Difference between revisions of "Shared:AgileFabCN2"
From ex25
| (22 intermediate revisions by 3 users not shown) | |||
| Line 109: | Line 109: | ||
<div>[[File:Behavior 06.jpg| 850px]]</div> | <div>[[File:Behavior 06.jpg| 850px]]</div> | ||
<div>[[File:Behavior 07.jpg| 850px]]</div> | <div>[[File:Behavior 07.jpg| 850px]]</div> | ||
| − | |id= | + | |id=bar9 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| + | |||
<html> | <html> | ||
| Line 116: | Line 117: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
| + | |||
| + | <span style="font-size: 15px; color: black;"> | ||
| + | '''Outputs''' | ||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[Top-01.jpg| 850px]]</div> | + | <div>[[File:Top-01.jpg| 850px]]</div> |
| − | <div>[[Top-02.jpg| 850px]]</div> | + | <div>[[File:Top-02.jpg| 850px]]</div> |
| − | <div>[[Top-03.jpg| 850px]]</div> | + | <div>[[File:Top-03.jpg| 850px]]</div> |
| − | <div>[[Top-04.jpg| 850px]]</div> | + | <div>[[File:Top-04.jpg| 850px]]</div> |
|id=bar10 sequence=forward transition=fade refresh=2000 | |id=bar10 sequence=forward transition=fade refresh=2000 | ||
}} | }} | ||
| Line 127: | Line 131: | ||
[[File:Persp-01.jpg| 850px]] | [[File:Persp-01.jpg| 850px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 153: | Line 148: | ||
<div>[[File:607.png| 850px]]</div> | <div>[[File:607.png| 850px]]</div> | ||
<div>[[File:608.png| 850px]]</div> | <div>[[File:608.png| 850px]]</div> | ||
| − | |id= | + | |id=bar11 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| Line 166: | Line 161: | ||
