Difference between revisions of "Shared:AgileFabCN2"
From ex25
| (123 intermediate revisions by 4 users not shown) | |||
| Line 70: | Line 70: | ||
---- | ---- | ||
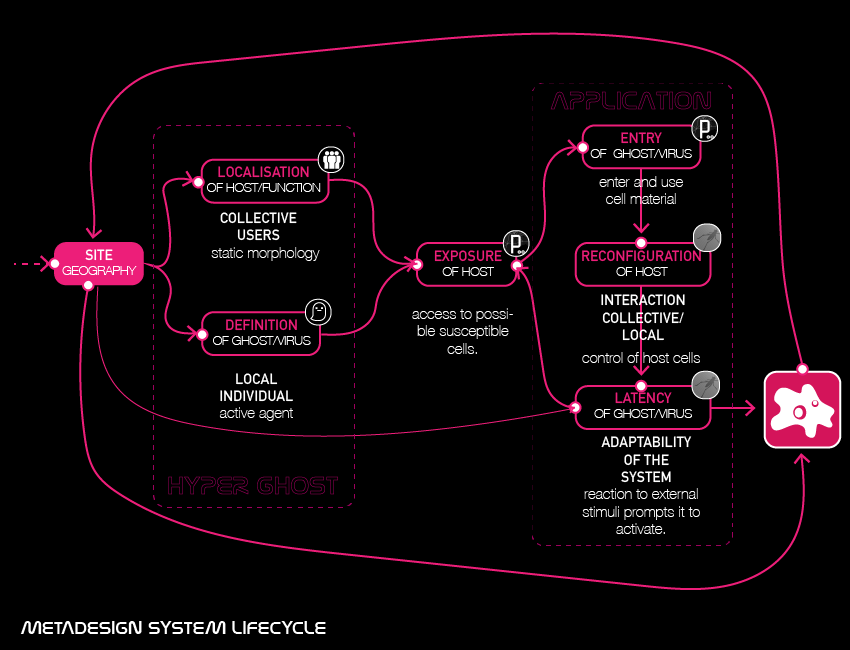
| + | [[File:SYSTEM-04.png| 850px]] | ||
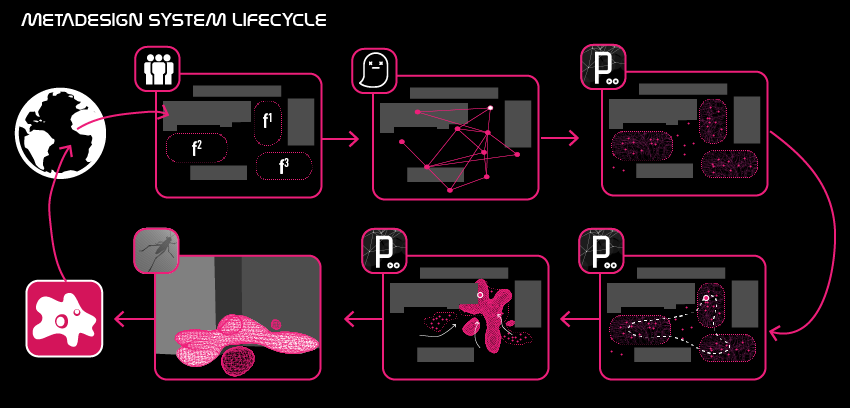
| + | [[File:Virus.png| 850px]] | ||
| − | [[File: | + | [[File:Virus2.png| 850px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[File:Virus3.png| 850px]] | ||
| − | [[File: | + | [[File:SYSTEM-01.png| 850px]] |
| − | + | ||
| + | [[File:SYSTEM-02.png| 850px]] | ||
| + | <span style="font-size: 20px; color: magenta;"> | ||
| + | '''Localisation''' | ||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Tianjin Site''' | ||
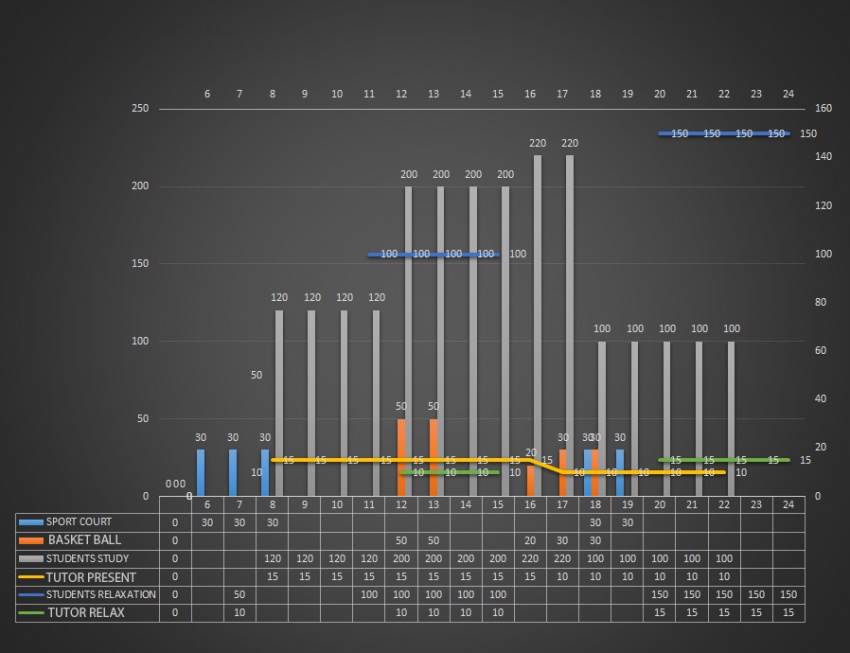
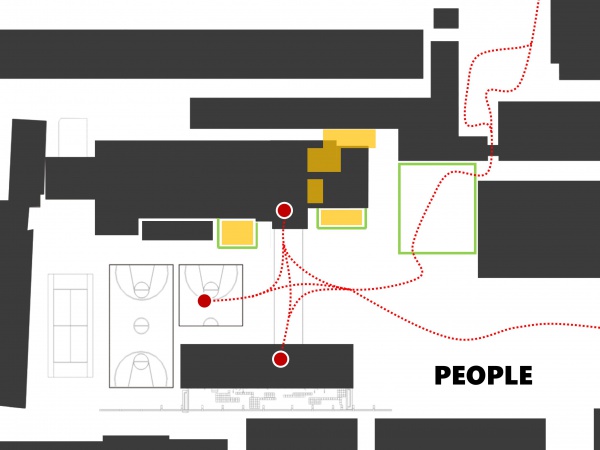
| + | [[File:Chart_age.jpg| 850px]] | ||
| + | <span style="font-size: 15px; color: black;"> | ||
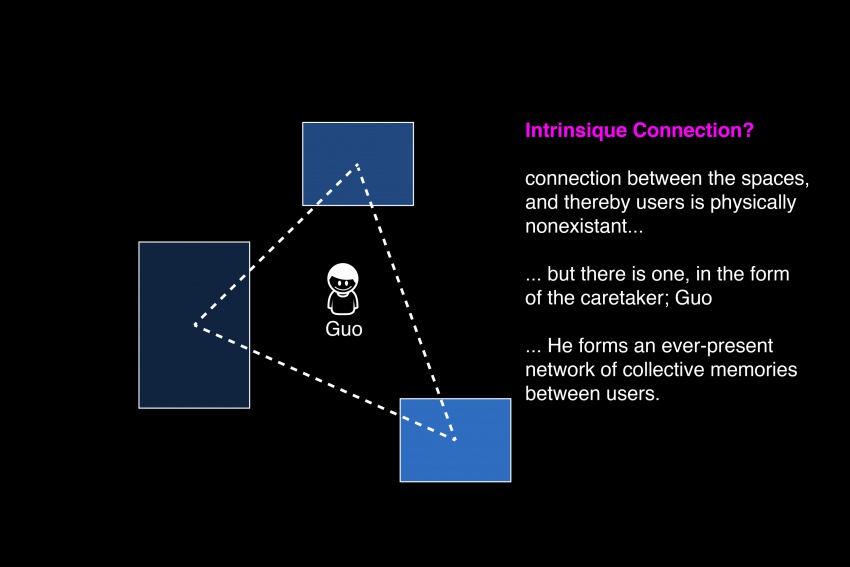
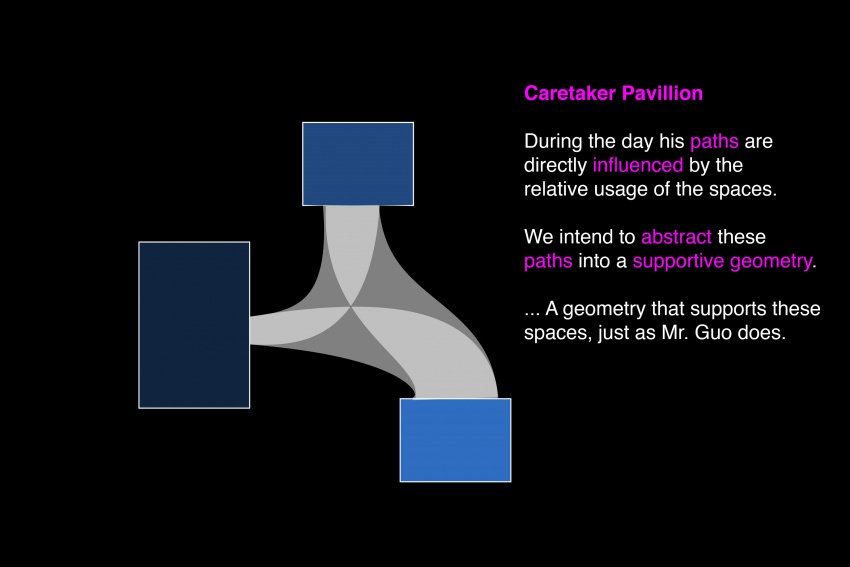
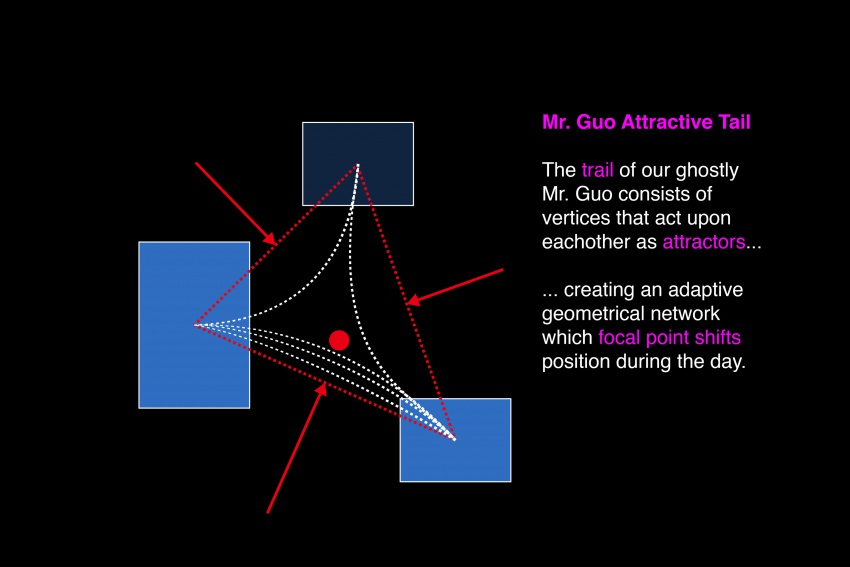
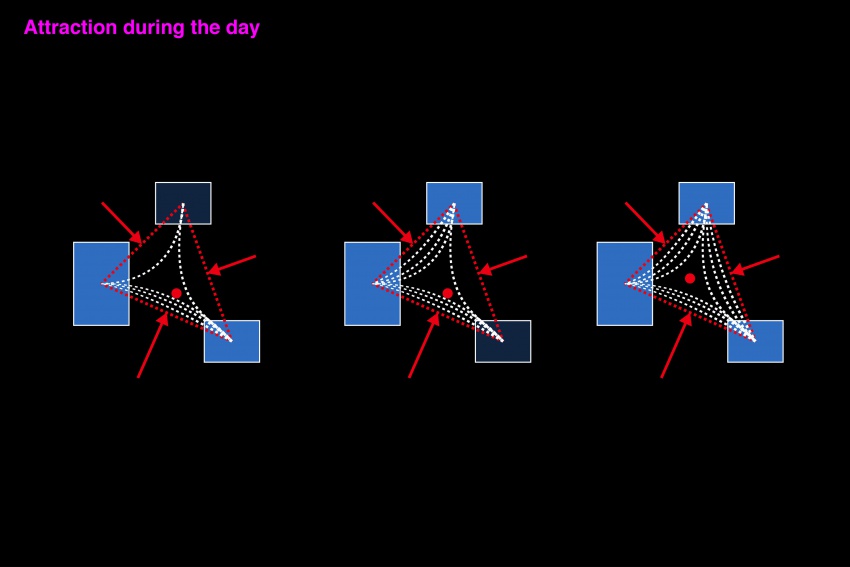
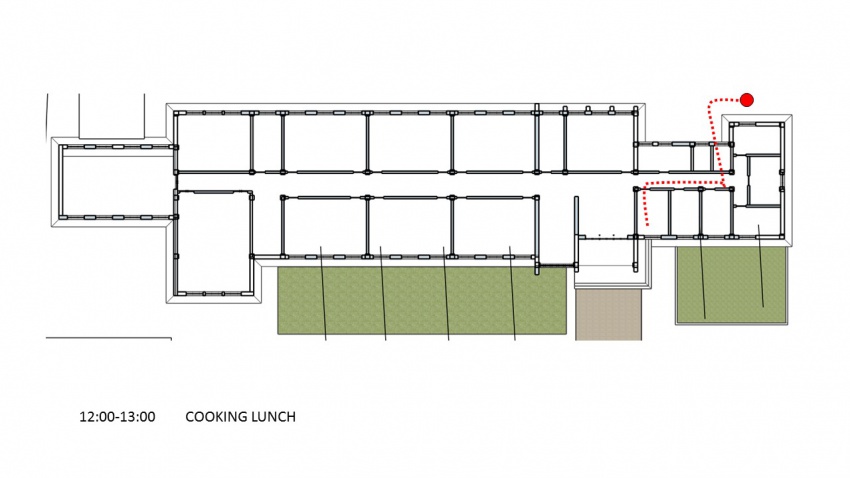
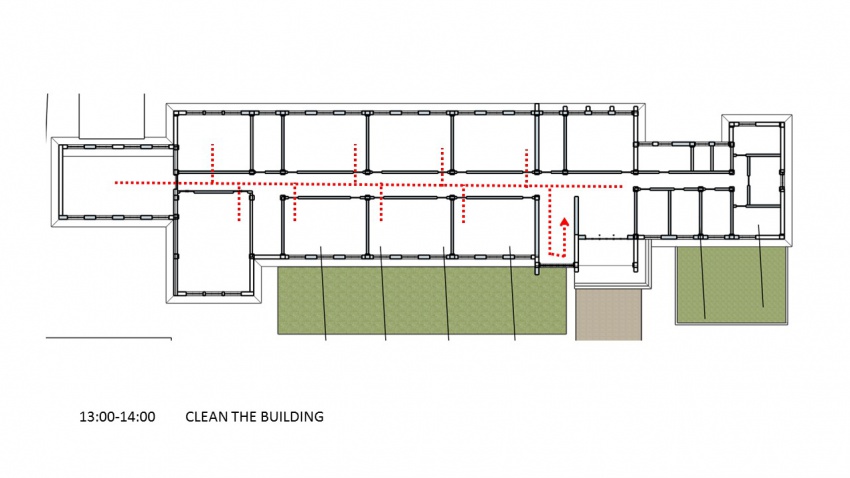
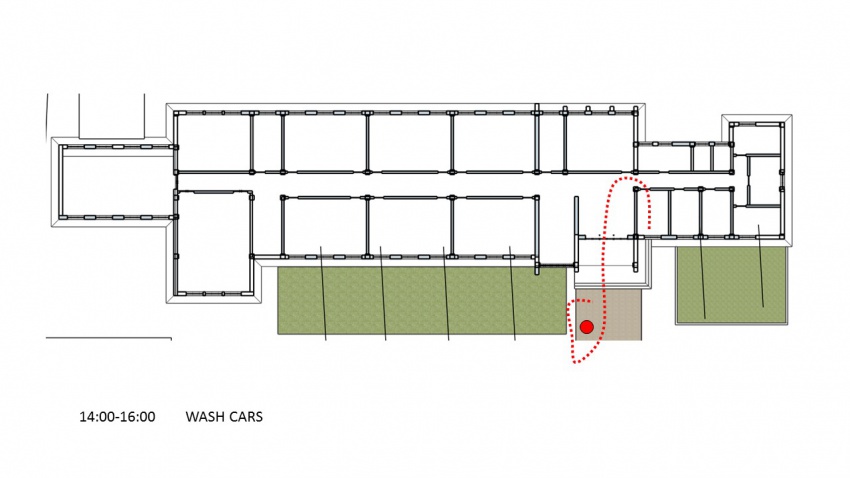
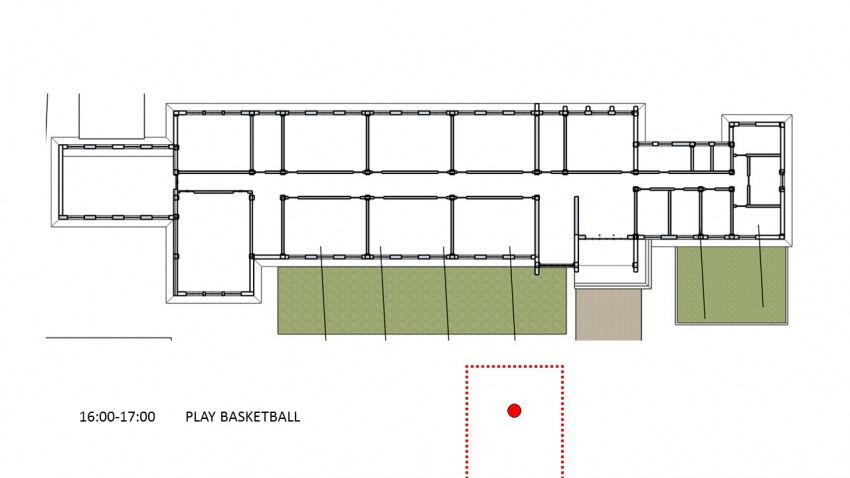
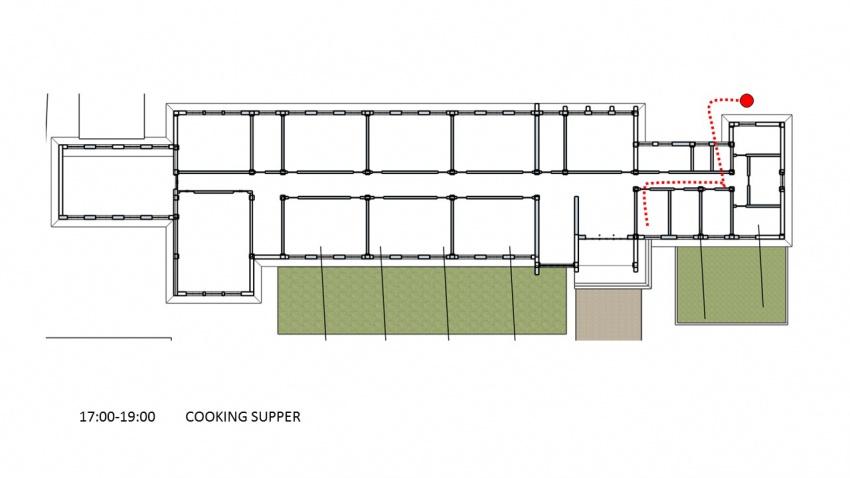
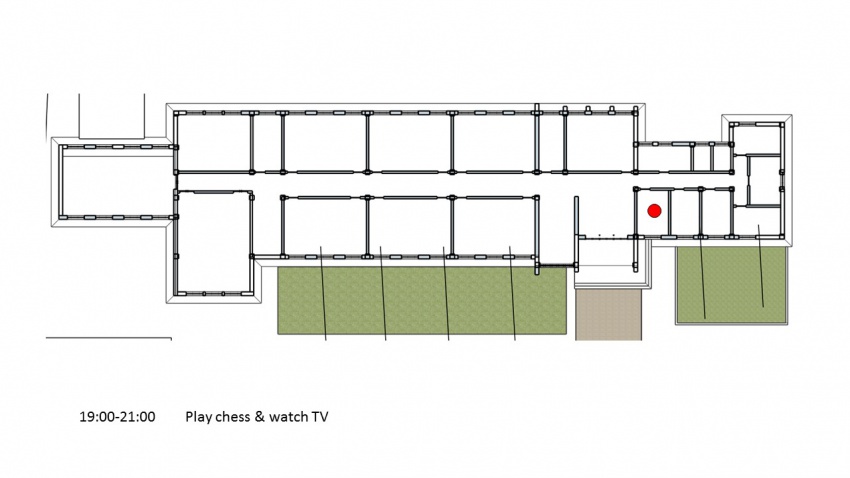
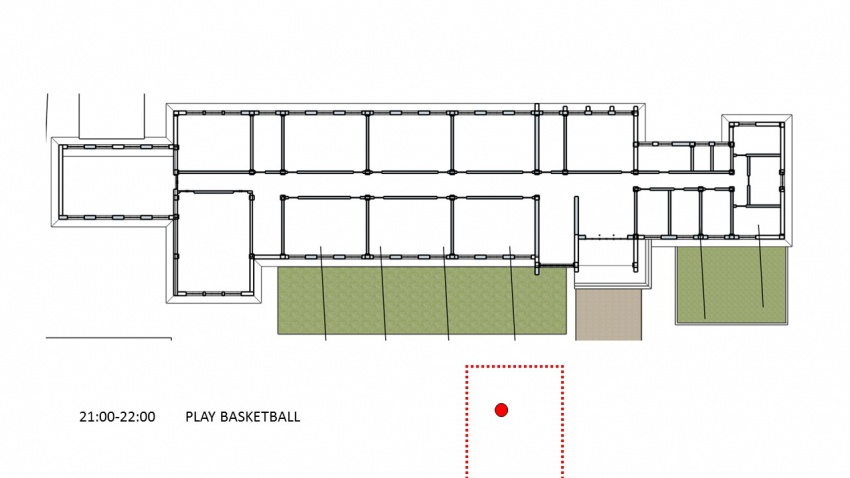
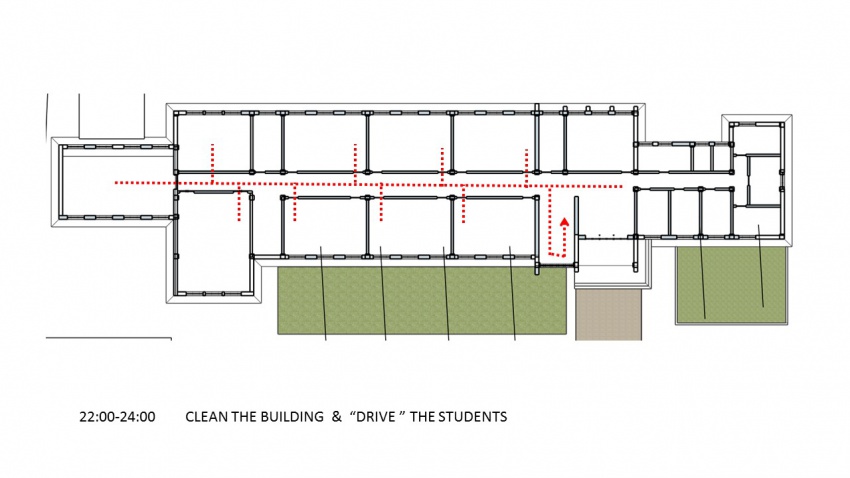
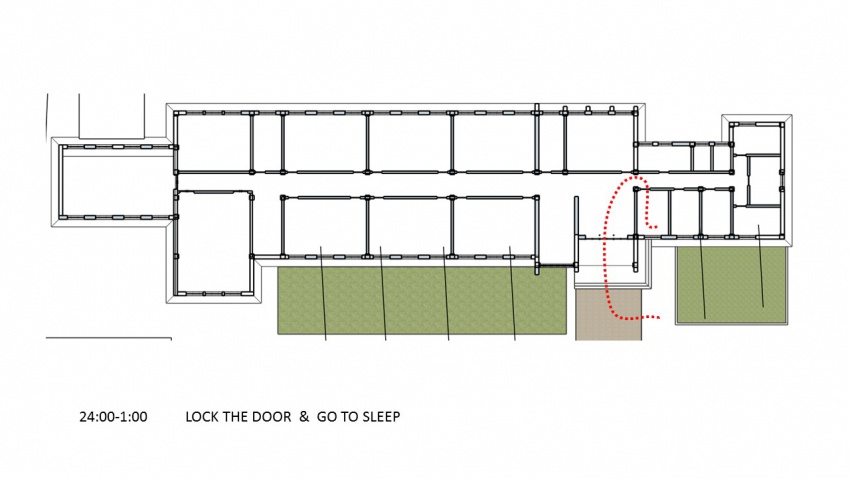
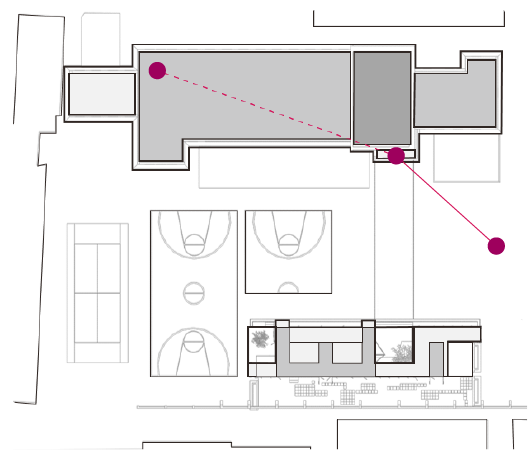
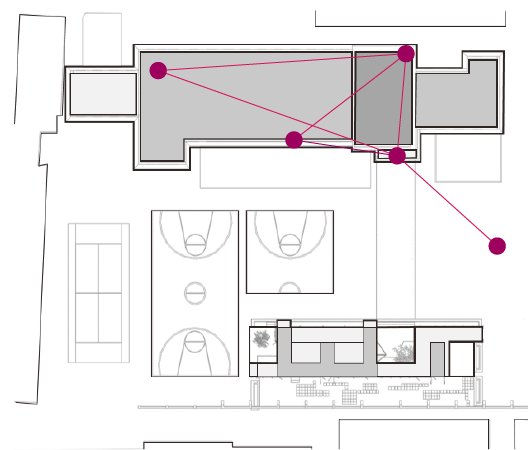
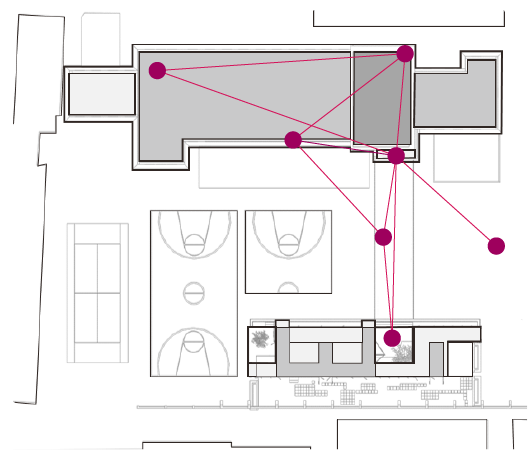
| + | '''Movement of Mr. Guo''' | ||
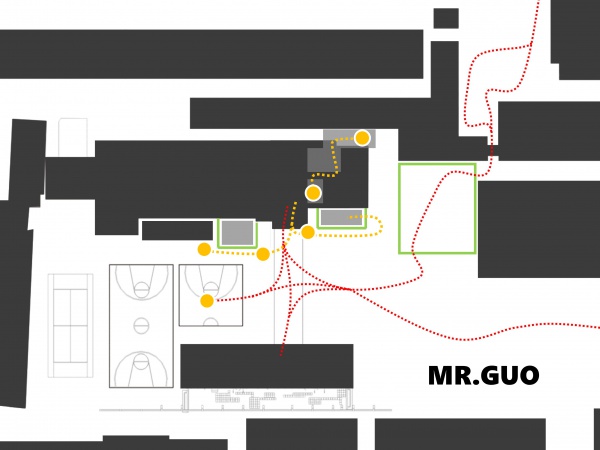
