Difference between revisions of "Msc3workshop1G2:Frontpage"
| (16 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 450px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
| Line 11: | Line 11: | ||
border: 0px; | border: 0px; | ||
color: #EC297B; | color: #EC297B; | ||
| − | background: white url(http://ex25.hyperbody.nl/images/ | + | background: white url(http://ex25.hyperbody.nl/images/3/3e/GlptBannerNEWER.jpg); |
} | } | ||
| Line 37: | Line 37: | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 73: | Line 67: | ||
</div> | </div> | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Description''' | ||
| + | </span> | ||
| + | |||
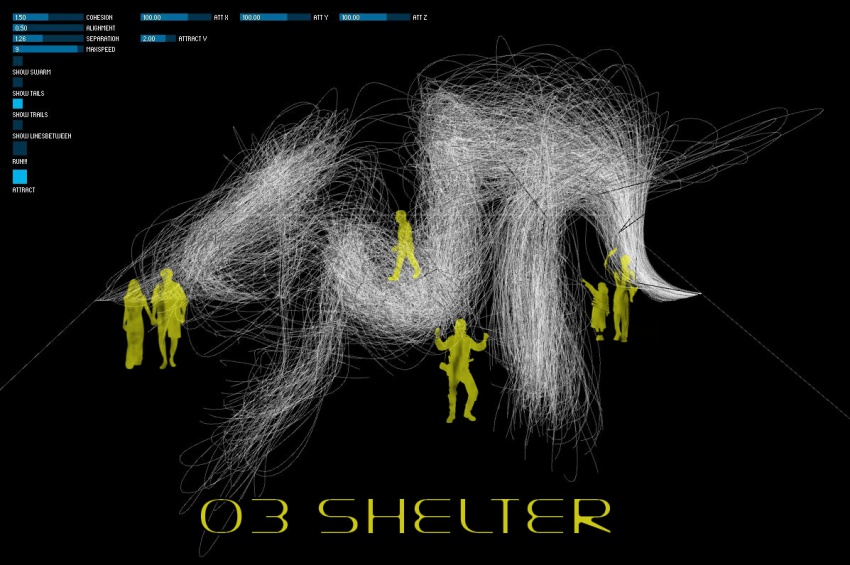
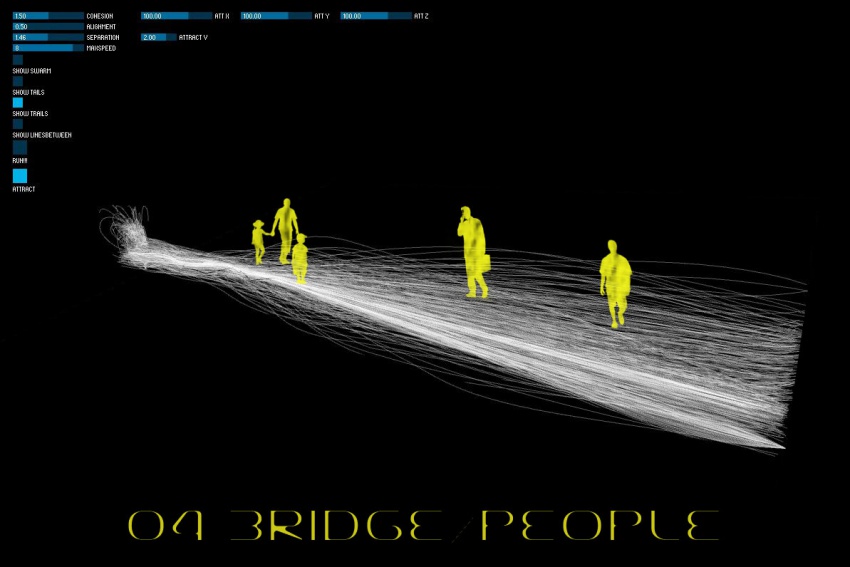
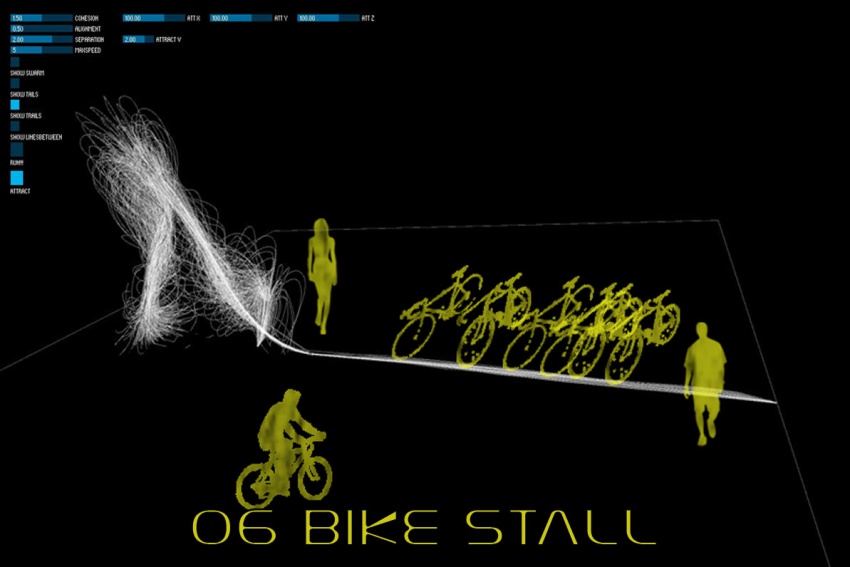
| + | The design products were an outcome of two basic objectives: implementing the basics of swarm intelligence | ||
| + | in the actual site, the north side of the Erasmusbridge, as well as experimenting with the software. | ||
| + | The emergence of each mutation is driven by a daily time schedule, the force that decomposes the basic core of our design and restructures it as an info booth, bridge, bike stall, bar or shelter. | ||
| + | |||
| + | Eglypt-X stands for sculpting-within-the-datascape; our designs elaborate with matters such as transformation and mutation, becoming relationscapes | ||
| + | that embrace the high complexities of relational forces, and proposes unfinished bodies, open to the | ||
