Difference between revisions of "Msc1G1:Student1"
From ex25
| (8 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:con222.jpg | 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G1:Group|''' | + | [[Msc1G1:Group|'''Pod 64''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| Line 12: | Line 12: | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
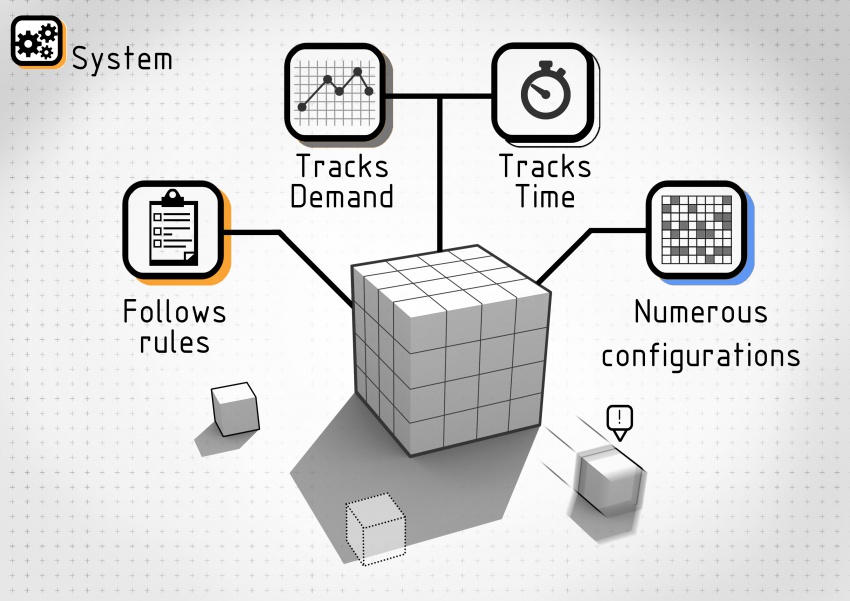
| − | [[Msc1G1:Student2|''' | + | [[Msc1G1:Student2|'''System''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G1:Student3|''' | + | [[Msc1G1:Student3|'''Modules''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[Msc1G1:Student4|''' | + | [[Msc1G1:Student4|'''Structure''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | [[Image: | + | |
| + | [[Image:Page 2.jpg | 850px]] | ||
| + | |||
| + | [[Image:Page4.jpg | 850px]] | ||
| + | |||
| + | [[Image:Page5.jpg | 850px]] | ||
| + | |||
| + | [[Image:not.jpg | 850px]] | ||
| + | |||
| + | [[Image:p66.jpg | 850px]] | ||
| + | |||
| + | [[Image:p77.jpg | 850px]] | ||
| + | |||
| + | [[Image:p88.jpg | 850px]] | ||
| + | |||
| + | [[Image:p99.jpg | 850px]] | ||
| + | |||
| + | [[Image:p1010.jpg | 850px]] | ||
Latest revision as of 02:44, 27 January 2016