| + | [[File:Mrguo2.jpg| 850px]] | ||
| + | <span style="font-size: 20px; color: magenta;"> | ||
| + | '''Definition''' | ||
| + | |||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Inputting Data into System''' | ||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File: | + | <div>[[File:Behavior 01.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 02.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 03.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 04.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 05.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 06.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Behavior 07.jpg| 850px]]</div> |
| + | |id=bar9 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="500" src="https://www.youtube.com/embed/Djd4-NiicV4" frameborder="0" allowfullscreen></iframe> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | |||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Outputs''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Top-01.jpg| 850px]]</div> | ||
| + | <div>[[File:Top-02.jpg| 850px]]</div> | ||
| + | <div>[[File:Top-03.jpg| 850px]]</div> | ||
| + | <div>[[File:Top-04.jpg| 850px]]</div> | ||
| + | |id=bar10 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | [[File:Persp-01.jpg| 850px]] | ||
| + | |||
| + | |||
| + | |||
| + | <span style="font-size: 20px; color: magenta;"> | ||
| + | '''Skin Concept''' | ||
| + | |||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Form reactive to Movement''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:601.png| 850px]]</div> | ||
| + | <div>[[File:602.png| 850px]]</div> | ||
| + | <div>[[File:603.png| 850px]]</div> | ||
| + | <div>[[File:604.png| 850px]]</div> | ||
| + | <div>[[File:605.png| 850px]]</div> | ||
| + | <div>[[File:606.png| 850px]]</div> | ||
| + | <div>[[File:607.png| 850px]]</div> | ||
| + | <div>[[File:608.png| 850px]]</div> | ||
| + | |id=bar11 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Openings reactive to Local Host''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:501.png| 850px]]</div> | ||
| + | <div>[[File:502.png| 850px]]</div> | ||
| + | <div>[[File:503.png| 850px]]</div> | ||
| + | <div>[[File:504.png| 850px]]</div> | ||
| + | <div>[[File:505.png| 850px]]</div> | ||
| + | <div>[[File:506.png| 850px]]</div> | ||
| + | |id=bar12 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <html> | ||
| + | <iframe src="https://player.vimeo.com/video/25148158" width="850" height="500" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Formal Experimentation''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:201.png| 850px]]</div> | ||
| + | <div>[[File:202.png| 850px]]</div> | ||
| + | <div>[[File:203.png| 850px]]</div> | ||
| + | <div>[[File:204.png| 850px]]</div> | ||
| + | <div>[[File:205.png| 850px]]</div> | ||
| + | <div>[[File:206.png| 850px]]</div> | ||
| + | <div>[[File:207.png| 850px]]</div> | ||
| + | <div>[[File:208.png| 850px]]</div> | ||
| + | <div>[[File:209.png| 850px]]</div> | ||
| + | <div>[[File:210.png| 850px]]</div> | ||
| + | <div>[[File:211.png| 850px]]</div> | ||
| + | |id=bar13 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:2.png| 850px]]</div> | ||
| + | <div>[[File:3.png| 850px]]</div> | ||
