Difference between revisions of "Msc3workshop1G2:Frontpage"
| (12 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 450px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
| Line 11: | Line 11: | ||
border: 0px; | border: 0px; | ||
color: #EC297B; | color: #EC297B; | ||
| − | background: white url(http://ex25.hyperbody.nl/images/ | + | background: white url(http://ex25.hyperbody.nl/images/3/3e/GlptBannerNEWER.jpg); |
} | } | ||
| Line 66: | Line 66: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Description''' | ||
| + | </span> | ||
| + | |||
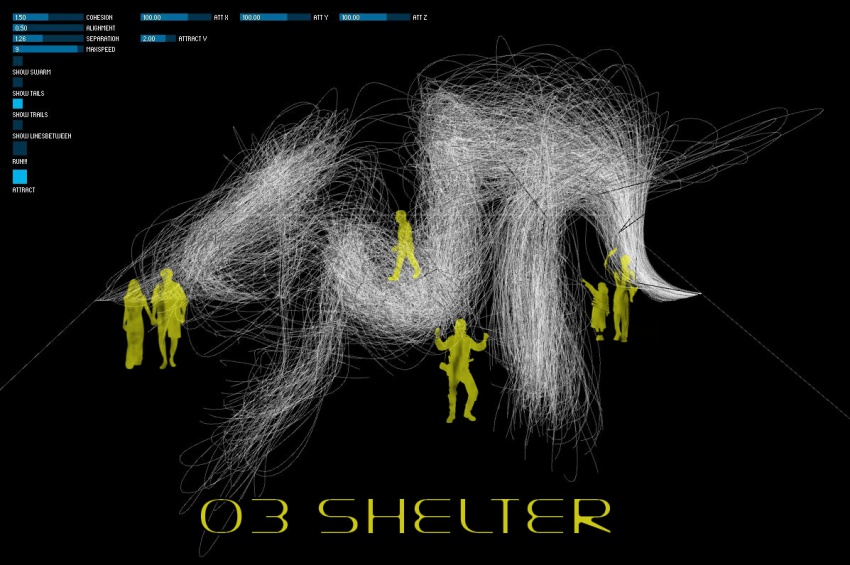
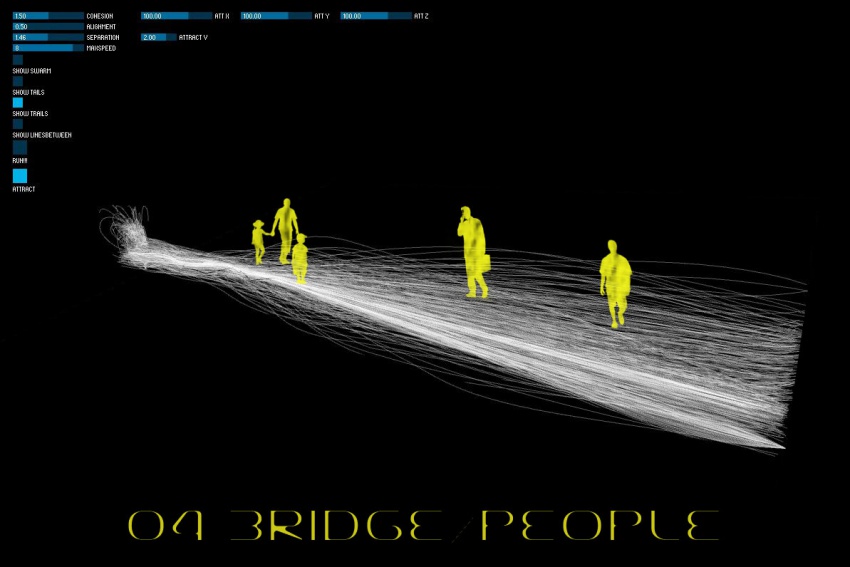
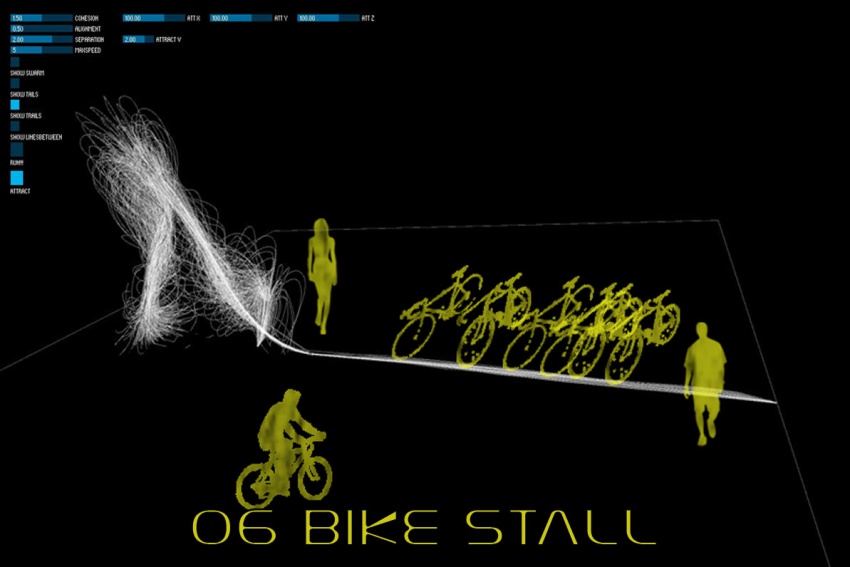
| + | The design products were an outcome of two basic objectives: implementing the basics of swarm intelligence | ||
| + | in the actual site, the north side of the Erasmusbridge, as well as experimenting with the software. | ||