<div>[[File:505.png| 850px]]</div> | <div>[[File:505.png| 850px]]</div> | ||
<div>[[File:506.png| 850px]]</div> | <div>[[File:506.png| 850px]]</div> | ||
| − | |id= | + | |id=bar12 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| Line 173: | Line 168: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
| + | |||
| + | <span style="font-size: 16px; color: black;"> | ||
| + | '''Formal Experimentation''' | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:201.png| 850px]]</div> | ||
| + | <div>[[File:202.png| 850px]]</div> | ||
| + | <div>[[File:203.png| 850px]]</div> | ||
| + | <div>[[File:204.png| 850px]]</div> | ||
| + | <div>[[File:205.png| 850px]]</div> | ||
| + | <div>[[File:206.png| 850px]]</div> | ||
| + | <div>[[File:207.png| 850px]]</div> | ||
| + | <div>[[File:208.png| 850px]]</div> | ||
| + | <div>[[File:209.png| 850px]]</div> | ||
| + | <div>[[File:210.png| 850px]]</div> | ||
| + | <div>[[File:211.png| 850px]]</div> | ||
| + | |id=bar13 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:2.png| 850px]]</div> | ||
| + | <div>[[File:3.png| 850px]]</div> | ||
| + | <div>[[File:15.png| 850px]]</div> | ||
| + | |id=bar17 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
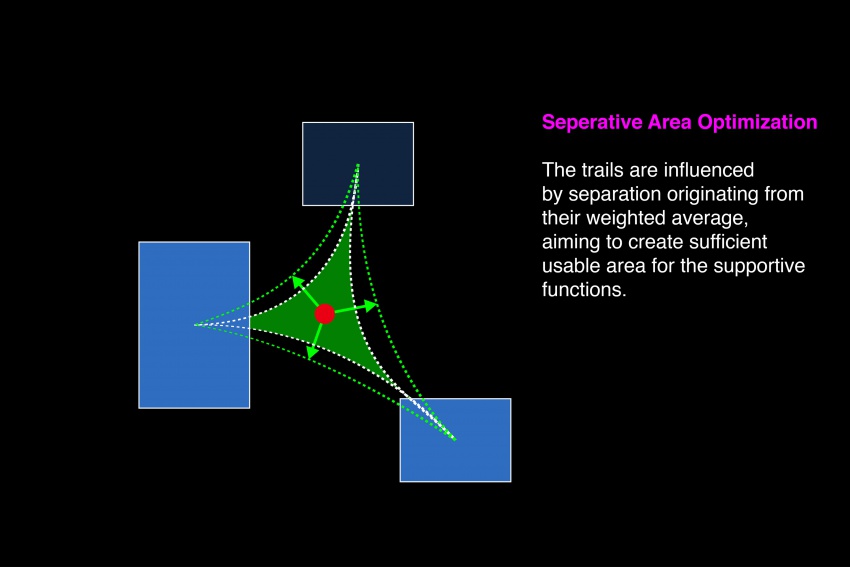
<span style="font-size: 20px; color: magenta;"> | <span style="font-size: 20px; color: magenta;"> | ||
| Line 186: | Line 206: | ||
<div>[[File:Gvsf4.jpg| 850px]]</div> | <div>[[File:Gvsf4.jpg| 850px]]</div> | ||
<div>[[File:Gvsf5.jpg| 850px]]</div> | <div>[[File:Gvsf5.jpg| 850px]]</div> | ||