| + | <div>[[File:15.png| 850px]]</div> | ||
| + | |id=bar17 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 20px; color: magenta;"> | ||
| + | '''[Im]material Speculations''' | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Tianjin - Local Waste Resources''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Gvsf1.jpg| 850px]]</div> | ||
| + | <div>[[File:Gvsf2.jpg| 850px]]</div> | ||
| + | <div>[[File:Gvsf3.jpg| 850px]]</div> | ||
| + | <div>[[File:Gvsf4.jpg| 850px]]</div> | ||
| + | <div>[[File:Gvsf5.jpg| 850px]]</div> | ||
| + | |id=bar14 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Rotterdam - Automated Modular Construction''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Gvsf1.jpg| 850px]]</div> | ||
| + | <div>[[File:Concept virus Rotterdam 2.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Rotterdam 3.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Rotterdam 4.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Rotterdam 5.png| 850px]]</div> | ||
| + | |id=bar15 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Adelaide - Drone Movement Tracking''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Gvsf1.jpg| 850px]]</div> | ||
| + | <div>[[File:Concept virus Adelaide 2.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Adelaide 3.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Adelaide 4.png| 850px]]</div> | ||
| + | <div>[[File:Concept virus Adelaide 6.png| 850px]]</div> | ||
| + | |id=bar16 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 20px; color: black;"> | ||
| + | '''Day 3''' | ||
| + | |||
| + | <span style="font-size: 18px; color: red;"> | ||