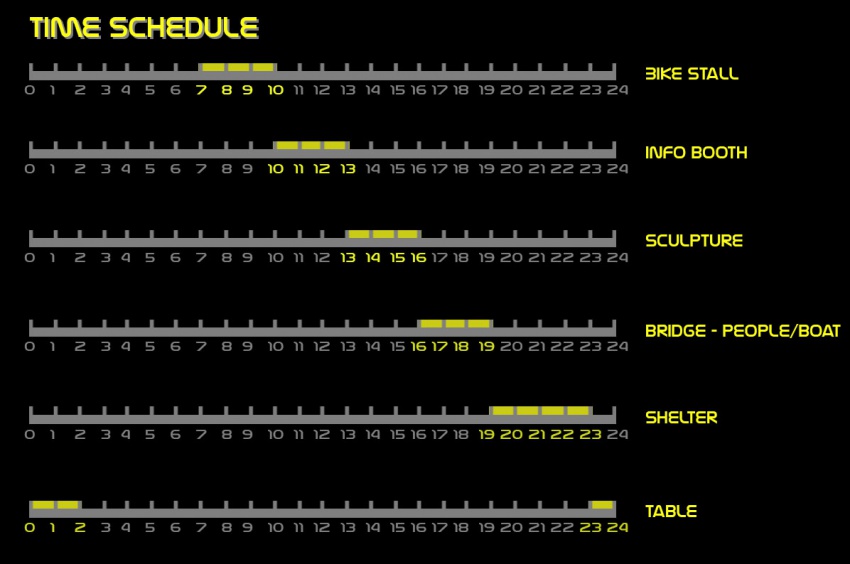
| + | The emergence of each mutation is driven by a daily time schedule, the force that decomposes the basic core of our design and restructures it as an info booth, bridge, bike stall, bar or shelter. | ||
| + | |||
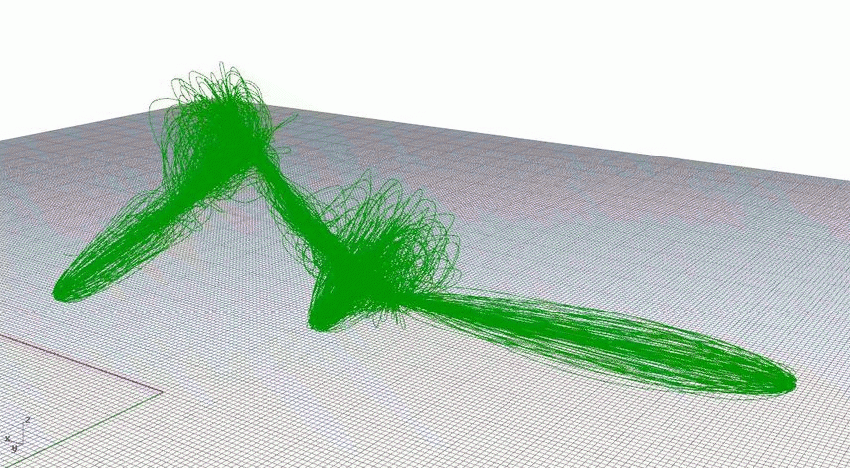
| + | Eglypt-X stands for sculpting-within-the-datascape; our designs elaborate with matters such as transformation and mutation, becoming relationscapes | ||
| + | that embrace the high complexities of relational forces, and proposes unfinished bodies, open to the | ||
| + | dynamic processes of differentiation. | ||
| + | |||
<span style="font-size: 16px; color: black;"> | <span style="font-size: 16px; color: black;"> | ||
| Line 76: | Line 90: | ||
<span style="font-size: 16px; color: black;"> | <span style="font-size: 16px; color: black;"> | ||
| − | |||
'''Dimitra''' | '''Dimitra''' | ||
</span> | </span> | ||
| Line 93: | Line 106: | ||
