Difference between revisions of "Msc1G2:Workshop"
| (One intermediate revision by one user not shown) | |||
| Line 7: | Line 7: | ||
<html> | <html> | ||
| − | Based on the concept of Swarmscapes, which can be read <a href=http://ex25.hyperbody.nl/index.php/Msc1G2:Group>here</a> ,we used this workshop to explore | + | Based on the concept of Swarmscapes, which can be read <a href=http://ex25.hyperbody.nl/index.php/Msc1G2:Group>here</a>, we used this workshop to develop so far most challenging part of our modules - moving bridges. During the midterm these structures were designed to move only in 2D, but on the last week we have tried to explore the possibilities on movement in 3D, as well as how to implement this movement on scaled model. |
| + | |||
| + | The result that we are aiming to is to design movable arms ("scape arms") that could react to different inputs: weather conditions, amount of people on the module and nearby modules. Therefore, the flexible and dynamic structure would transform and translate different scenarios by becoming a connecting bridge, landscape or a covered space. | ||
</html> | </html> | ||
| Line 48: | Line 50: | ||
<iframe src="http://gfycat.com/ifr/ColorfulAgileHoki" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | <iframe src="http://gfycat.com/ifr/ColorfulAgileHoki" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | ||
<br> | <br> | ||
| − | <i>Scenario 1</i> | + | <i>Scenario 1 - Interior Room</i> |
</div> | </div> | ||
| Line 54: | Line 56: | ||
<iframe src="http://gfycat.com/ifr/ExcitableWetBeetle" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | <iframe src="http://gfycat.com/ifr/ExcitableWetBeetle" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | ||
<br> | <br> | ||
| − | <i>Scenario 2</i> | + | <i>Scenario 2 - Shelter</i> |
</div> | </div> | ||
<br> | <br> | ||
| Line 61: | Line 63: | ||