| + | '''Site Analysis''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:T1.JPG| 600px]]</div> | ||
| + | <div>[[File:T2.JPG| 600px]]</div> | ||
| + | <div>[[File:T3.JPG| 600px]]</div> | ||
| + | <div>[[File:T4.JPG| 600px]]</div> | ||
| + | <div>[[File:T5.JPG| 600px]]</div> | ||
| + | <div>[[File:T6.JPG| 600px]]</div> | ||
| + | <div>[[File:T7.JPG| 600px]]</div> | ||
| + | |id=bar5 sequence=forward transition=fade refresh=3500 | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <span style="font-size: 18px; color: red;"> | ||
| + | '''Concept Sketch''' | ||
| + | |||
| + | [[File:Mr. Guo's Kitchen Concept.png| 850px]] | ||
| + | |||
| + | <span style="font-size: 18px; color: red;"> | ||
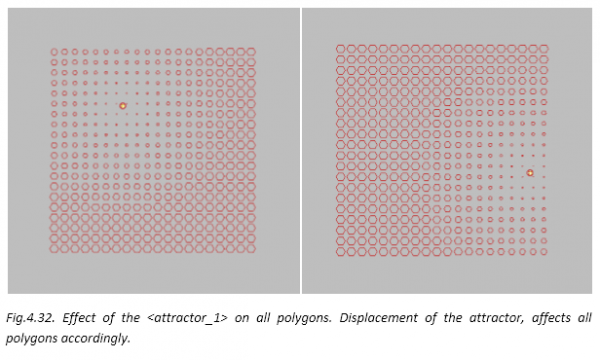
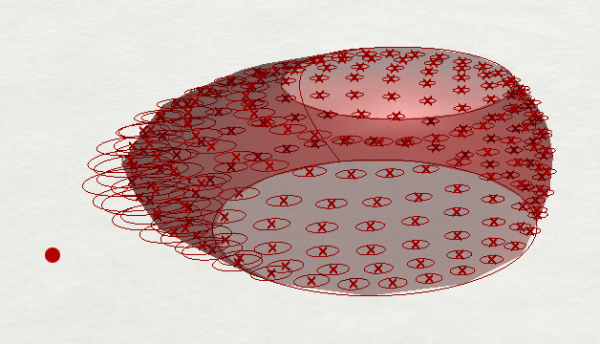
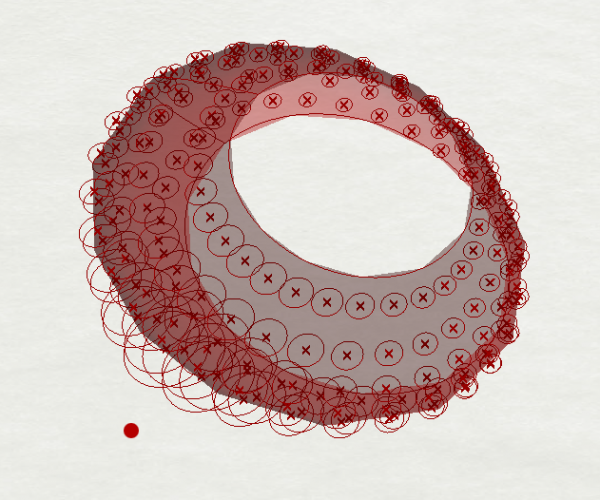
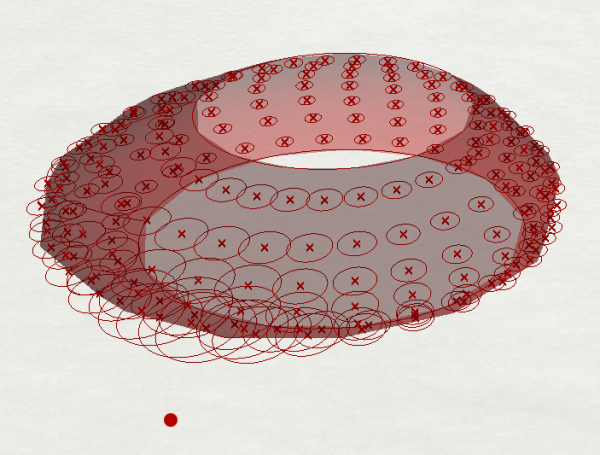
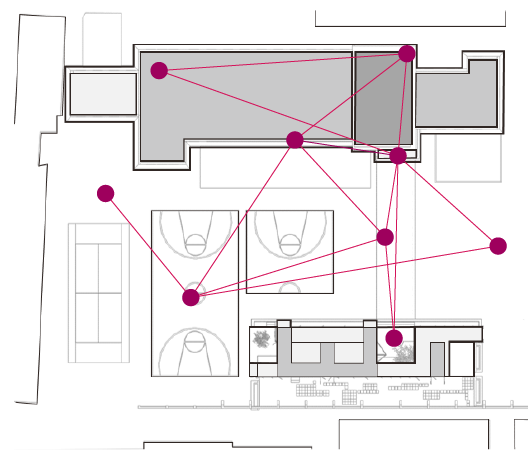
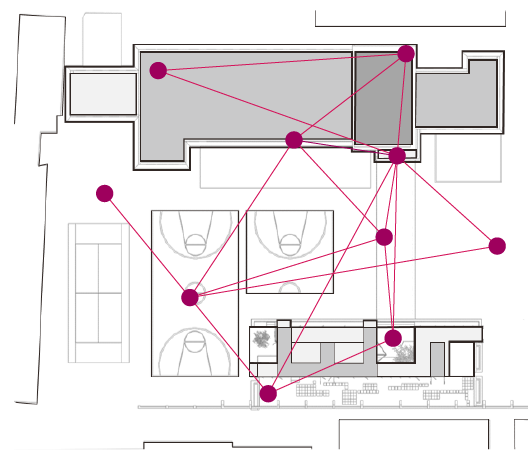
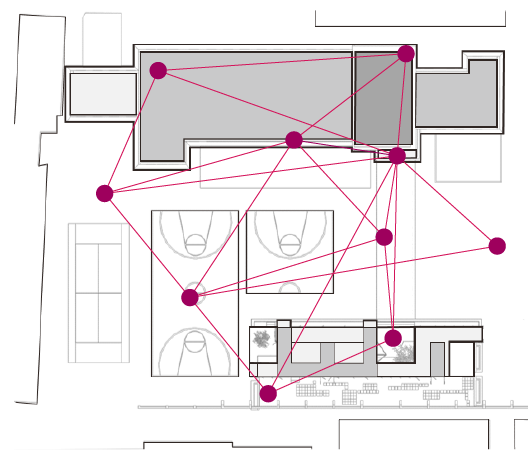
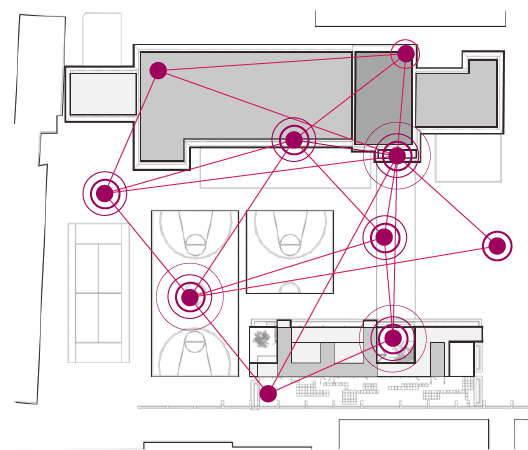
| + | '''Attractor Points''' | ||
| + | |||
| + | [[File:Surface Attraction.png| 600px]] | ||
| + | |||
| + | [[File:Concept Exploration.png| 600px]] | ||
| + | |||
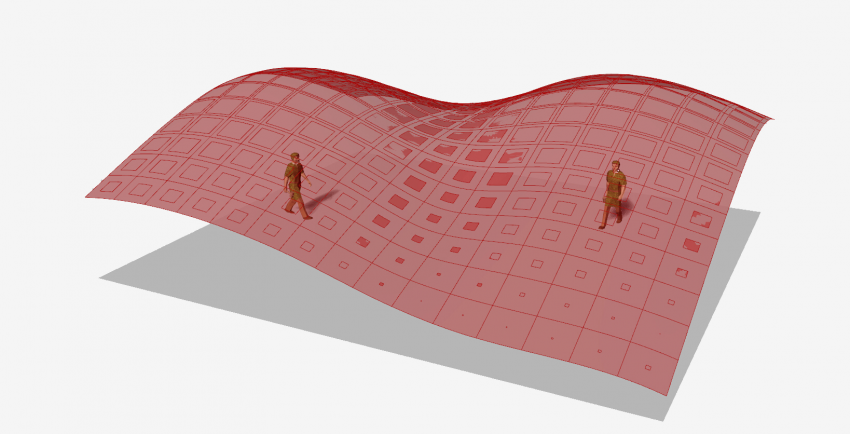
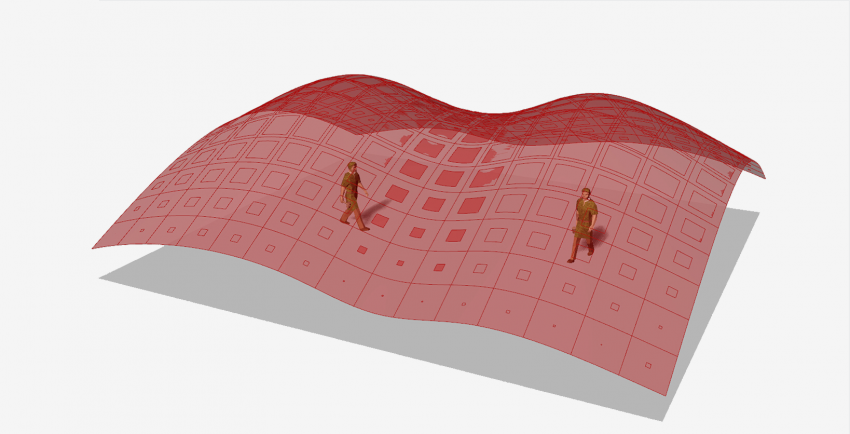
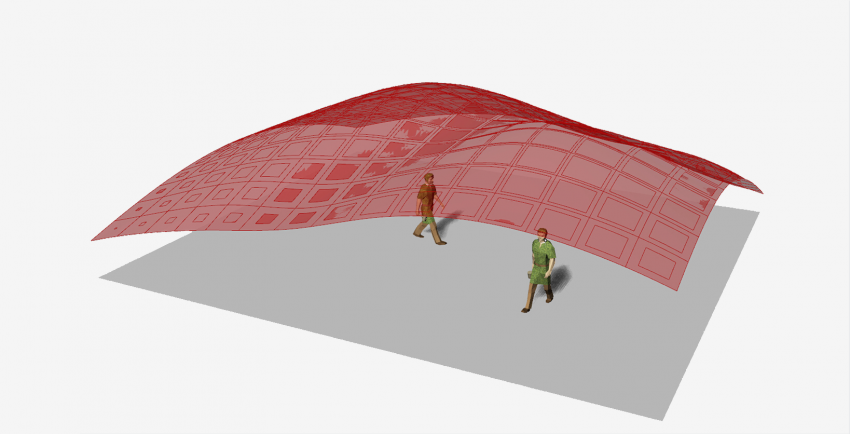
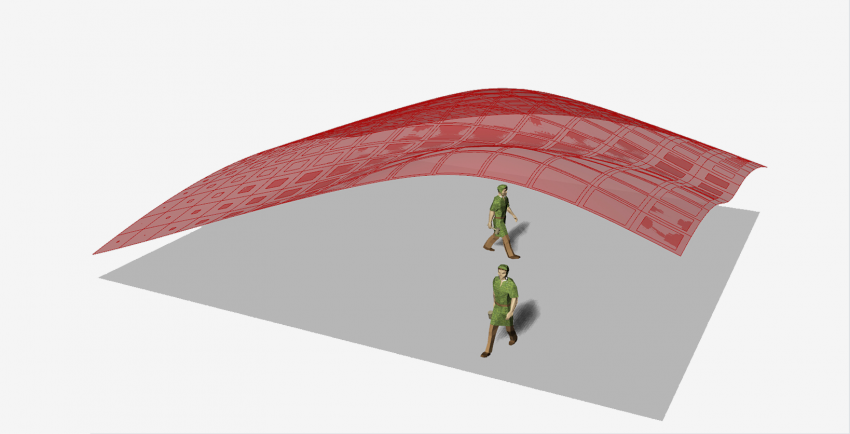
| + | <span style="font-size: 18px; color: red;"> | ||
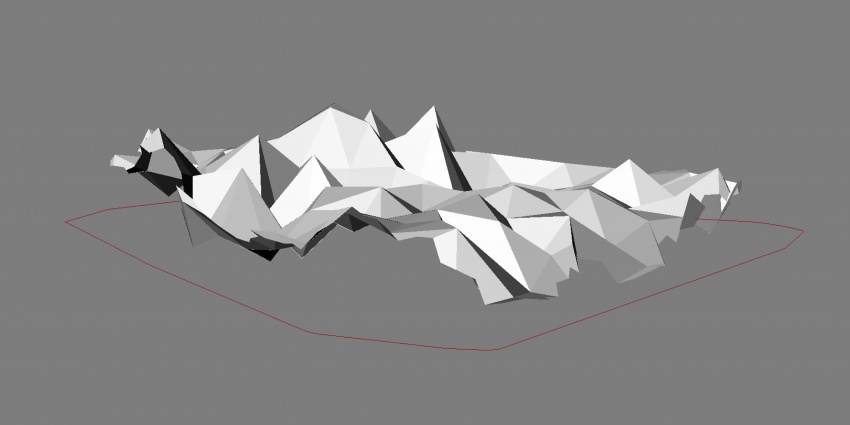
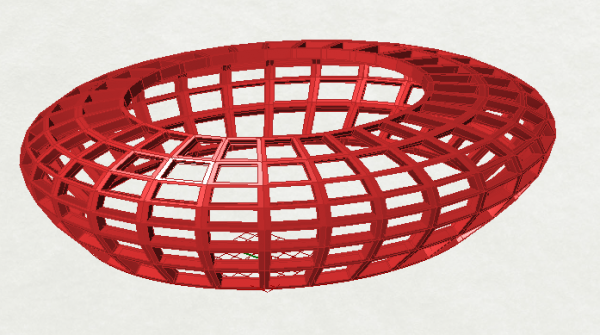
| + | '''Skin Derived from Attractors''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:T11.JPG| 600px]]</div> | ||