| − | |id= | + | |id=bar14 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| Line 198: | Line 218: | ||
<div>[[File:Concept virus Rotterdam 4.png| 850px]]</div> | <div>[[File:Concept virus Rotterdam 4.png| 850px]]</div> | ||
<div>[[File:Concept virus Rotterdam 5.png| 850px]]</div> | <div>[[File:Concept virus Rotterdam 5.png| 850px]]</div> | ||
| − | |id= | + | |id=bar15 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| Line 210: | Line 230: | ||
<div>[[File:Concept virus Adelaide 4.png| 850px]]</div> | <div>[[File:Concept virus Adelaide 4.png| 850px]]</div> | ||
<div>[[File:Concept virus Adelaide 6.png| 850px]]</div> | <div>[[File:Concept virus Adelaide 6.png| 850px]]</div> | ||
| − | |id= | + | |id=bar16 sequence=forward transition=fade refresh=2000 |
}} | }} | ||
| Line 229: | Line 249: | ||
|id=bar5 sequence=forward transition=fade refresh=3500 | |id=bar5 sequence=forward transition=fade refresh=3500 | ||
}} | }} | ||
| + | |||
| + | |||
| + | |||
<span style="font-size: 18px; color: red;"> | <span style="font-size: 18px; color: red;"> | ||
Latest revision as of 16:59, 25 September 2015
CHINA_GROUP2
Lars van Vianen NL | Marco Galli NL | Peter Hilhorst AU | Liam Murphy AU | Mao Shenghui CN | Long Yunfei CN
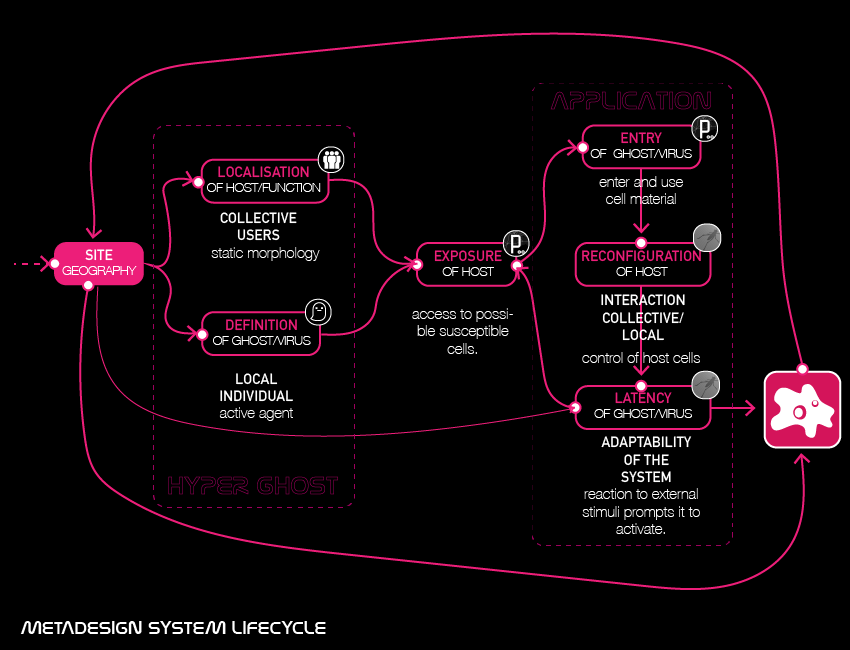
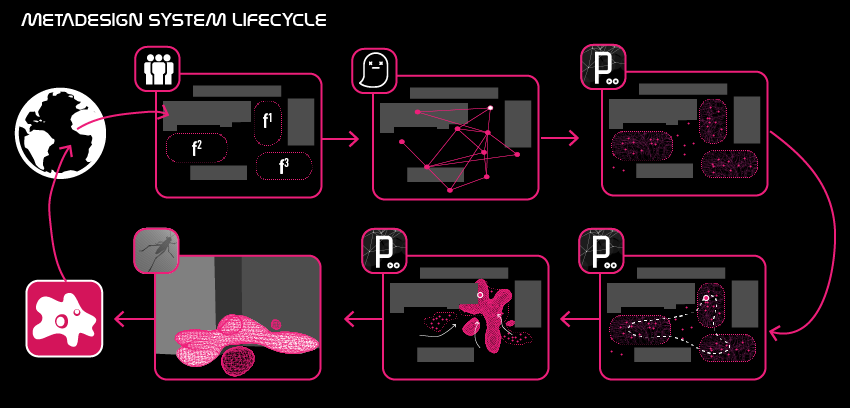
Localisation
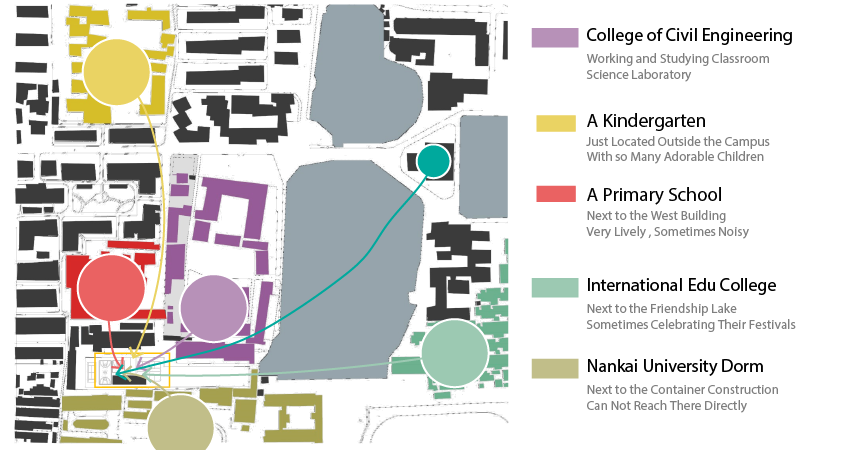
Tianjin Site
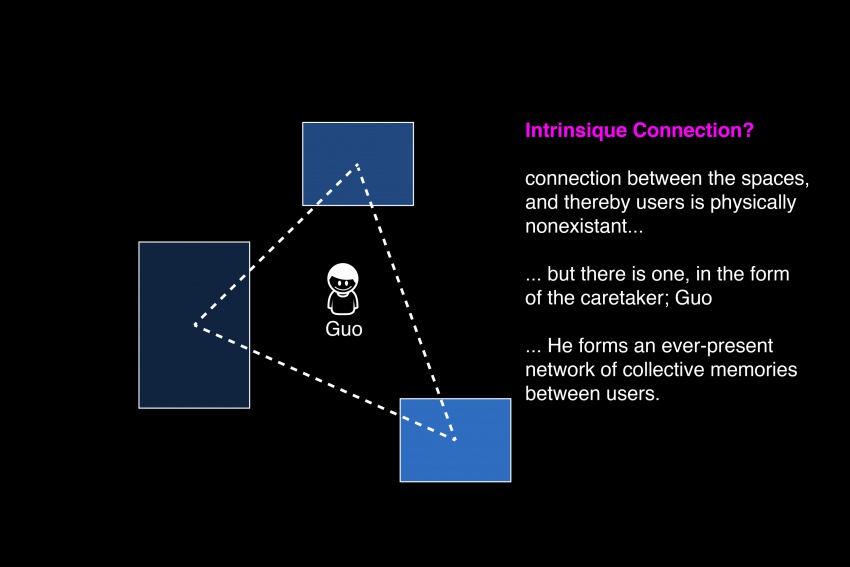
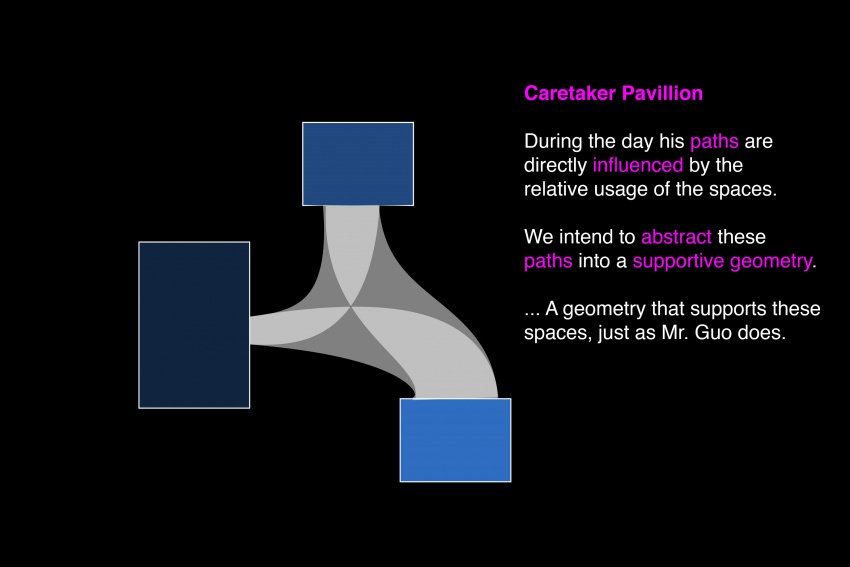
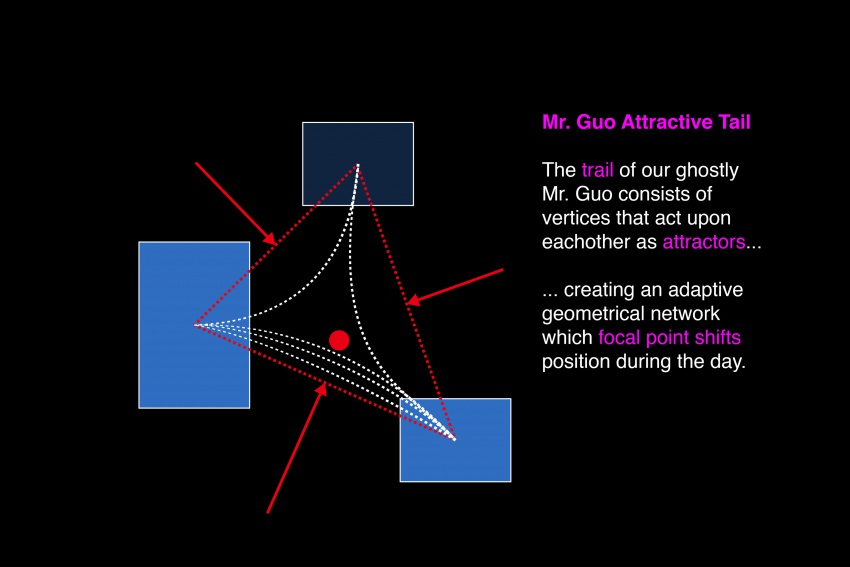
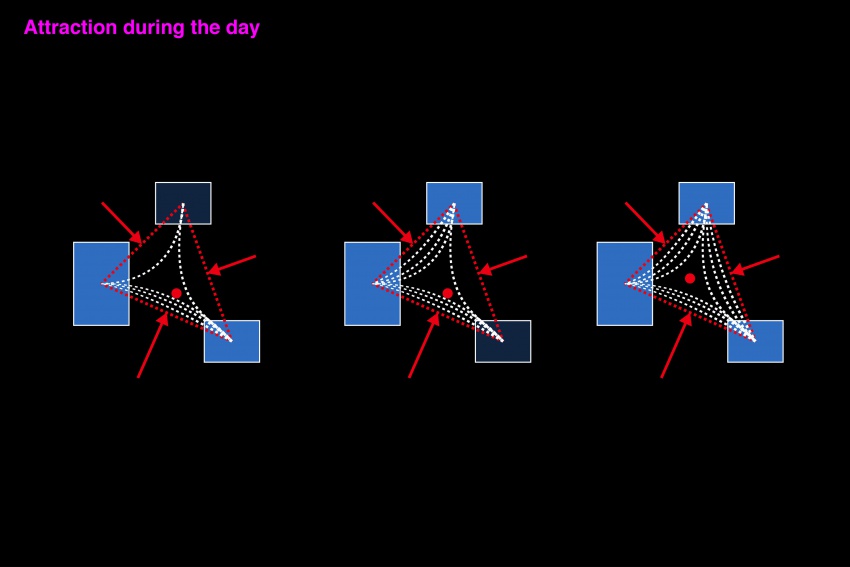
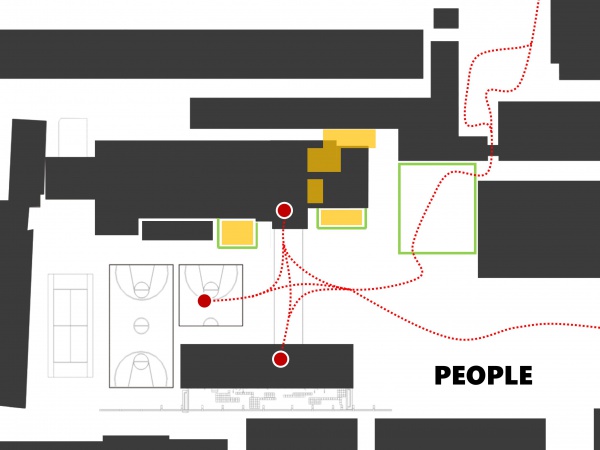
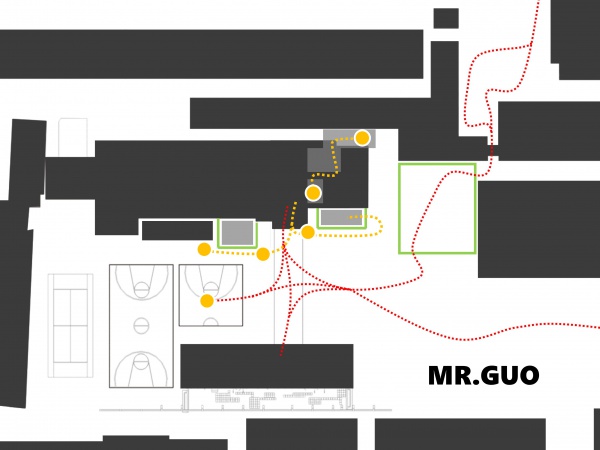
