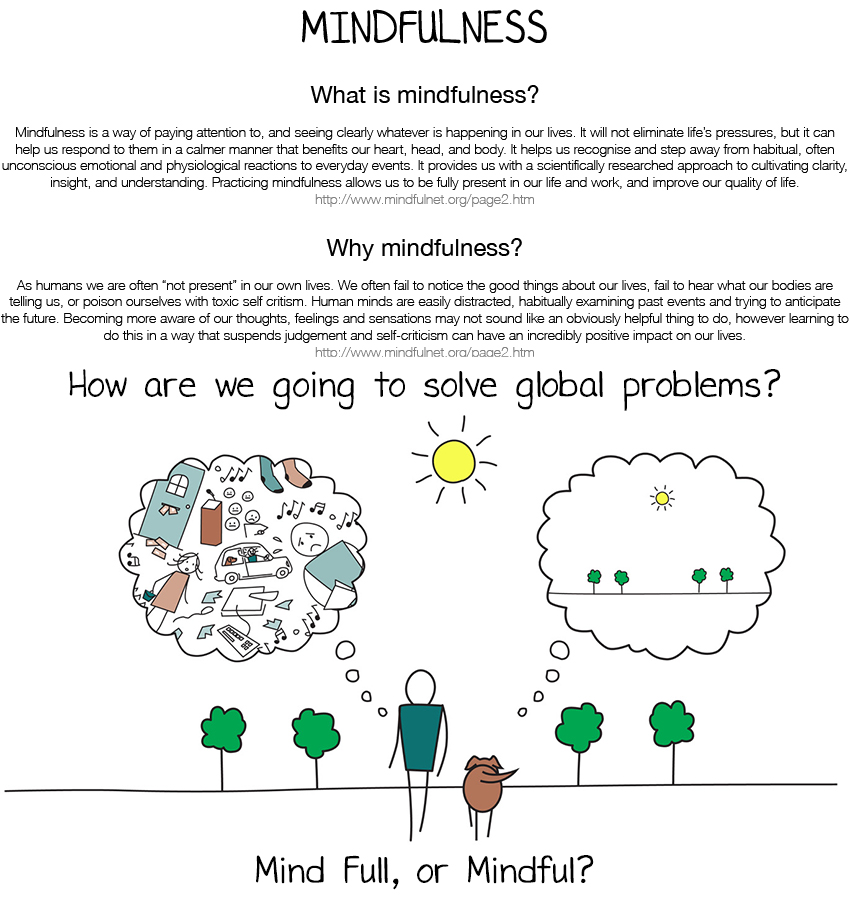
| − | + | [[File:7 themeconcept mindfulness.jpg | 850px]] | |
| − | <html><iframe width="850" height="500" src="https:// | + | |
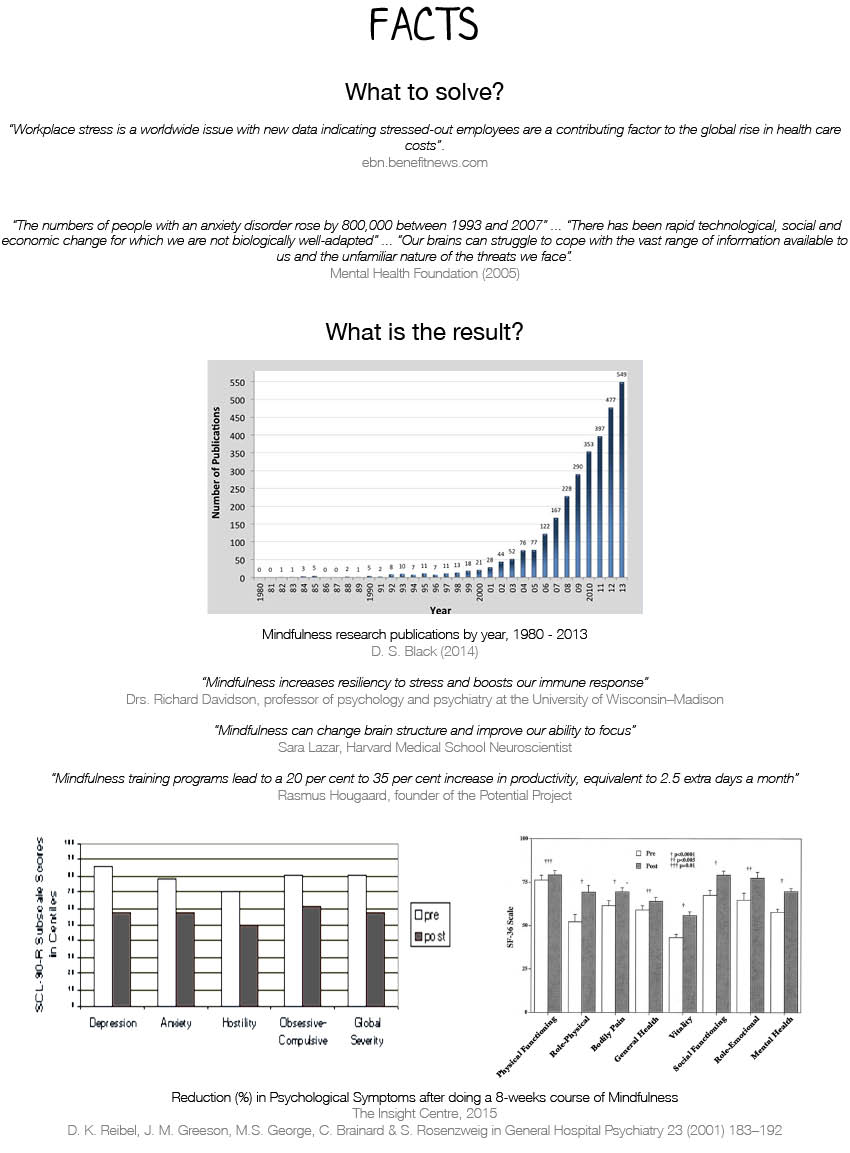
| + | [[File:7 concept_facts.jpg | 850px]] | ||
| + | |||
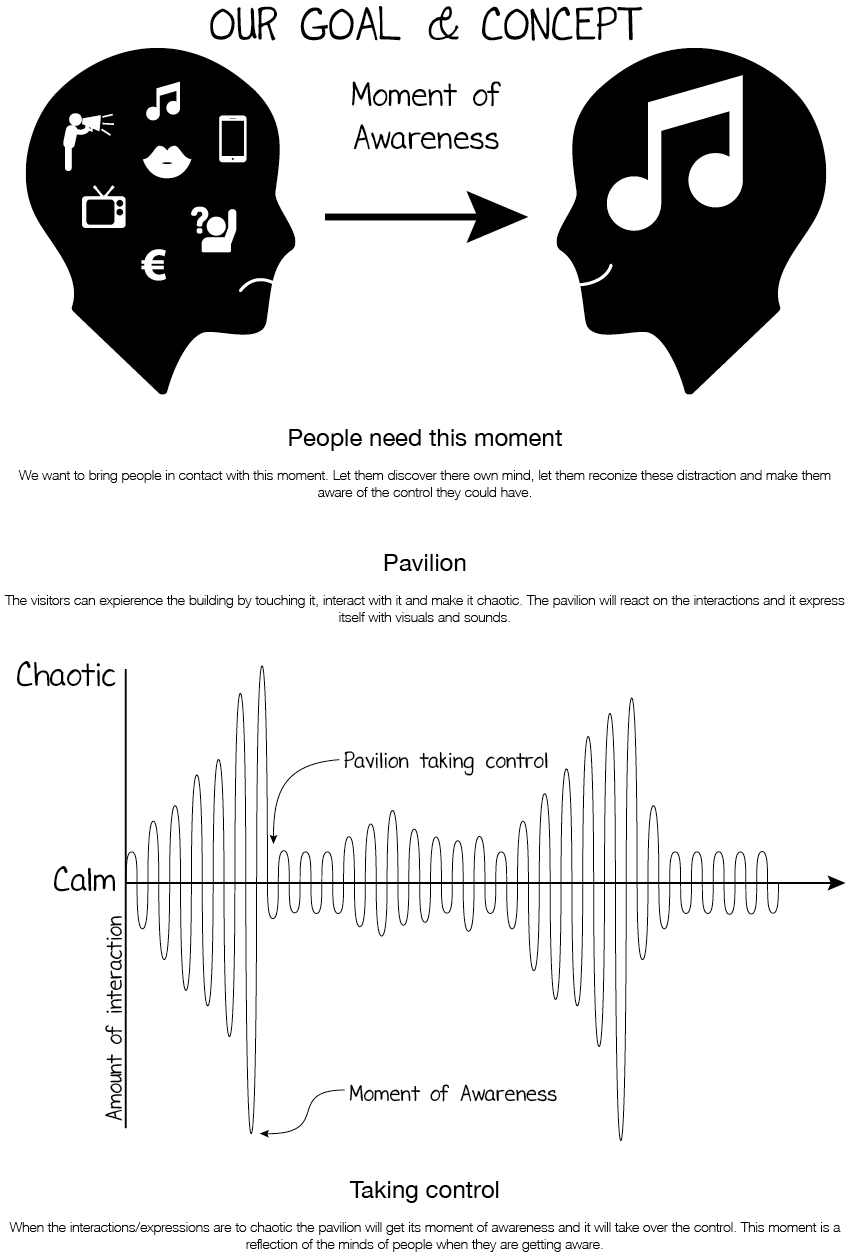
| + | [[File:7 themeconcept goalconcept.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
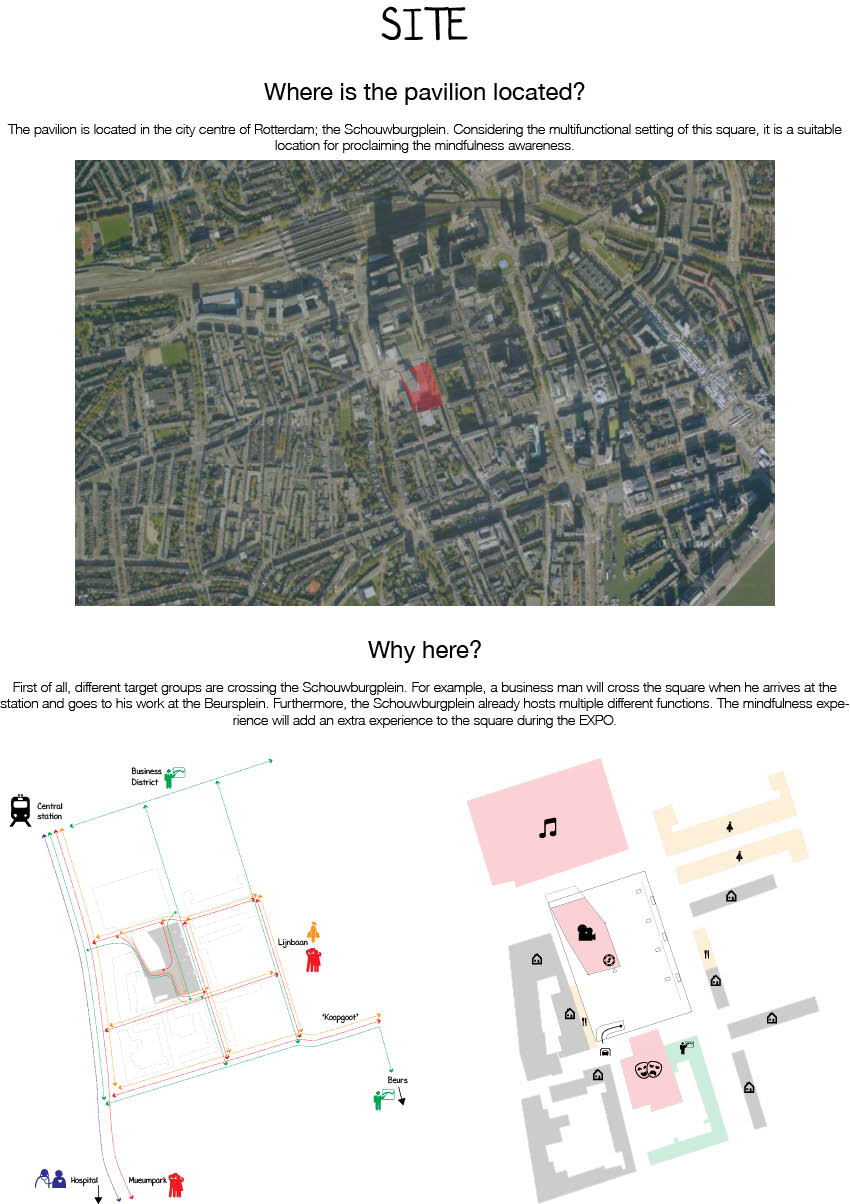
| + | [[File:7 site.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[File:7 thespace experiments.jpg | 850px]] | ||
| + | [[File:7 thespace exp01.jpg | 850px]] | ||
| + | [[File:7 thespace siteadaptation.gif | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