| + | <div>[[File:T12.JPG| 600px]]</div> | ||
| + | <div>[[File:T13.JPG| 600px]]</div> | ||
| + | |id=bar6 sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Attractor Openings 1.png| 600px]]</div> | ||
| + | <div>[[File:Attractor Openings 2.png| 600px]]</div> | ||
| + | <div>[[File:Attractor Openings 3.png| 600px]]</div> | ||
| + | |id=bar7 sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 18px; color: red;"> | ||
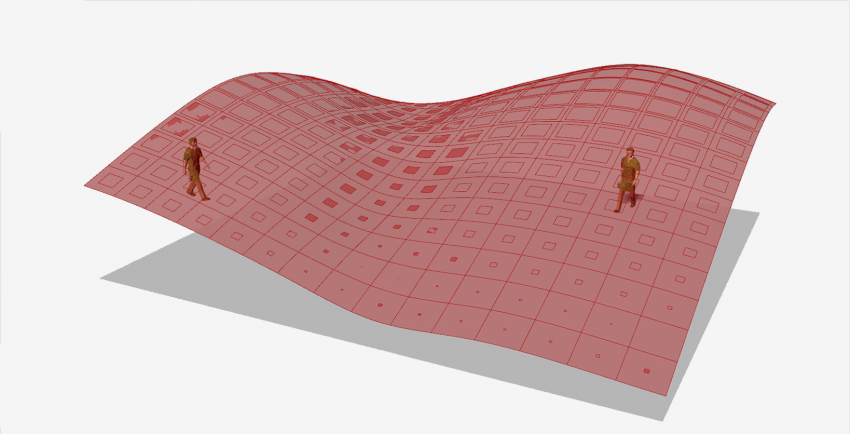
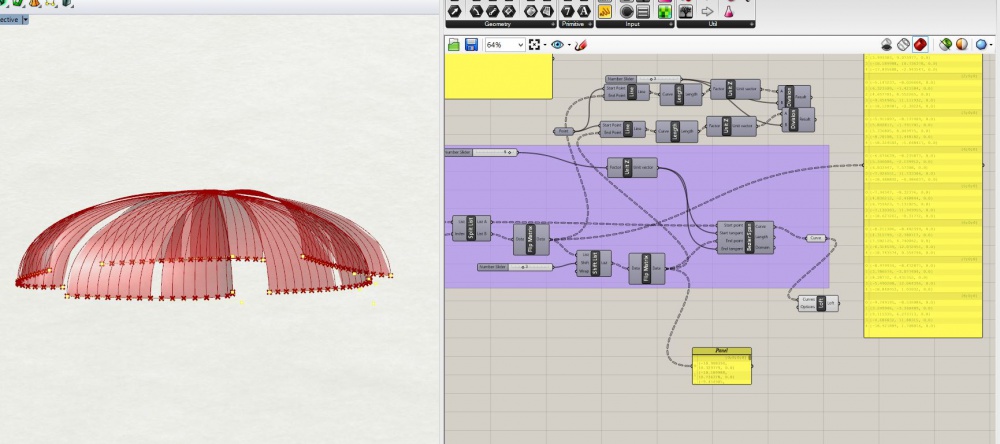
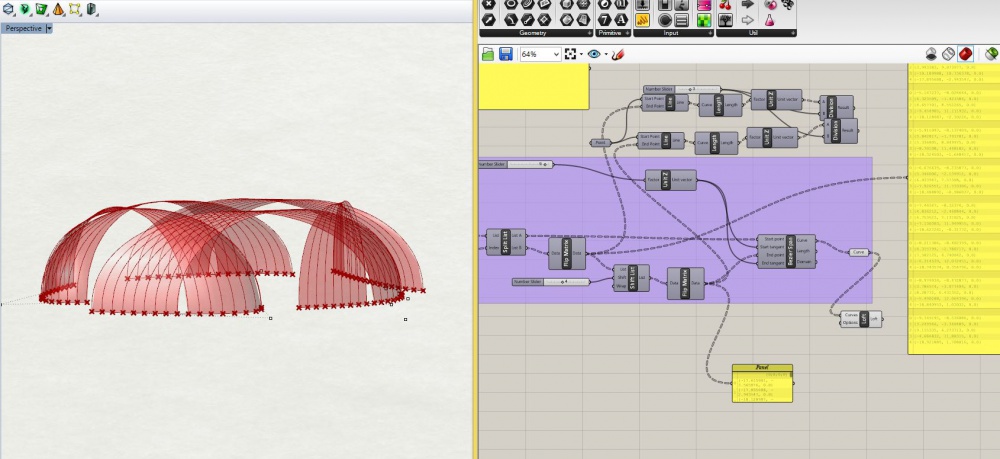
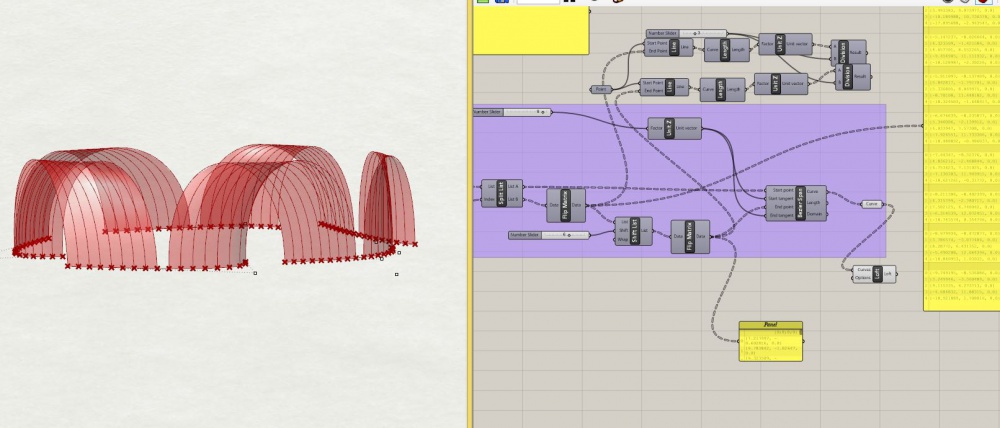
| + | '''Form Derived from Processing Input''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Image 1.JPG| 1000px]]</div> | ||
| + | <div>[[File:Image 2.JPG| 1000px]]</div> | ||
| + | <div>[[File:Image 3.JPG| 1000px]]</div> | ||
| + | |id=bar8 sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
| + | |||
| + | <span style="font-size: 20px; color: black;"> | ||
| + | '''Day 2''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Slide2.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide3.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide4.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide5.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide6.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide7.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide8.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide9.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide10.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide11.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide12.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide13.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide14.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide15.JPG| 850px]]</div> | ||