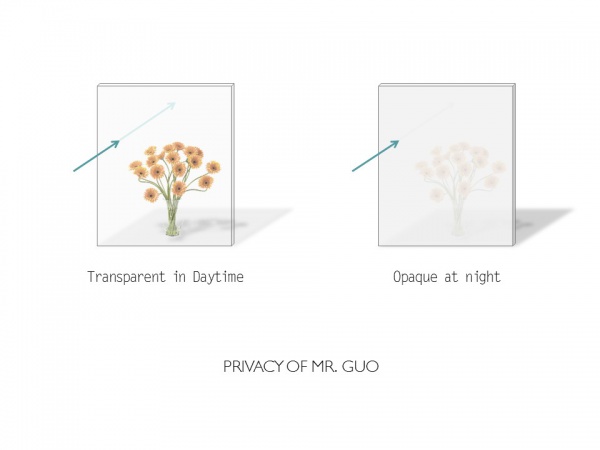
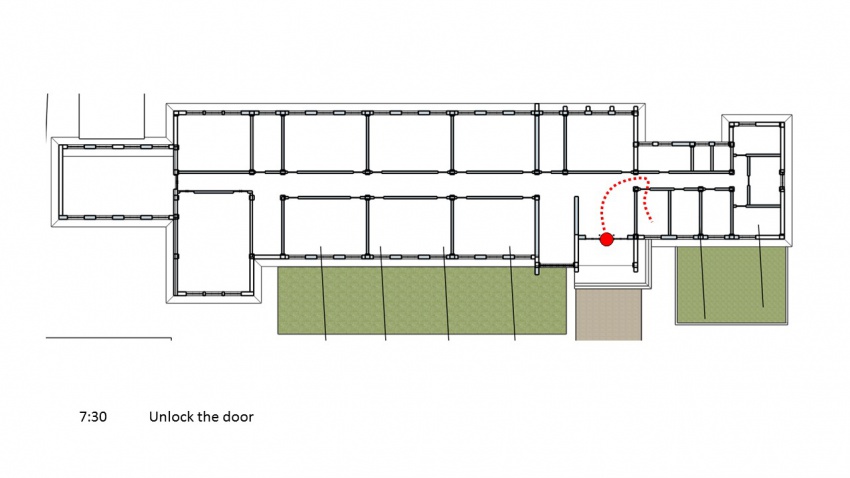
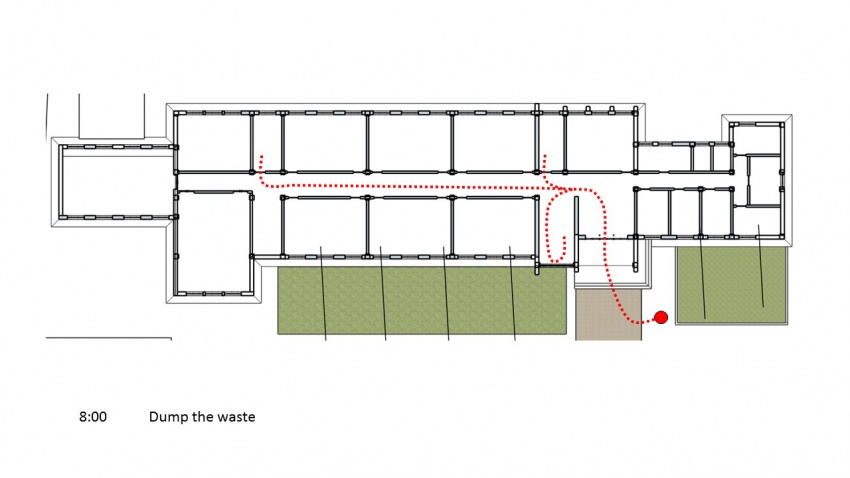
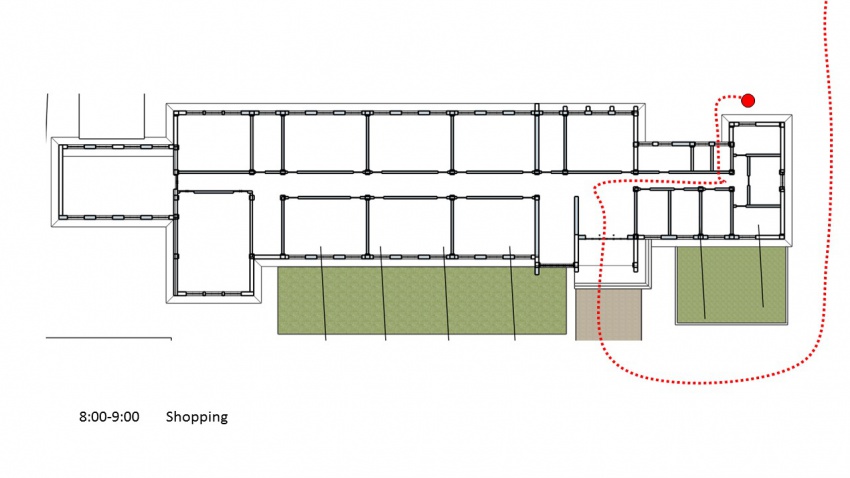
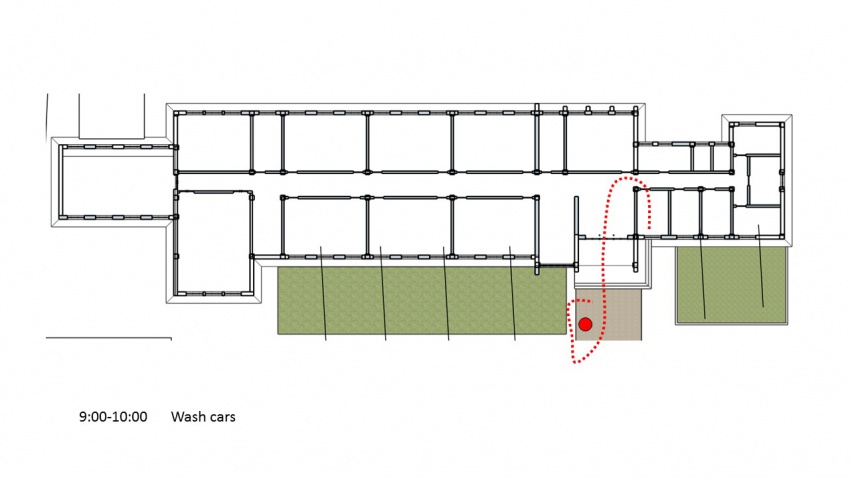
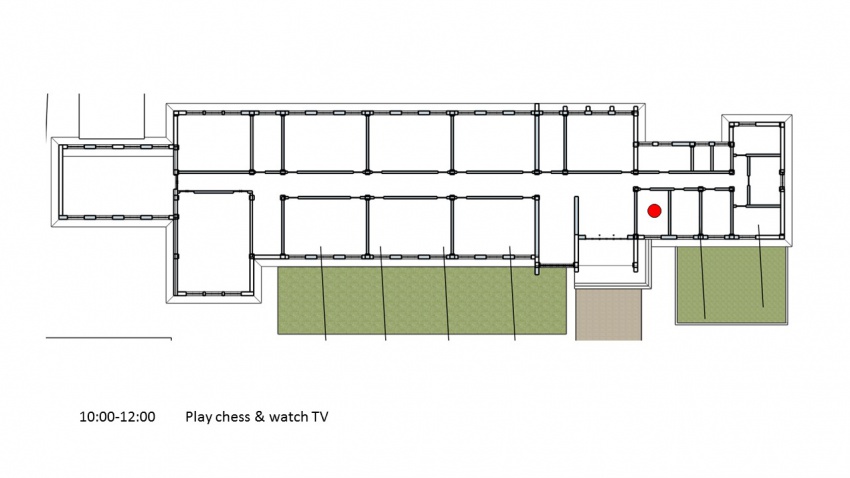
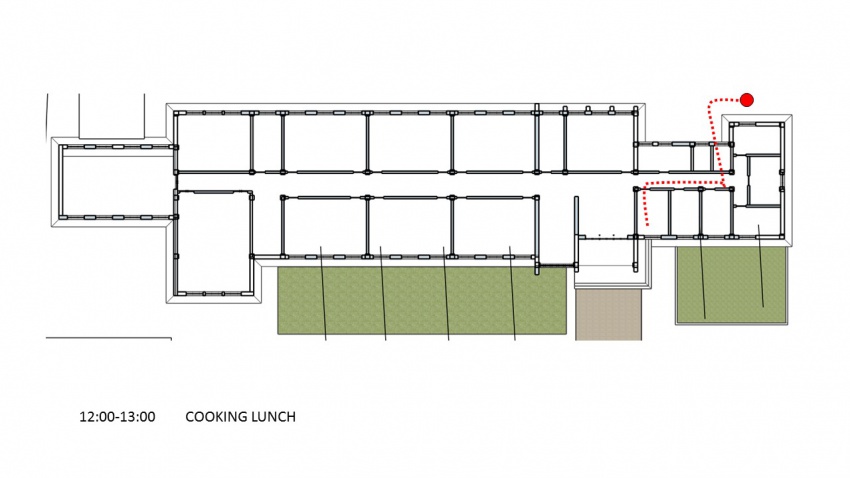
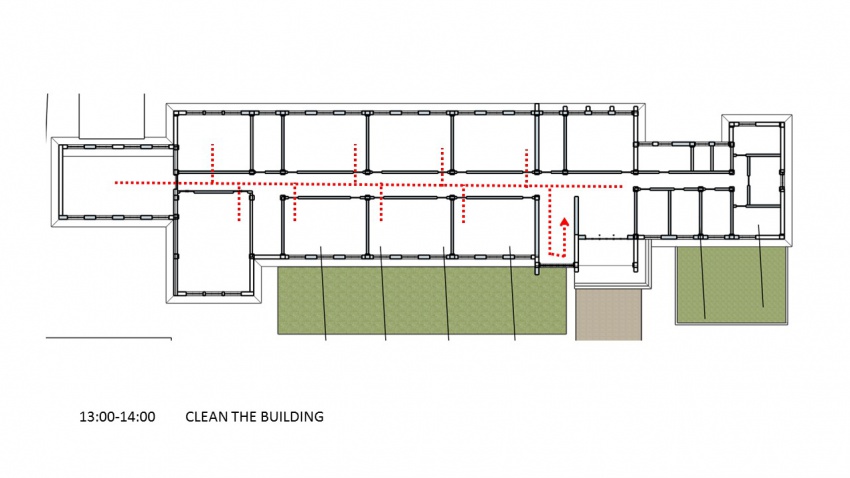
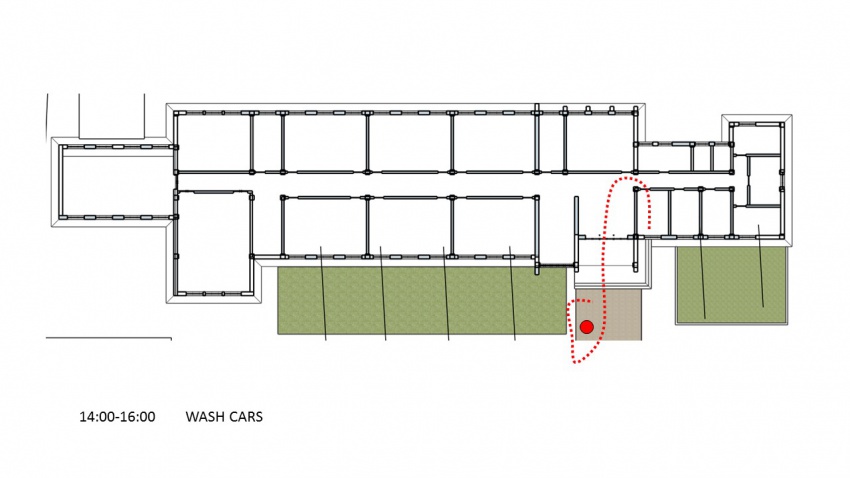
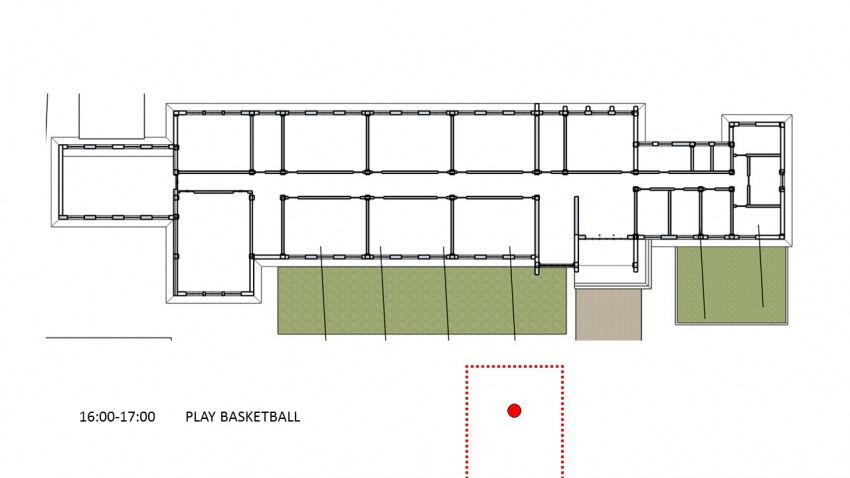
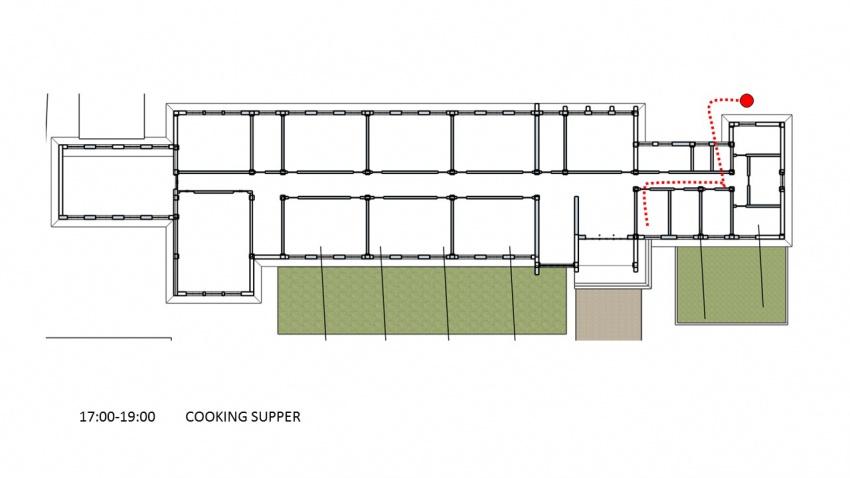
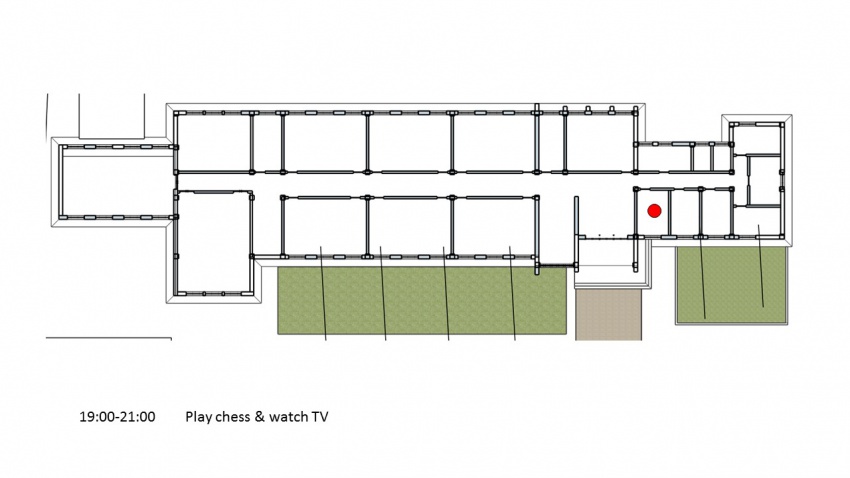
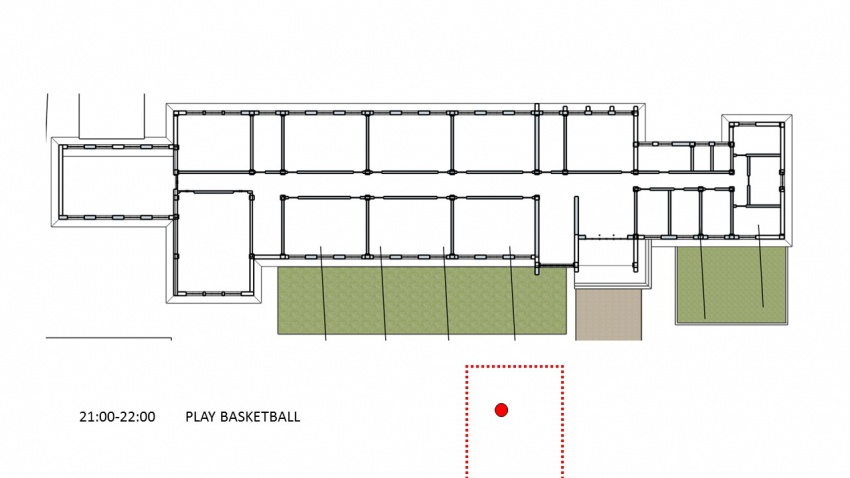
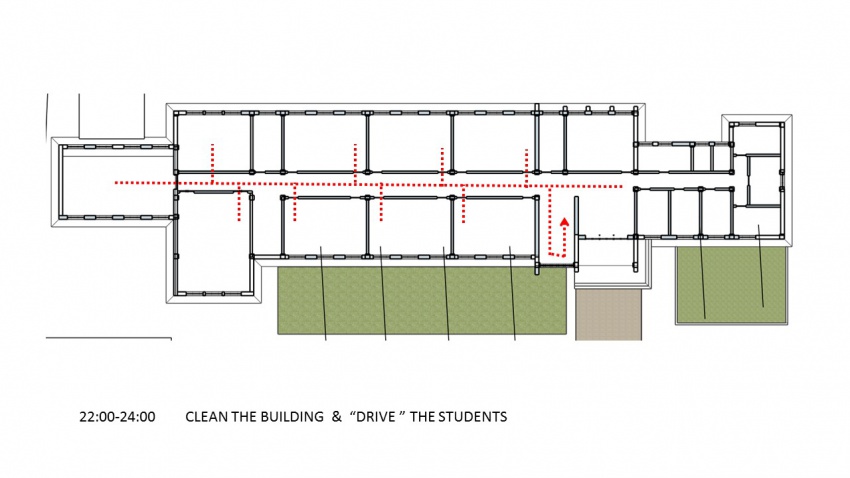
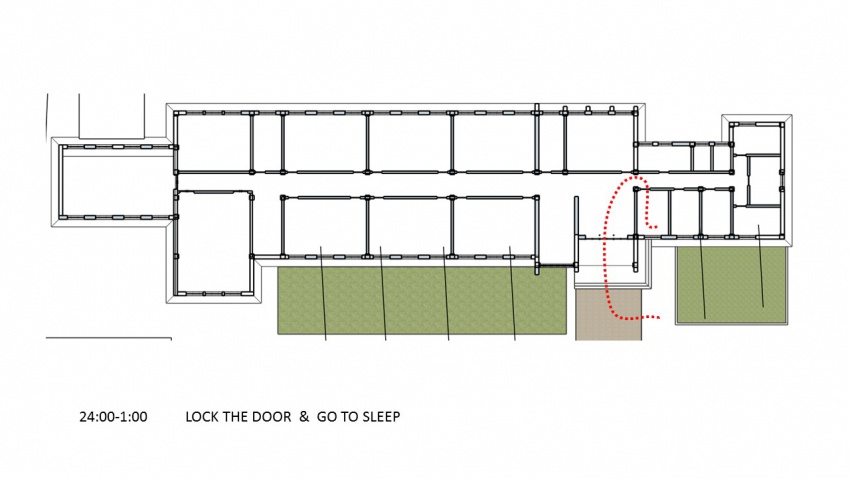
Movement of Mr. Guo
Definition
Inputting Data into System
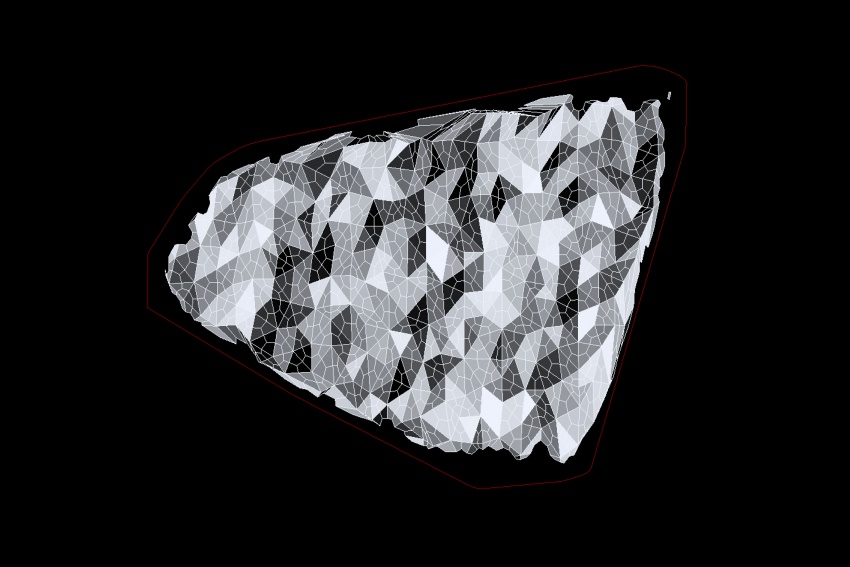
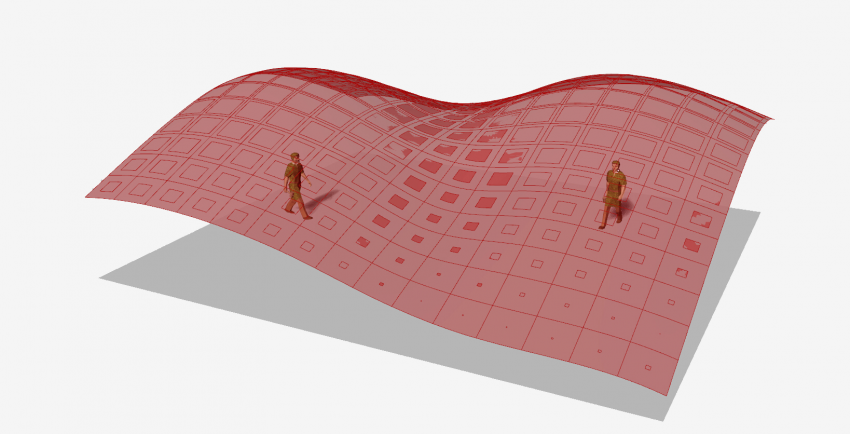