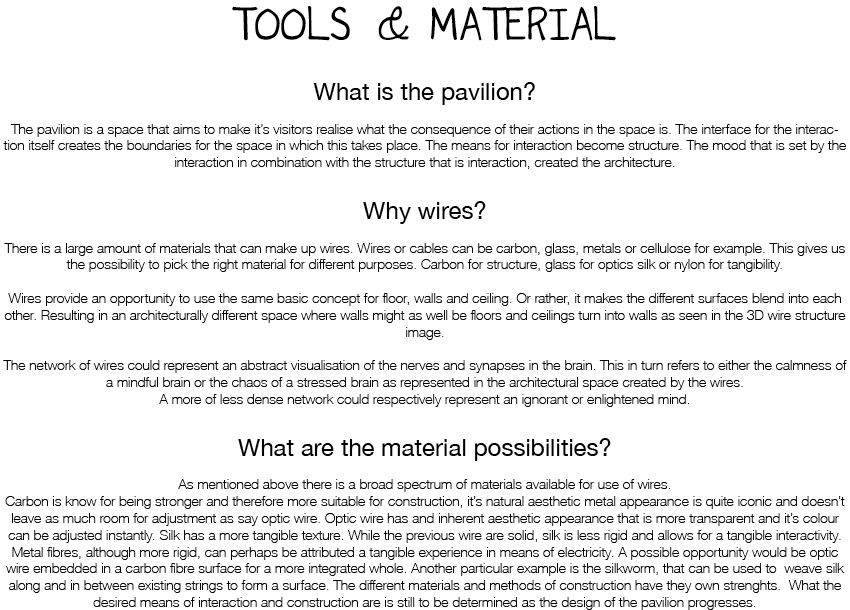
| + | [[File:7 thespace toolsmaterials.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
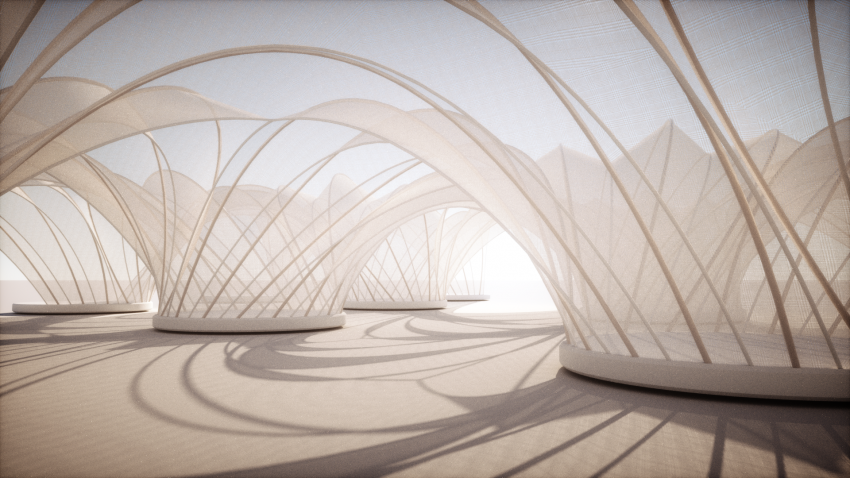
| + | [[File:7_rendering_interior_2.png | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
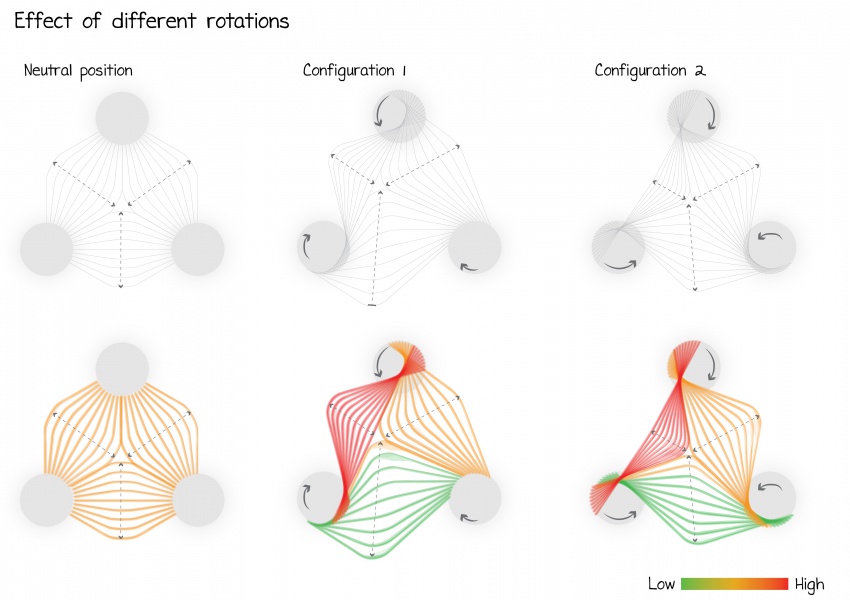
| + | [[File: 7_effect_of_different_rotations-03.jpg | 850px]] | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="500" src="https://2bkuhlmann.files.wordpress.com/2015/12/frame_00000_7.gif?" frameborder="0" allowfullscreen></iframe></html> | ||
| + | Rotation & Movement | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="300" src="https://2bkuhlmann.files.wordpress.com/2015/12/frame_00000_5.gif?" frameborder="0" allowfullscreen></iframe></html> | ||