| + | <div>[[File:Slide16.JPG| 850px]]</div> | ||
|id=bar2 sequence=forward transition=fade refresh=2000 | |id=bar2 sequence=forward transition=fade refresh=2000 | ||
}} | }} | ||
| + | |||
| + | [[File:Chart_age.jpg| 850px]] | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:CN2-01.png]]</div> | ||
| + | <div>[[File:CN2-02.png]]</div> | ||
| + | <div>[[File:CN2-03.png]]]</div> | ||
| + | <div>[[File:CN2-04.png]]]</div> | ||
| + | <div>[[File:CN2-05.png]]]</div> | ||
| + | <div>[[File:CN2-06.png]]]</div> | ||
| + | <div>[[File:CN2-07.png]]]</div> | ||
| + | <div>[[File:CN2-08.png]]]</div> | ||
| + | |id=bar3 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | [[File:CN2-09.png|422px]] | ||
| + | [[File:CN2-10.png|422px]] | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:CN2-11.png]]</div> | ||
| + | <div>[[File:CN2-12.png]]</div> | ||
| + | <div>[[File:CN2-13.png]]]</div> | ||
| + | <div>[[File:CN2-14.png]]]</div> | ||
| + | |id=bar4 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | |||
| + | [[File:CN2-15.png|850px]] | ||
| + | |||
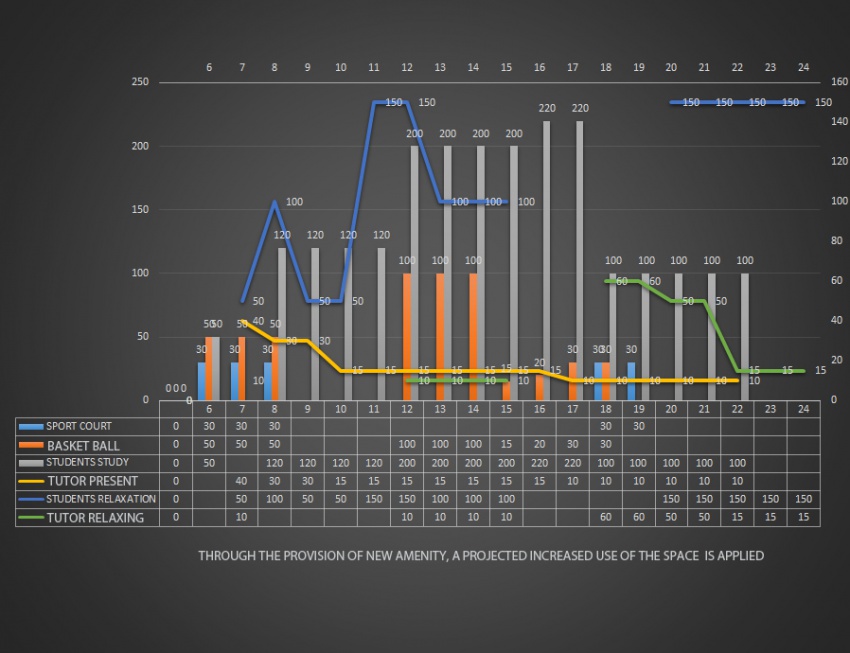
| + | [[File:Chart_age_INCREASED.jpg| 850px]] | ||
Latest revision as of 16:59, 25 September 2015
CHINA_GROUP2
Lars van Vianen NL | Marco Galli NL | Peter Hilhorst AU | Liam Murphy AU | Mao Shenghui CN | Long Yunfei CN
Localisation
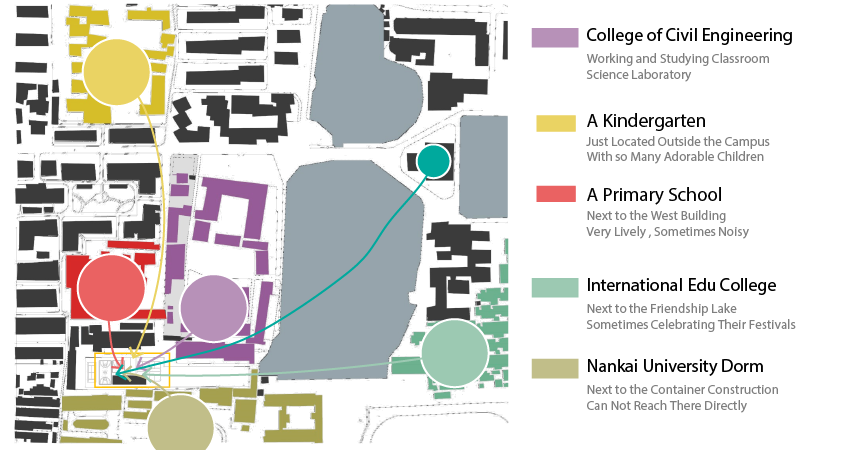
Tianjin Site
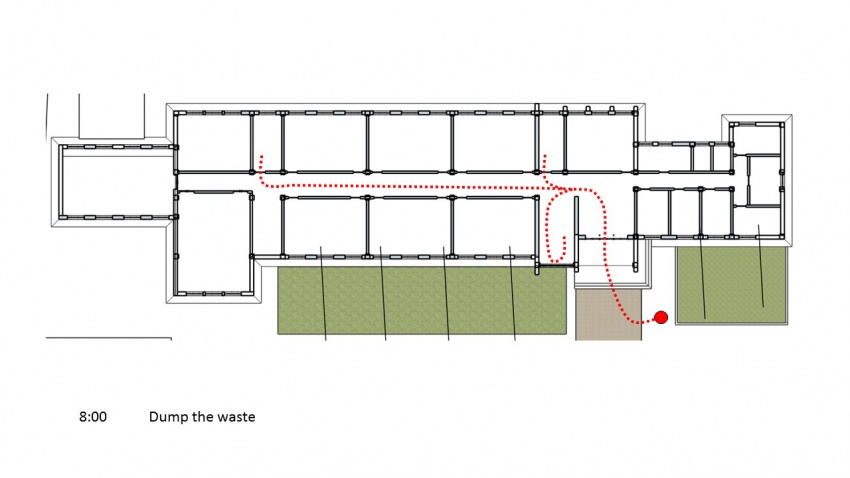