| + | dynamic processes of differentiation. | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Design Concept''' | ||
| + | </span> | ||
| + | |||
| + | [[image: Diagram.jpg|850px]] | ||
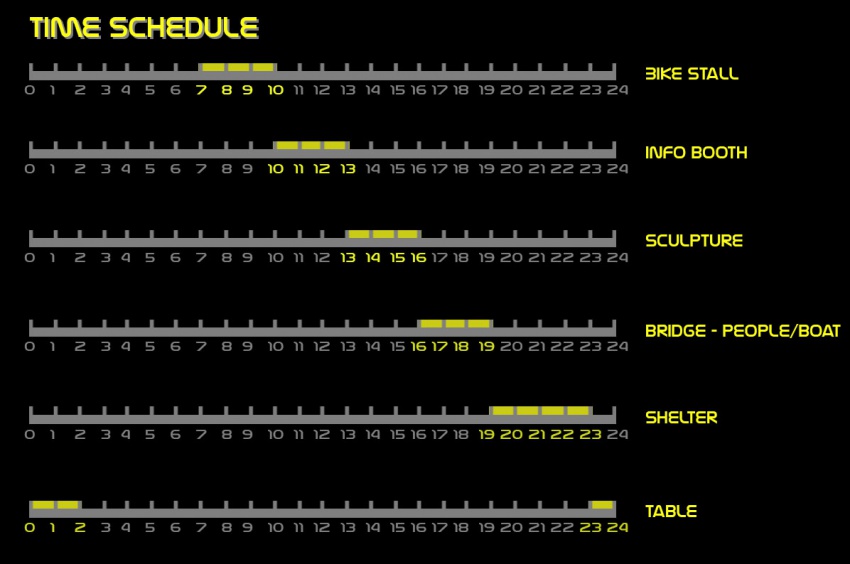
| + | [[image: Time Schedule.jpg|850px]] | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Dimitra''' | ||
| + | </span> | ||
| + | |||
| + | [[image: 01 shelter.jpg|850px]] | ||
| + | [[image: 02 open performance.jpg|850px]] | ||
| + | [[image: 03 bridge.jpg|850px]] | ||
| + | [[image: 04 performance inout.jpg|850px]] | ||
| + | [[image: 05 performance inout.jpg|850px]] | ||
| + | [[image: 06 dance mode.jpg|850px]] | ||
| + | [[image: 07 proc to gh 1.jpg|850px]] | ||
| + | [[image: 08 proc to gh 2.jpg|850px]] | ||
| + | [[image: 08 proc to gh 2a.jpg|850px]] | ||
| + | [[image: 09 proc to gh 3.jpg|850px]] | ||
| + | [[image: 09 proc to gh 3aa.jpg|850px]] | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Leslie''' | ||
| + | </span> | ||
| + | |||
| + | [[image: Info Booth.jpg|850px]] | ||
| + | [[image: Landmark.jpg|850px]] | ||
| + | [[image: Shelter.jpg|850px]] | ||
| + | [[image: Linear Bridge.jpg|850px]] | ||
| + | [[image: Boat Bridge.jpg|850px]] | ||
| + | [[image: Bike Stall.jpg|850px]] | ||
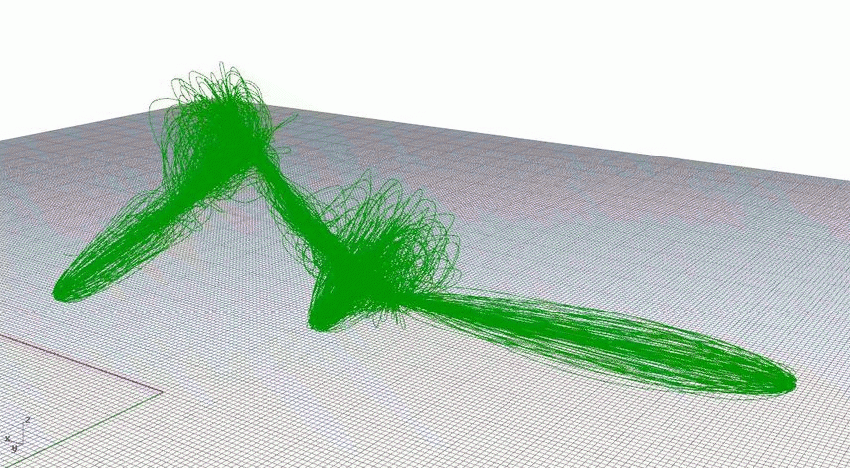
| + | [[image: GH geoms.gif|850px]] | ||
| + | |||
| + | <youtube width="800" height="450" align="center">aRQUV7Fd4BE</youtube> | ||