<iframe src="http://gfycat.com/ifr/NaughtyLikableHumpbackwhale" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | <iframe src="http://gfycat.com/ifr/NaughtyLikableHumpbackwhale" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | ||
<br> | <br> | ||
| − | <i>Scenario 3</i> | + | <i>Scenario 3 - Bridge</i> |
</div> | </div> | ||
| Line 67: | Line 69: | ||
<iframe src="http://gfycat.com/ifr/BlaringShockedIberianlynx" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | <iframe src="http://gfycat.com/ifr/BlaringShockedIberianlynx" frameborder="0" scrolling="no" width="400" height="200" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);" ></iframe> | ||
<br> | <br> | ||
| − | <i>Scenario 4</i> | + | <i>Scenario 4 - Landscape</i> |
</div> | </div> | ||
</html> | </html> | ||
Latest revision as of 00:43, 17 November 2015
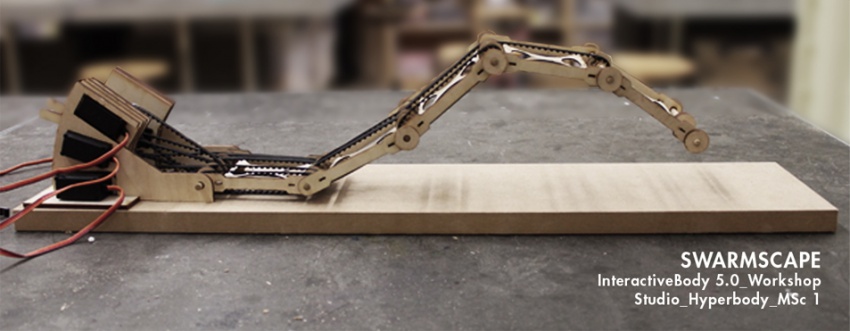
SWARMSCAPE PRESENTS: SCAPE ARM
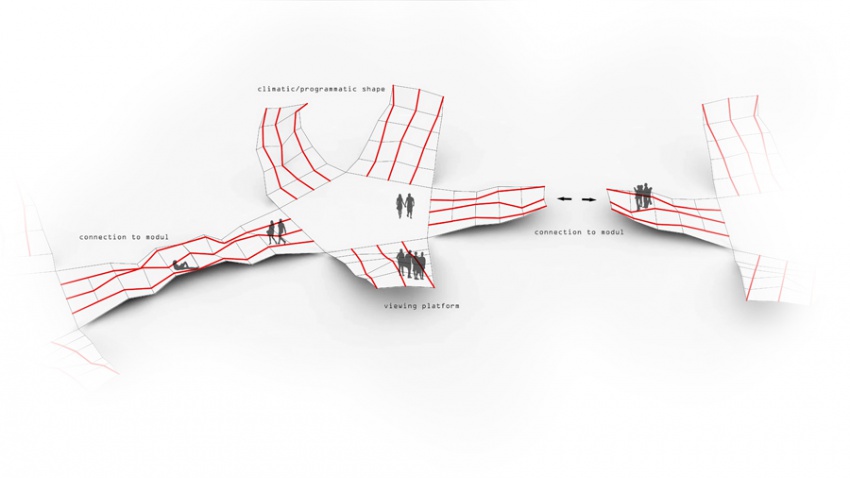
Based on the concept of Swarmscapes, which can be read here, we used this workshop to develop so far most challenging part of our modules - moving bridges. During the midterm these structures were designed to move only in 2D, but on the last week we have tried to explore the possibilities on movement in 3D, as well as how to implement this movement on scaled model. The result that we are aiming to is to design movable arms ("scape arms") that could react to different inputs: weather conditions, amount of people on the module and nearby modules. Therefore, the flexible and dynamic structure would transform and translate different scenarios by becoming a connecting bridge, landscape or a covered space.
MODEL & SIMULATION
PRESENTATION
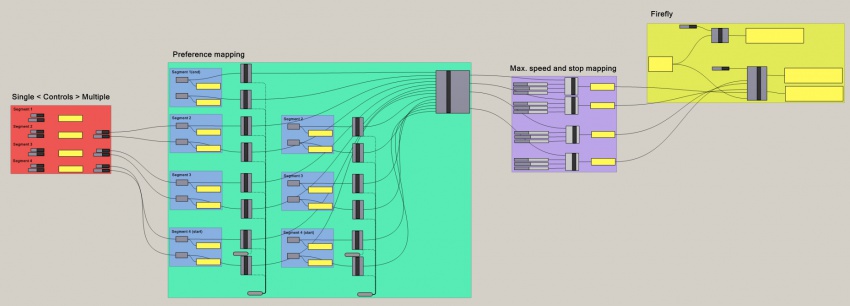
Programming
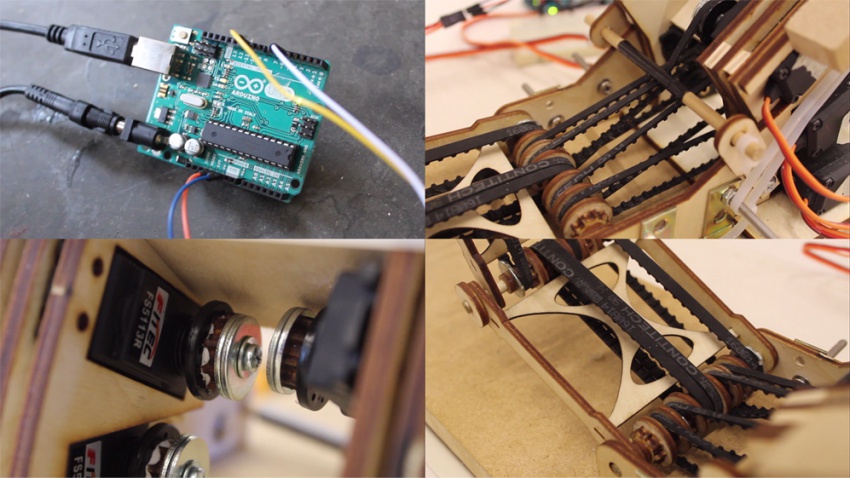
 Used software: Arduino, Firefly, Grasshopper.
Used software: Arduino, Firefly, Grasshopper.
Model Parts
Movement
Scenario 1 - Interior Room
Scenario 2 - Shelter
Scenario 3 - Bridge
Scenario 4 - Landscape