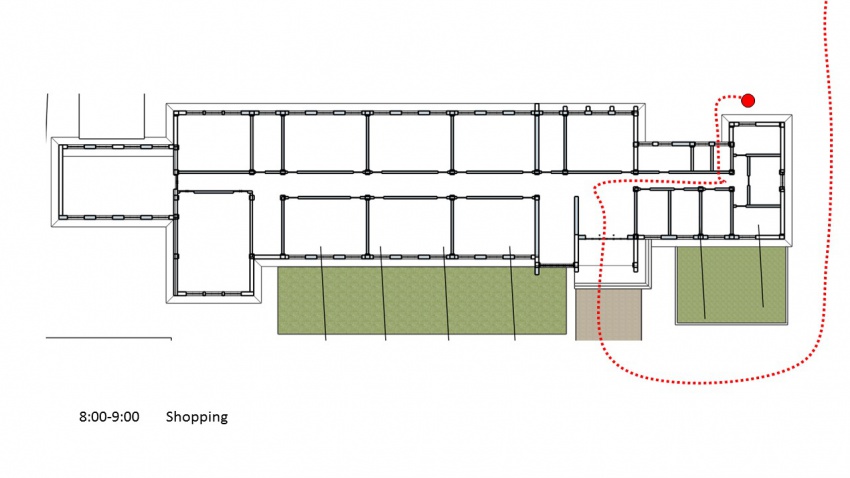
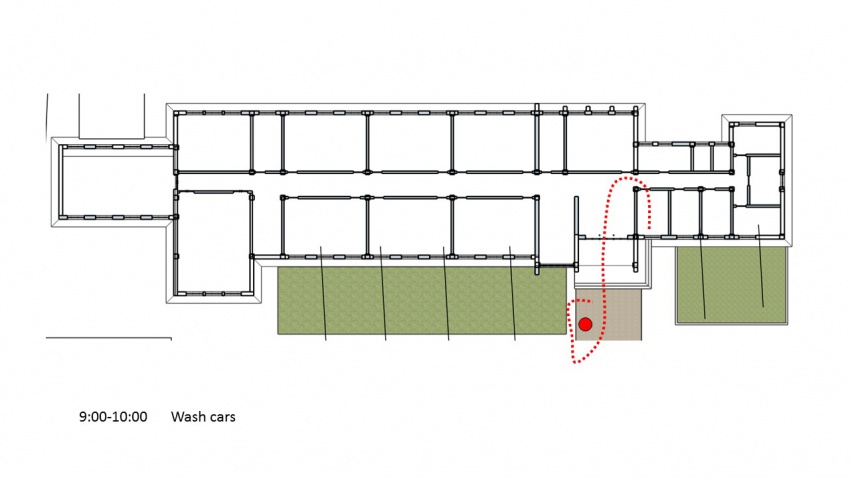
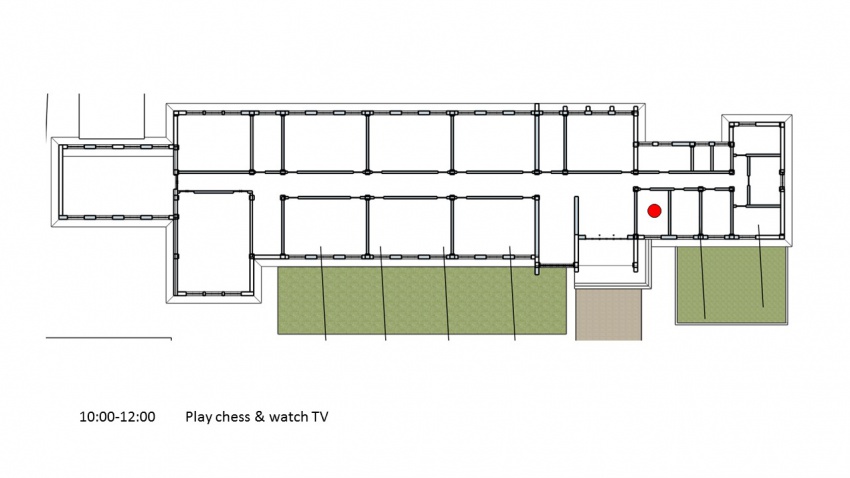
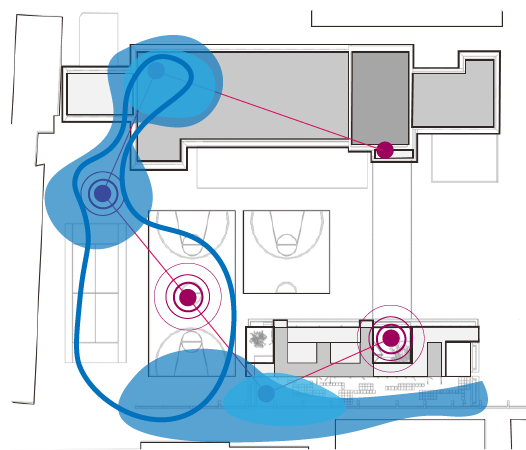
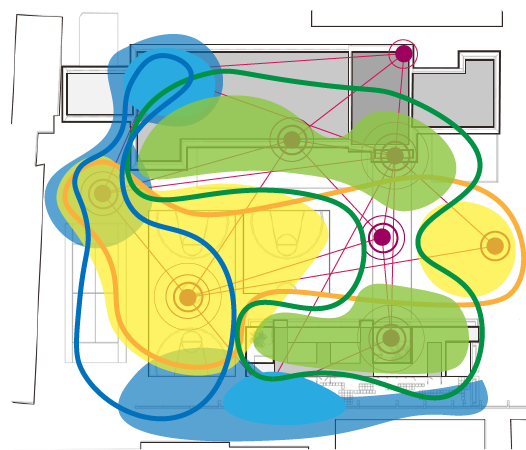
Movement of Mr. Guo
Definition
Inputting Data into System
Outputs
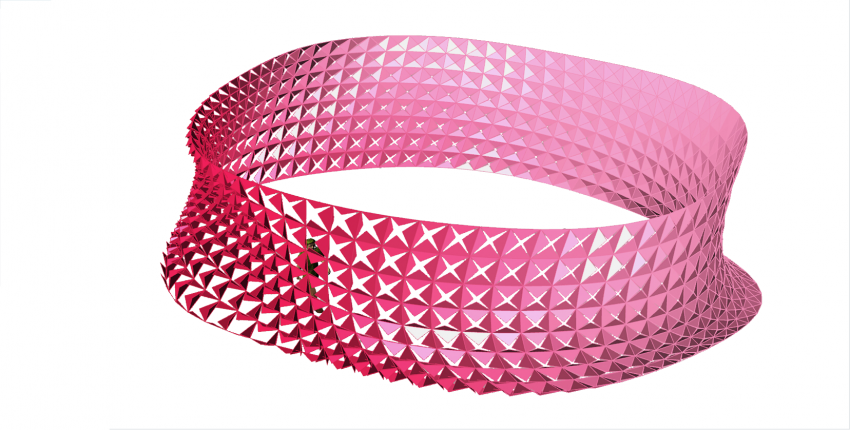
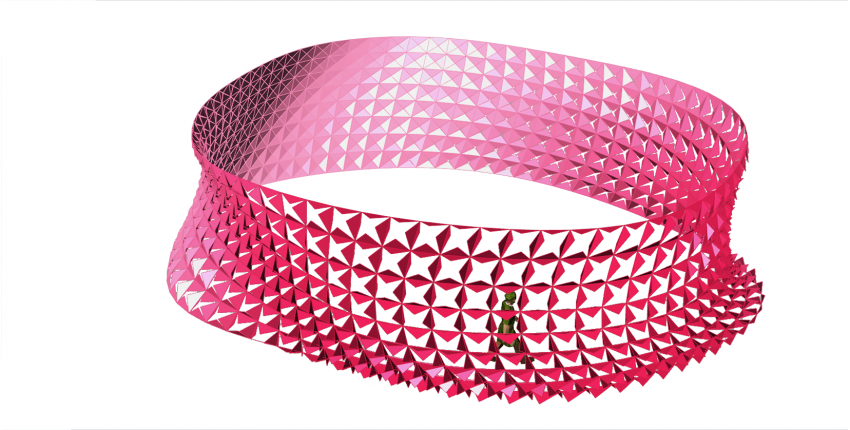
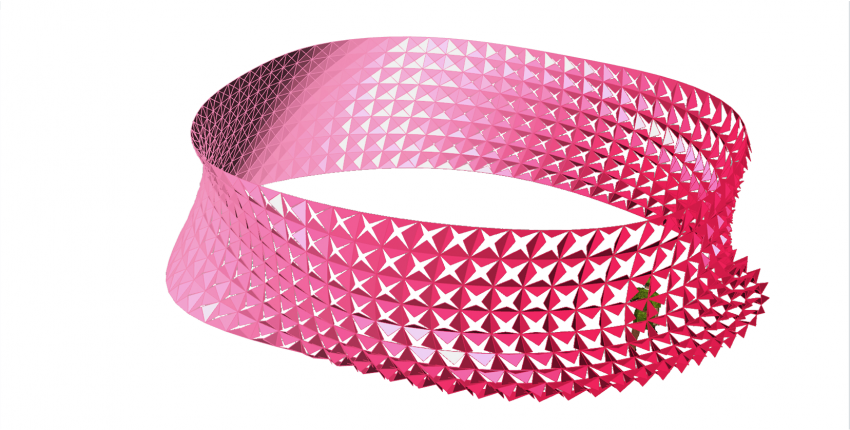
Skin Concept
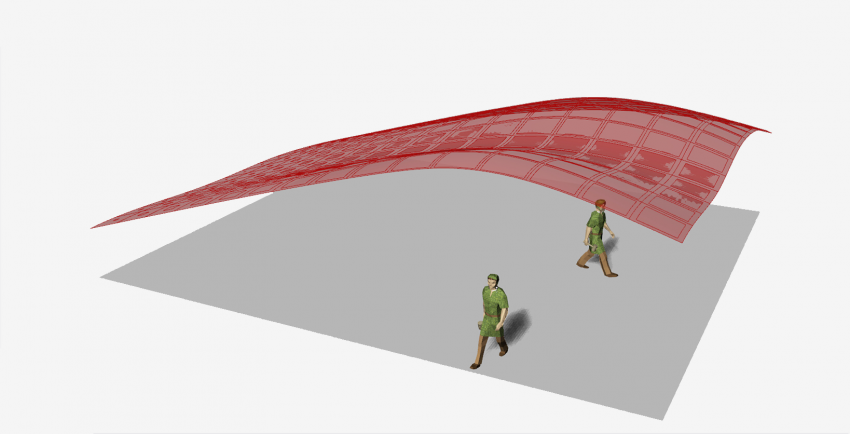
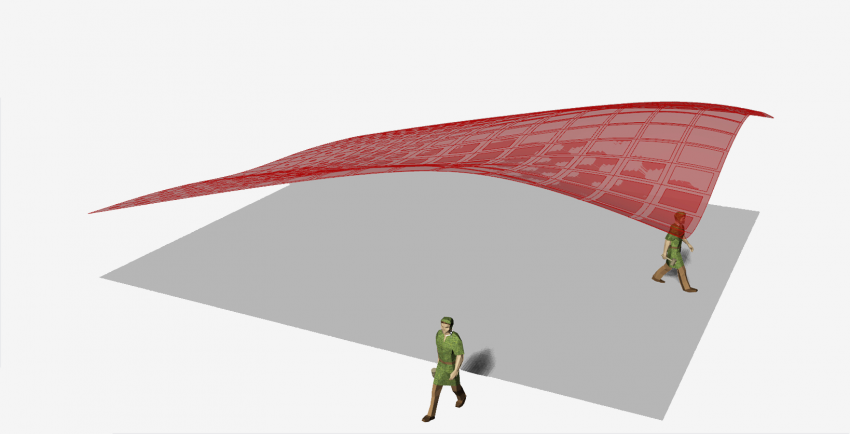
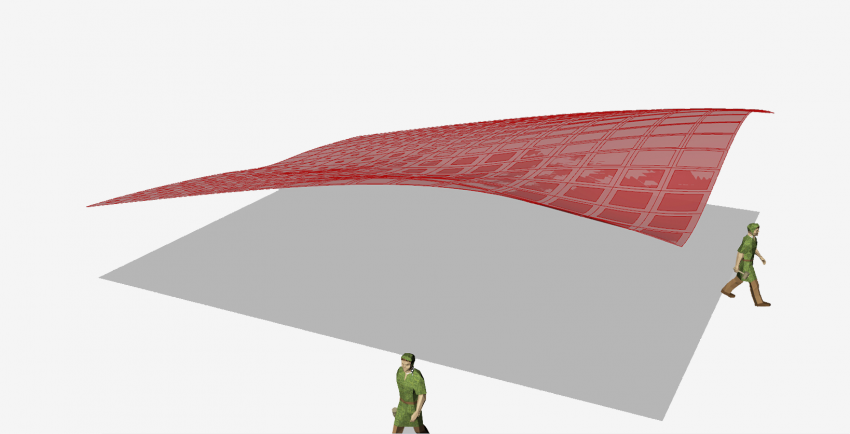
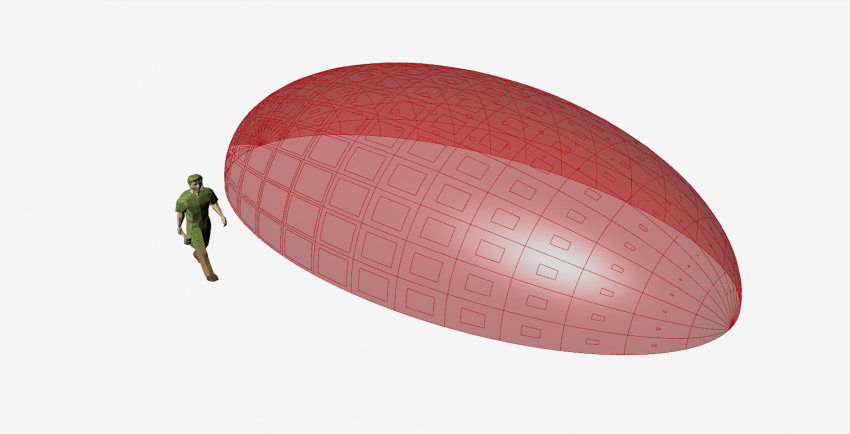
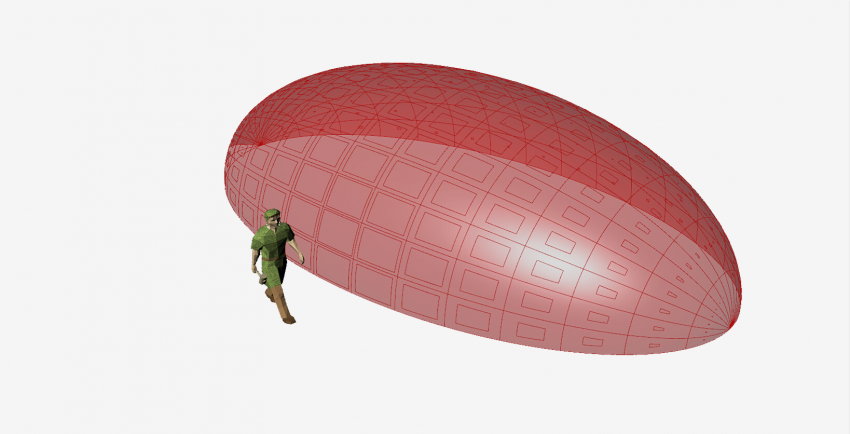
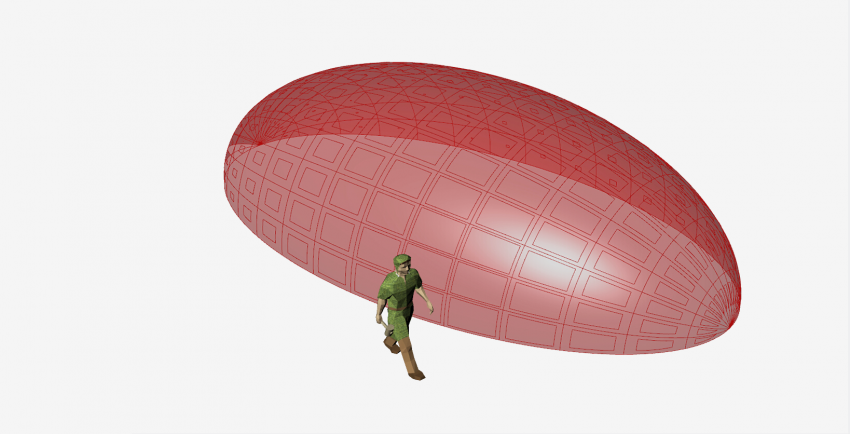
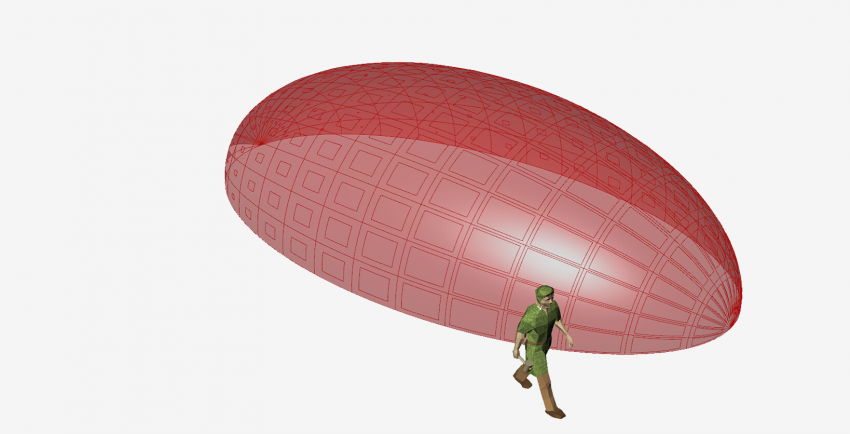
Form reactive to Movement
Openings reactive to Local Host
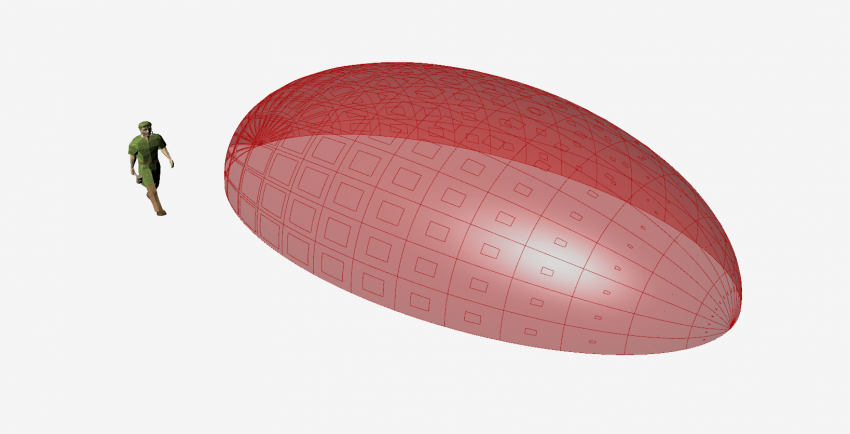
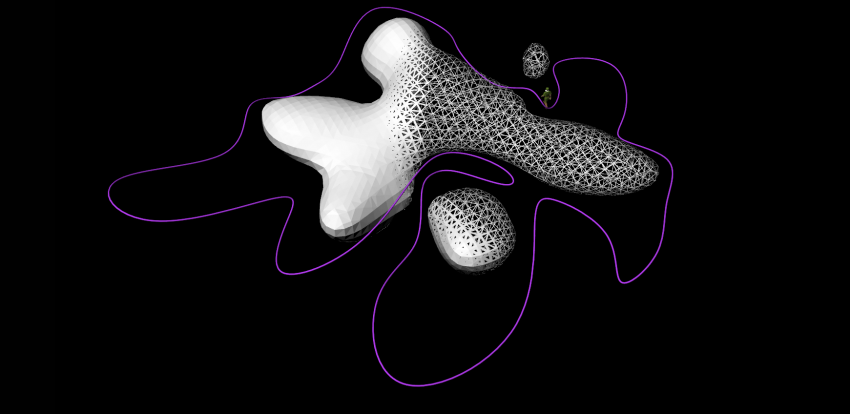
Formal Experimentation
[Im]material Speculations
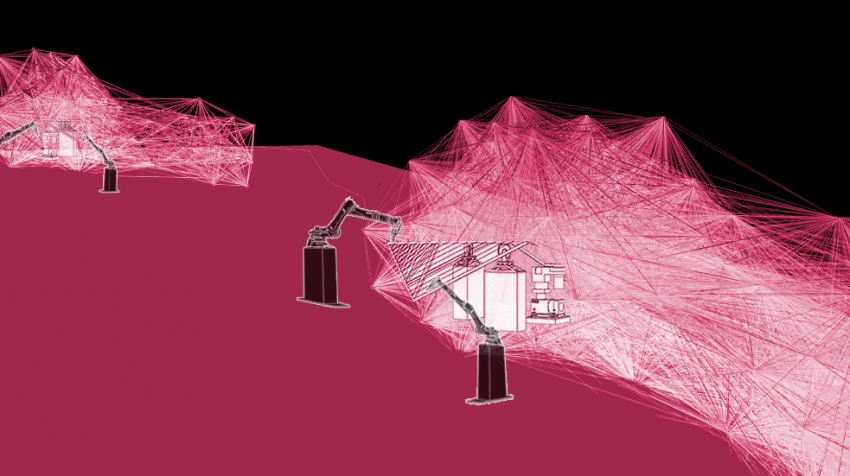
Tianjin - Local Waste Resources
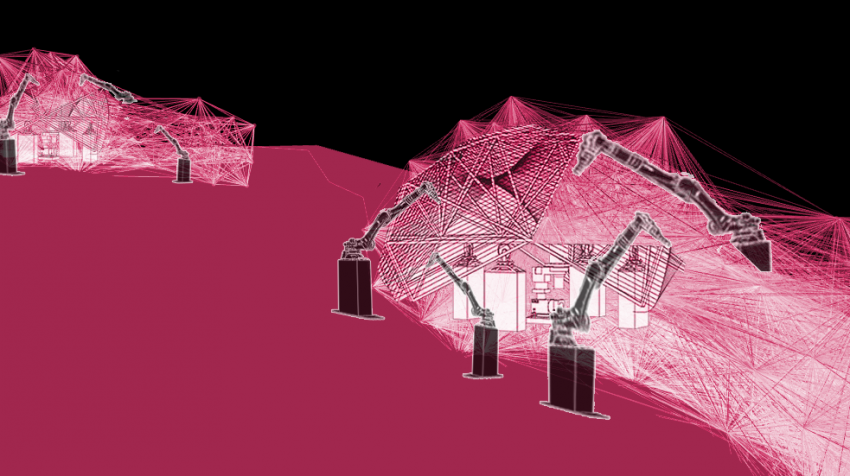
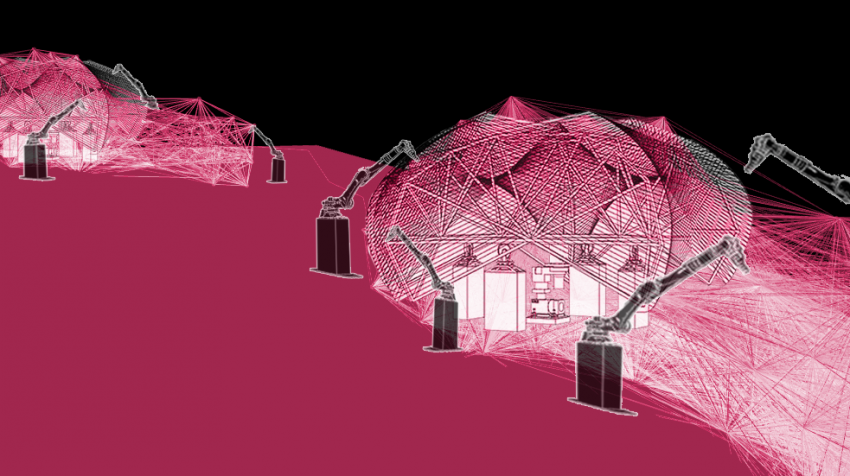
Rotterdam - Automated Modular Construction
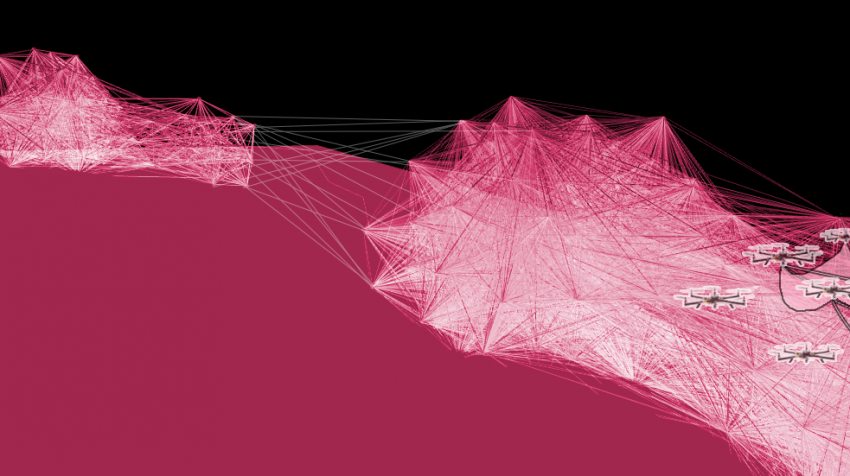
Adelaide - Drone Movement Tracking
Day 3
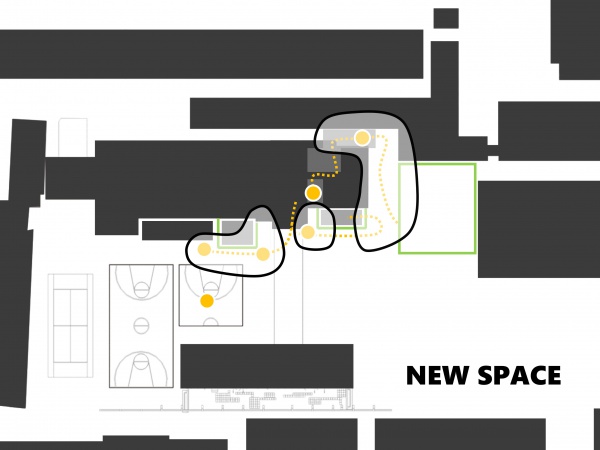
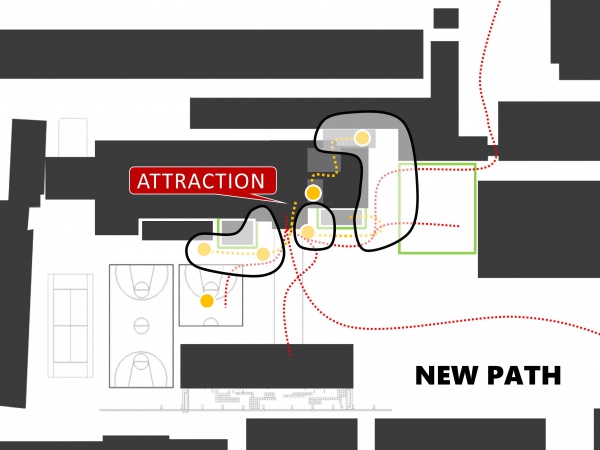
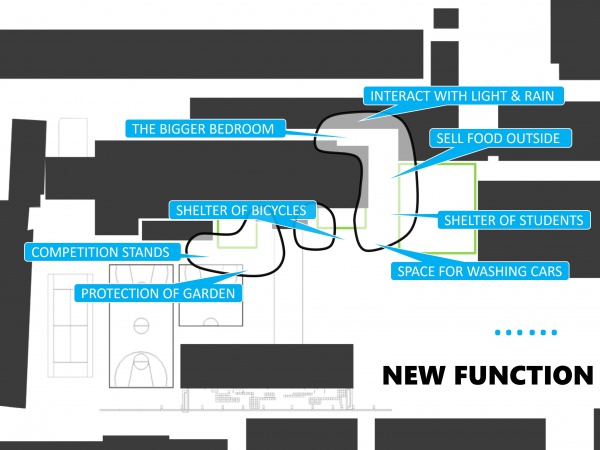
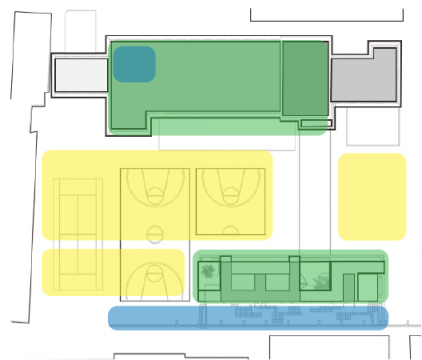
Site Analysis
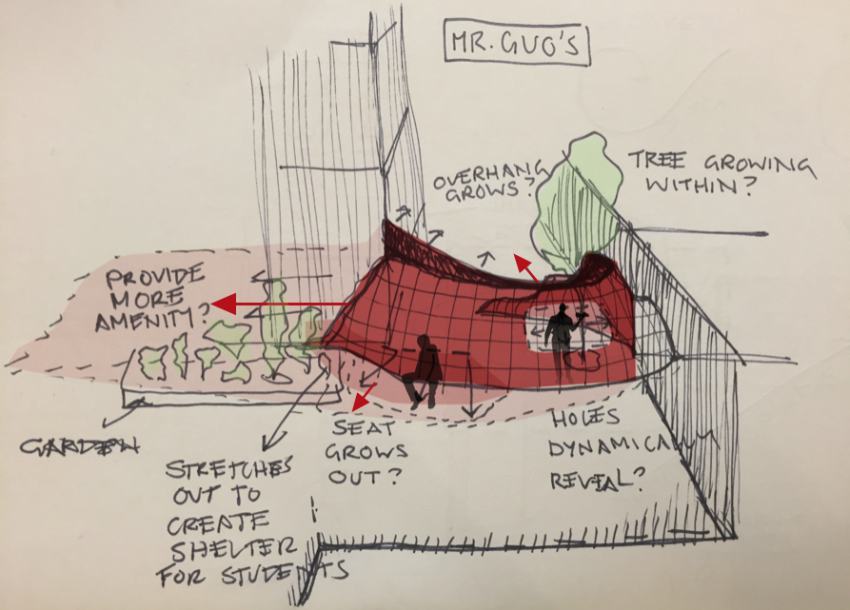
Concept Sketch
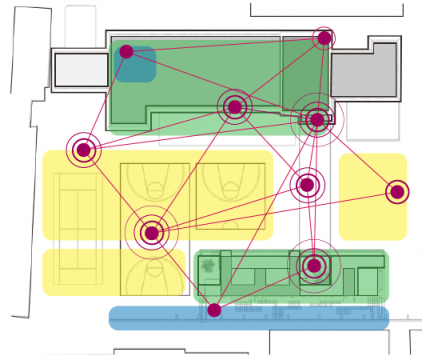
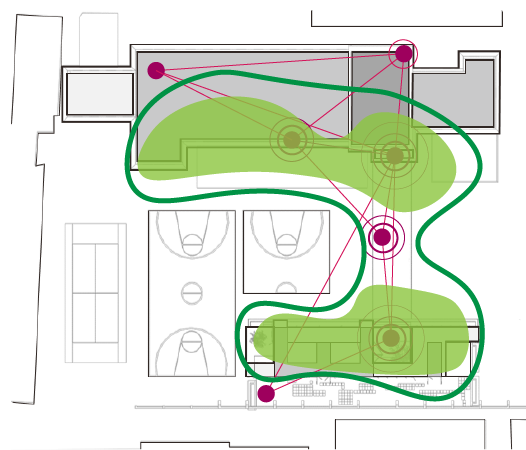
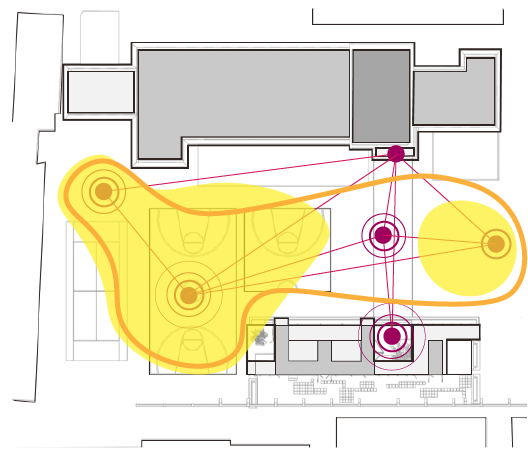
Attractor Points
Skin Derived from Attractors
Form Derived from Processing Input
Day 2