| + | <youtube width="800" height="450" align="center">XFA3lU2tf94</youtube> | ||
| + | <youtube width="800" height="450" align="center">XVxlKiIhT8c</youtube> | ||
| + | <youtube width="800" height="450" align="center">GXNhrwToRFA</youtube> | ||
| + | <youtube width="800" height="450" align="center">QVH-phasKtA</youtube> | ||
| + | <youtube width="800" height="450" align="center">o0jBgBVJ1OM</youtube> | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Blanka''' | ||
| + | </span> | ||
[[image: SITTING.jpg|850px]] | [[image: SITTING.jpg|850px]] | ||
| Line 78: | Line 134: | ||
[[image: RAMP.jpg|850px]] | [[image: RAMP.jpg|850px]] | ||
<youtube width="800" height="450" align="center">PemsPKeS698</youtube> | <youtube width="800" height="450" align="center">PemsPKeS698</youtube> | ||
| + | |||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Material Proposal''' | ||
| + | </span> | ||
| + | |||
| + | <youtube width="800" height="450" align="center">dSkuzg7YCo8</youtube> | ||
Latest revision as of 09:39, 5 October 2015
Description
The design products were an outcome of two basic objectives: implementing the basics of swarm intelligence in the actual site, the north side of the Erasmusbridge, as well as experimenting with the software. The emergence of each mutation is driven by a daily time schedule, the force that decomposes the basic core of our design and restructures it as an info booth, bridge, bike stall, bar or shelter.