| + | <span style="font-size: 16px; color: black;"> | ||
'''Leslie''' | '''Leslie''' | ||
</span> | </span> | ||
| Line 110: | Line 124: | ||
<youtube width="800" height="450" align="center">QVH-phasKtA</youtube> | <youtube width="800" height="450" align="center">QVH-phasKtA</youtube> | ||
<youtube width="800" height="450" align="center">o0jBgBVJ1OM</youtube> | <youtube width="800" height="450" align="center">o0jBgBVJ1OM</youtube> | ||
| − | |||
| Line 116: | Line 129: | ||
'''Blanka''' | '''Blanka''' | ||
</span> | </span> | ||
| + | |||
[[image: SITTING.jpg|850px]] | [[image: SITTING.jpg|850px]] | ||
[[image: SHELTER.jpg|850px]] | [[image: SHELTER.jpg|850px]] | ||
[[image: RAMP.jpg|850px]] | [[image: RAMP.jpg|850px]] | ||
<youtube width="800" height="450" align="center">PemsPKeS698</youtube> | <youtube width="800" height="450" align="center">PemsPKeS698</youtube> | ||
| − | |||
| − | |||
Latest revision as of 09:39, 5 October 2015
Description
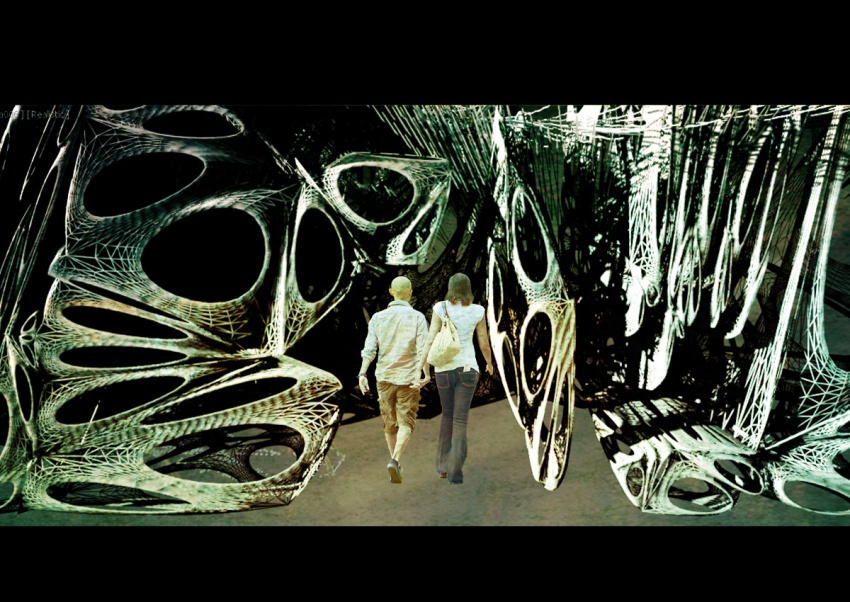
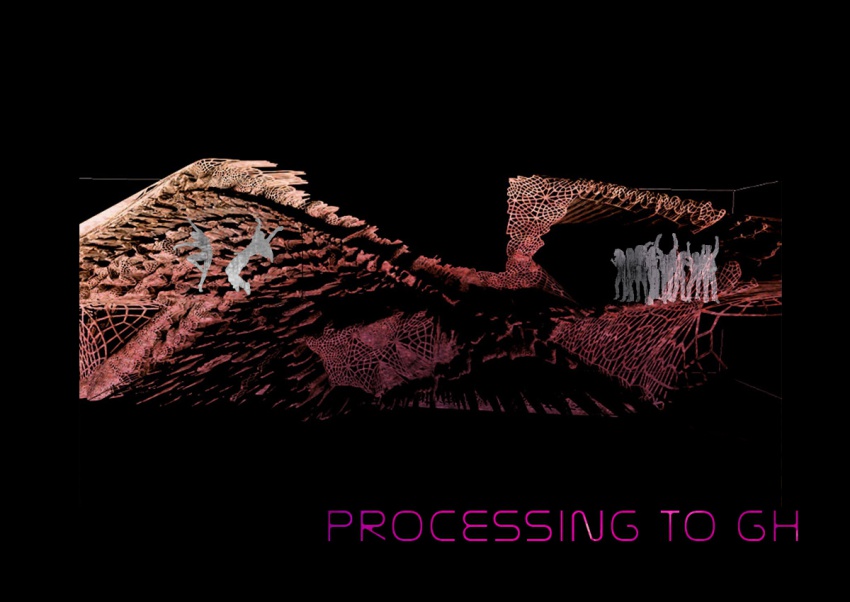
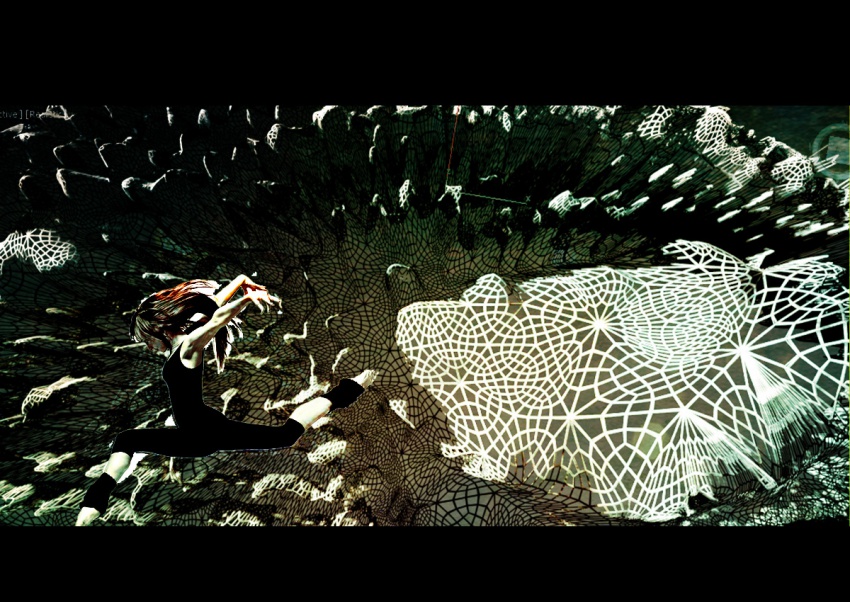
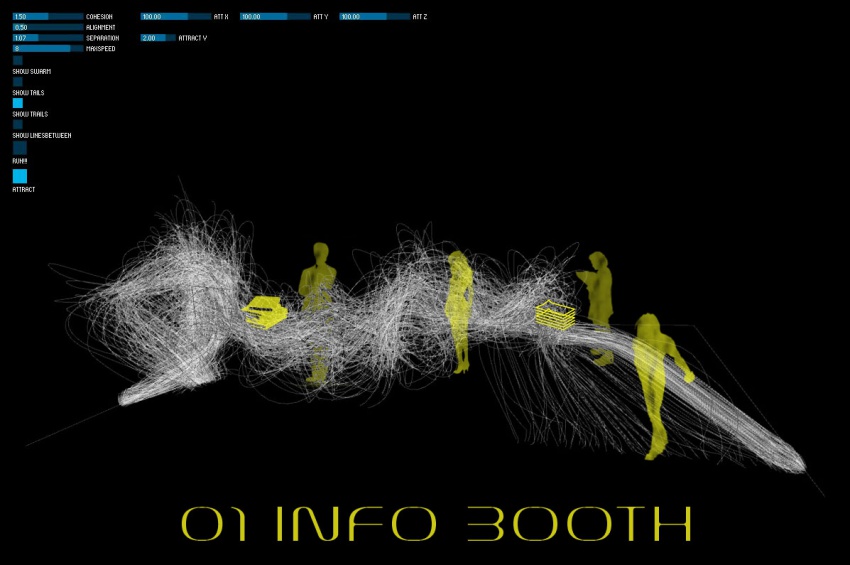
The design products were an outcome of two basic objectives: implementing the basics of swarm intelligence in the actual site, the north side of the Erasmusbridge, as well as experimenting with the software. The emergence of each mutation is driven by a daily time schedule, the force that decomposes the basic core of our design and restructures it as an info booth, bridge, bike stall, bar or shelter.
Eglypt-X stands for sculpting-within-the-datascape; our designs elaborate with matters such as transformation and mutation, becoming relationscapes that embrace the high complexities of relational forces, and proposes unfinished bodies, open to the dynamic processes of differentiation.
Design Concept
Dimitra
Leslie
Blanka
Material Proposal