| + | Random Movement, indicating chaotic interaction | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="300" src="https://2bkuhlmann.files.wordpress.com/2015/12/frame_00000_4.gif?" frameborder="0" allowfullscreen></iframe></html> | ||
| + | Random Rotation, indicating chaotic interaction | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="500" src="https://2bkuhlmann.files.wordpress.com/2015/11/frame_00000_3.gif?" frameborder="0" allowfullscreen></iframe></html> | ||
| + | Equal Rotation | ||
| + | |||
| + | |||
| + | |||
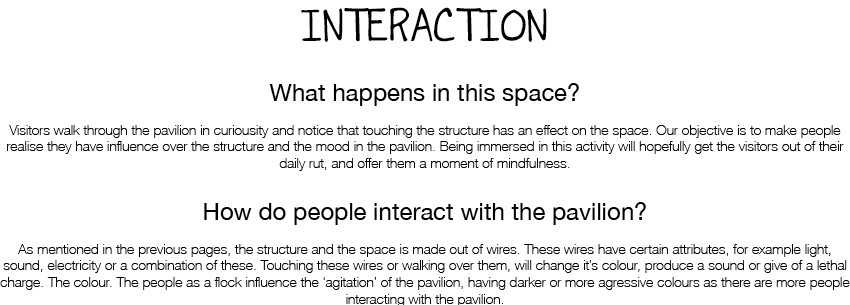