Eglypt-X stands for sculpting-within-the-datascape; our designs elaborate with matters such as transformation and mutation, becoming relationscapes that embrace the high complexities of relational forces, and proposes unfinished bodies, open to the dynamic processes of differentiation.
Design Concept
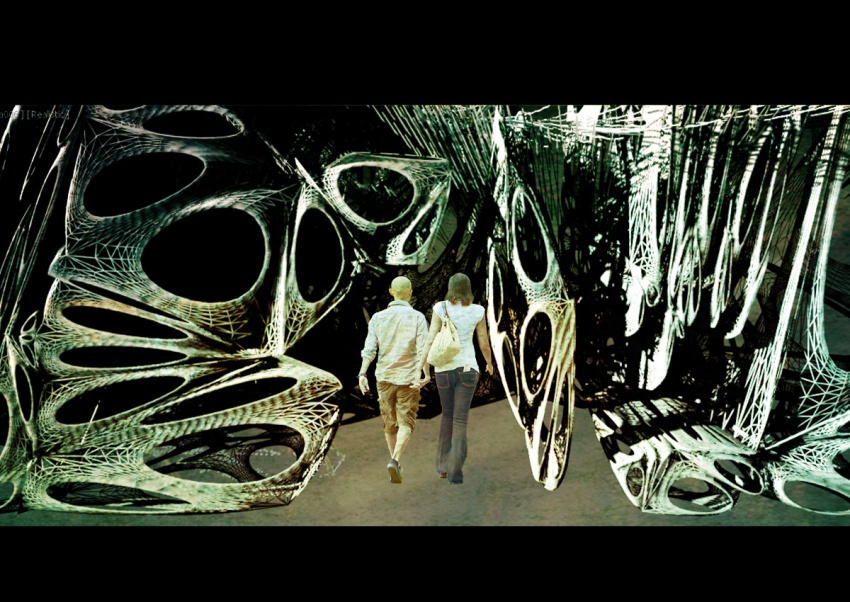
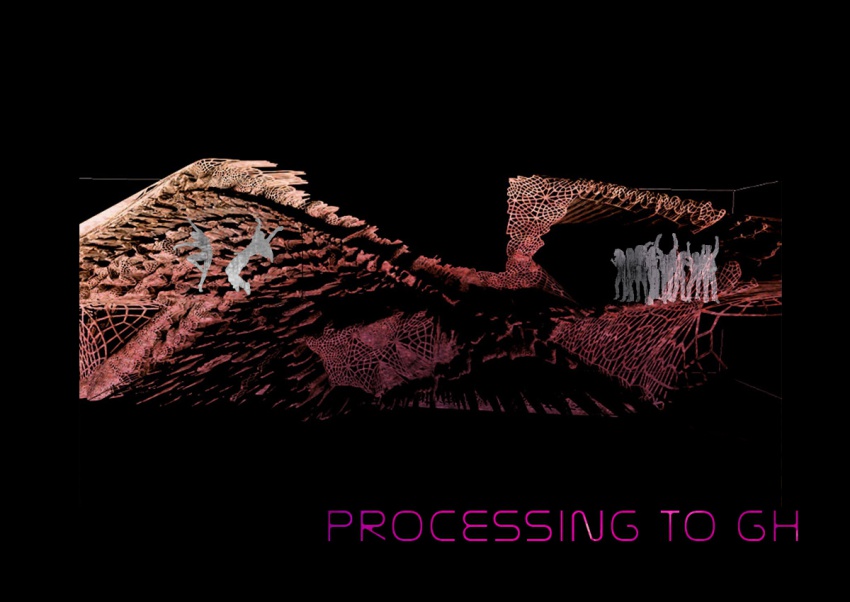
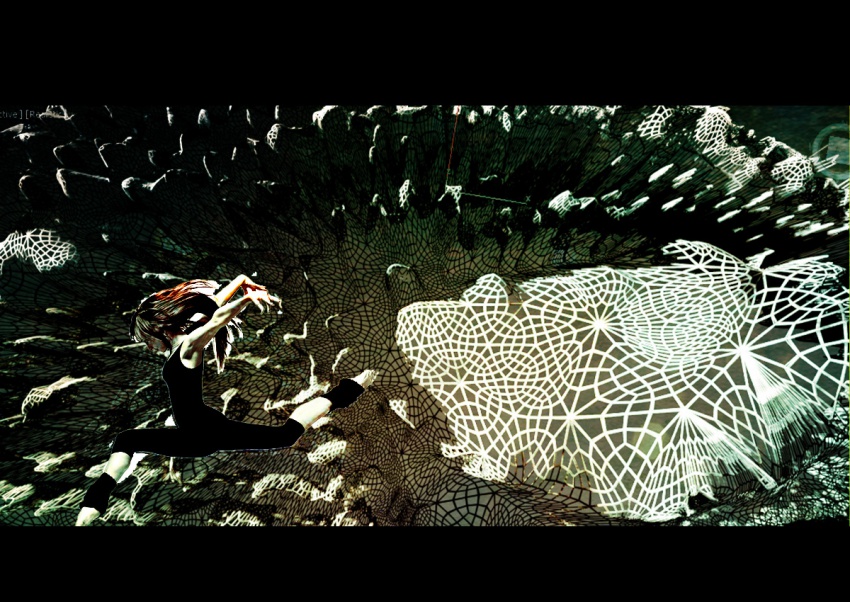
Dimitra
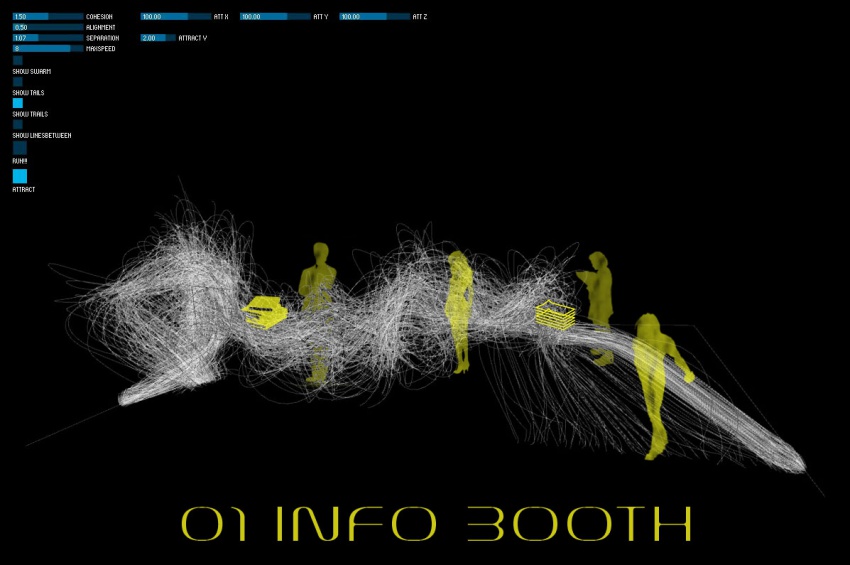
Leslie
Blanka
Material Proposal