| + | [[File:7 userexperience interaction.jpg | 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | Rotation degrees related to proximity of people towards cones | ||
| + | <html><iframe width="850" height="650" src="https://2bkuhlmann.files.wordpress.com/2016/01/7-rotation-proximity.gif?" frameborder="0"></iframe></html> | ||
| + | |||
| + | |||
| + | Pulse pattern enhancing the motion that guides people | ||
| + | <html><iframe width="850" height="447" src="https://2bkuhlmann.files.wordpress.com/2016/01/frame_00002.gif?" frameborder="0"></iframe></html> | ||
| + | <html><iframe width="850" height="447" src="https://2bkuhlmann.files.wordpress.com/2016/01/frame_00000.gif?" frameborder="0"></iframe></html> | ||
| + | |||
| + | |||
| + | |||
| + | Randomized rotation with light | ||
| + | <html><iframe width="850" height="447" src="https://2bkuhlmann.files.wordpress.com/2016/01/7-experience-masterminded.gif?" frameborder="0"></iframe></html> | ||
| + | |||
| + | <html><iframe width="850" height="447" src="https://2bkuhlmann.files.wordpress.com/2016/01/frame_00000_2.gif?" frameborder="0"></iframe></html> | ||
Latest revision as of 11:03, 27 January 2016
File:7 Slides MediaStudies.pdf
Rotation & Movement
Random Movement, indicating chaotic interaction
Random Rotation, indicating chaotic interaction
Equal Rotation
Rotation degrees related to proximity of people towards cones
Pulse pattern enhancing the motion that guides people
Randomized rotation with light