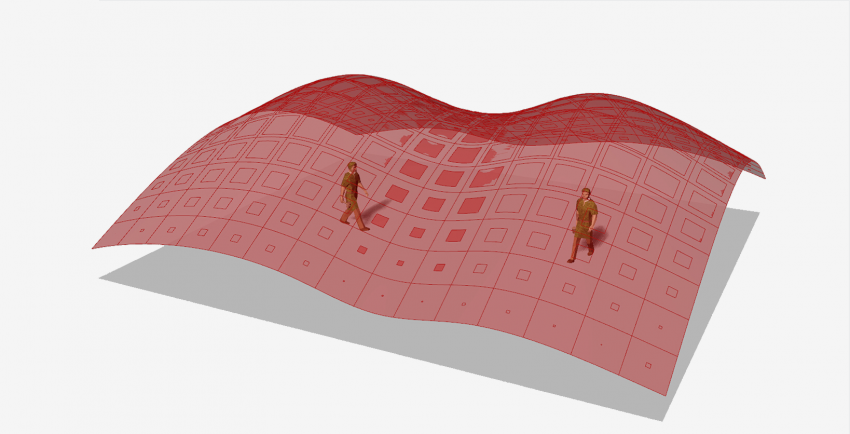
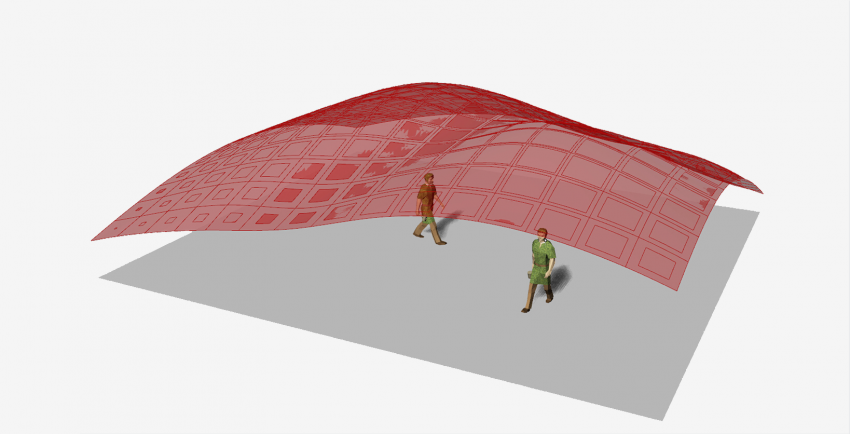
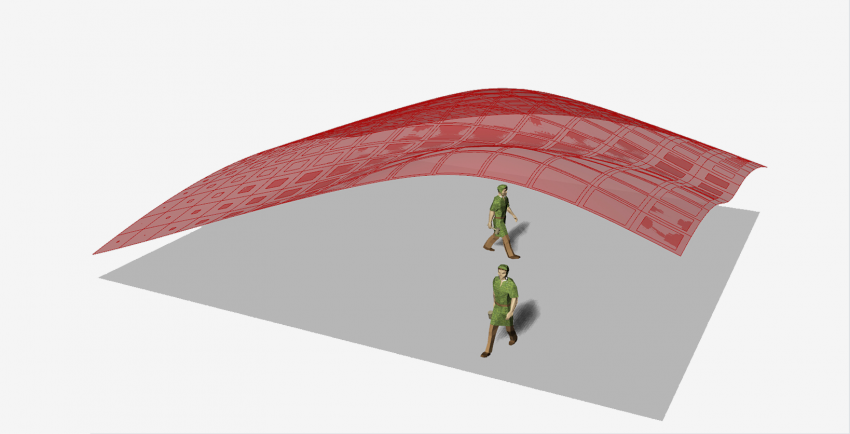
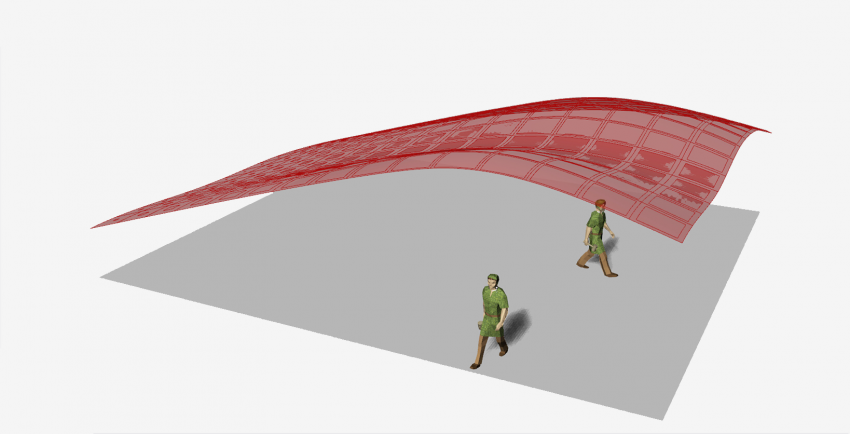
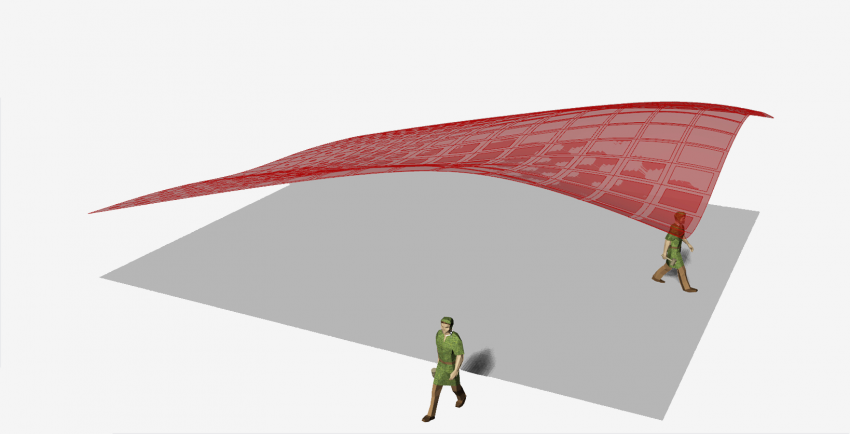
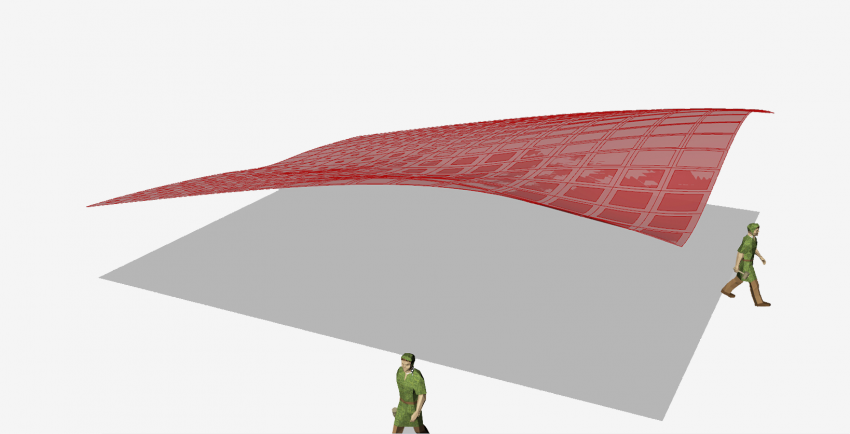
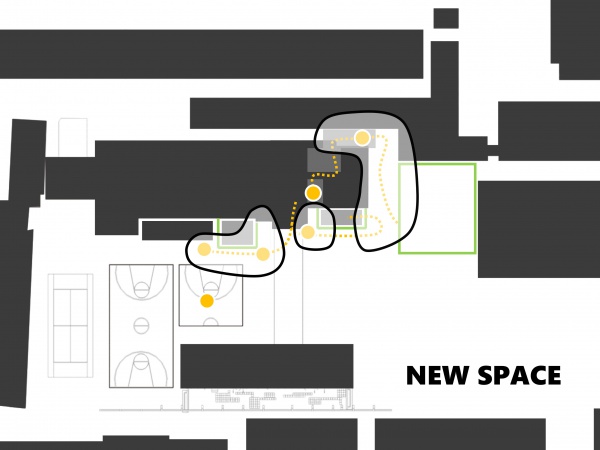
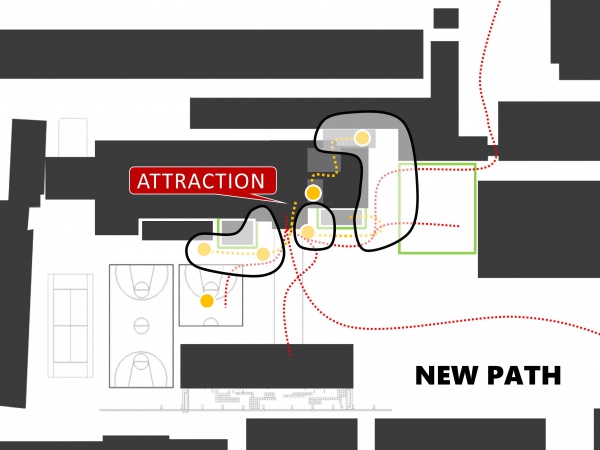
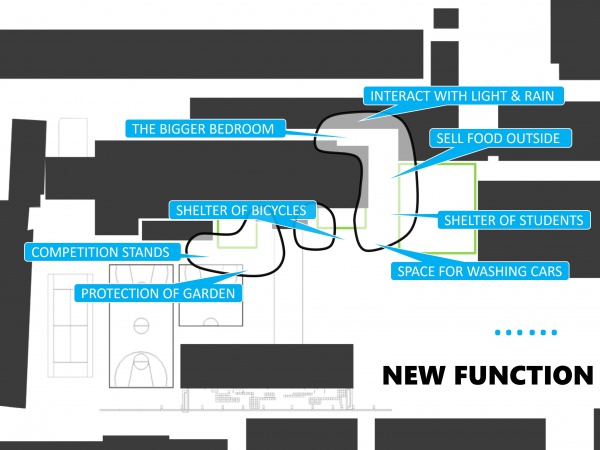
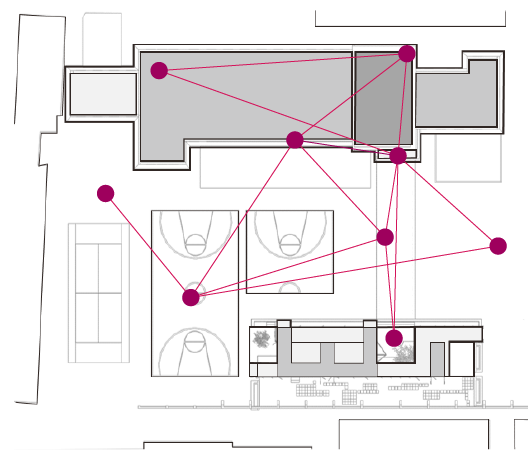
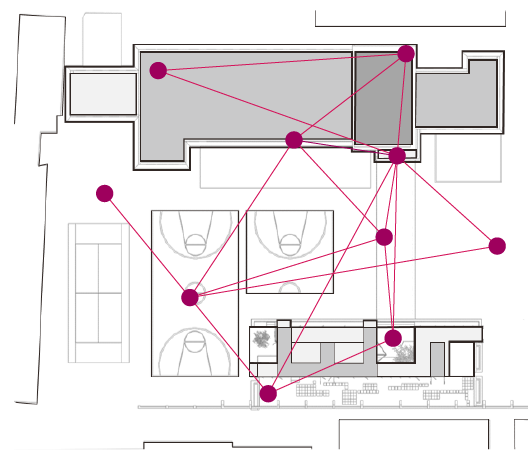
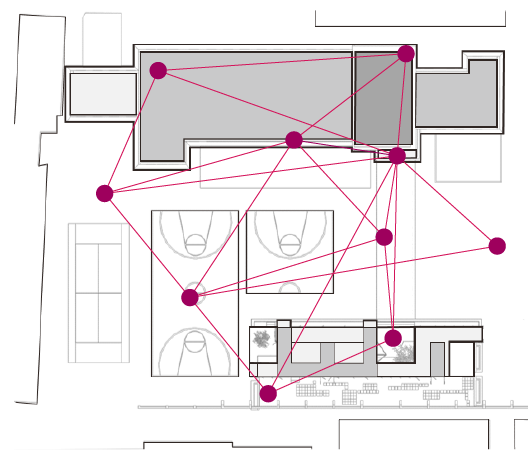
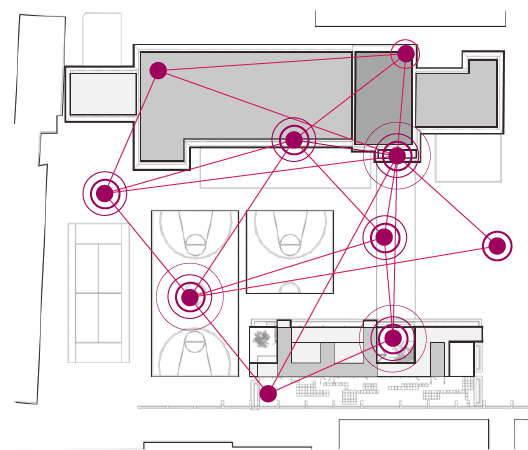
Outputs
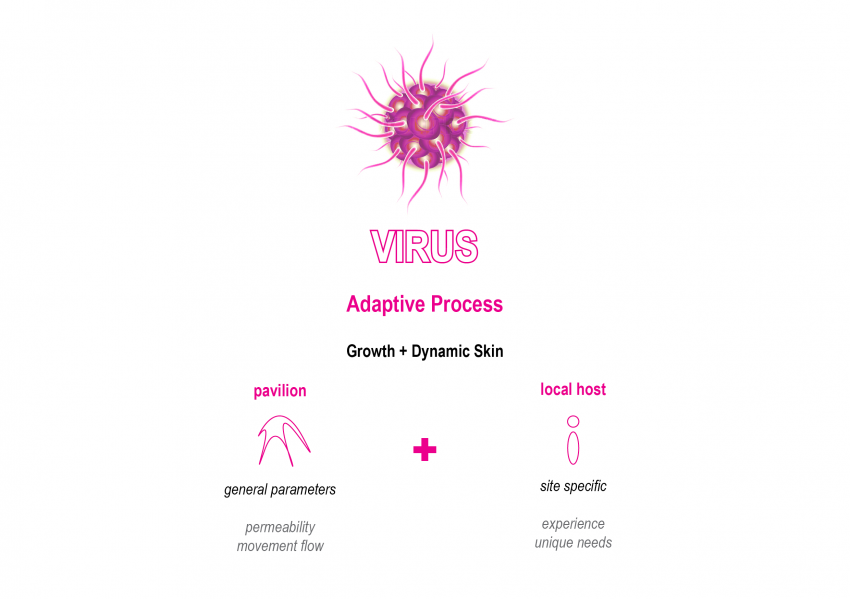
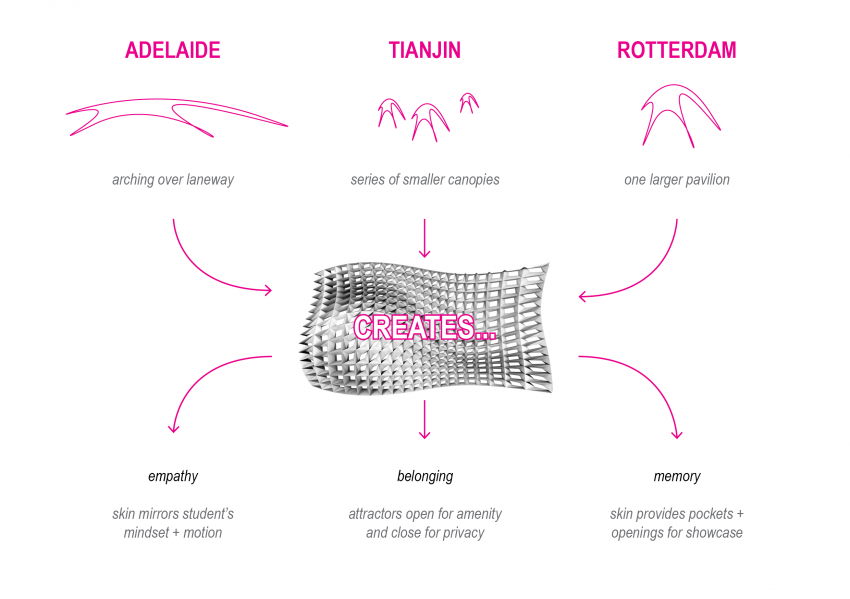
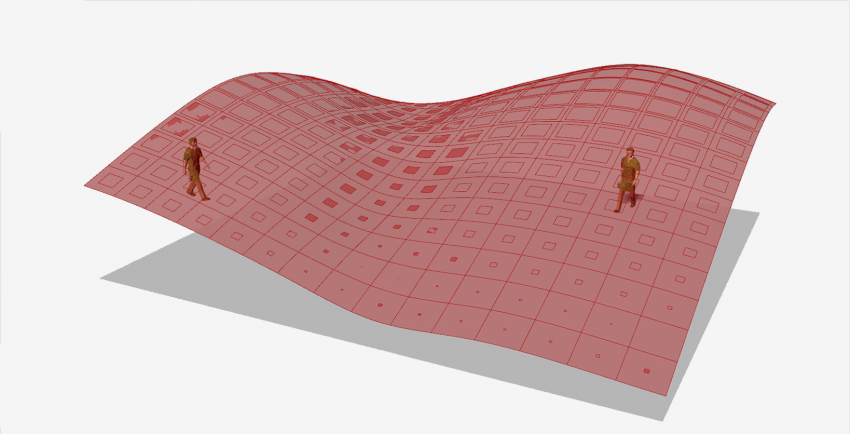
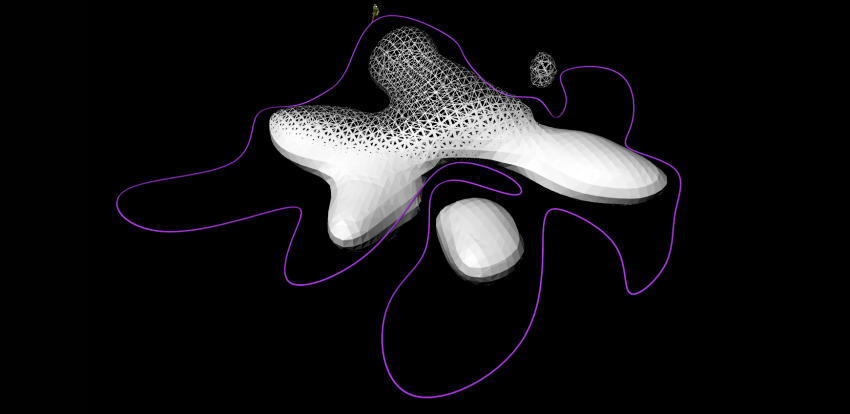
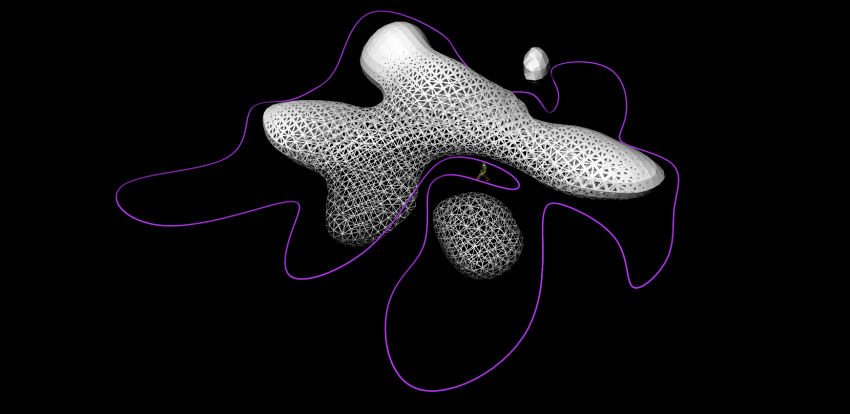
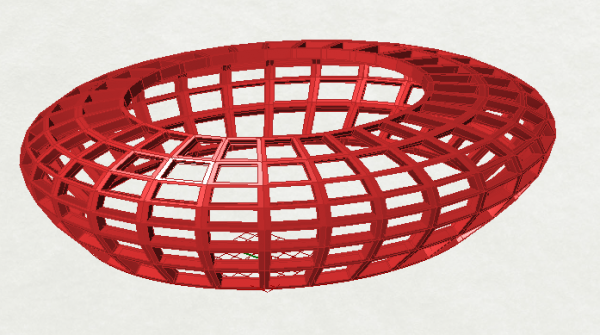
Skin Concept
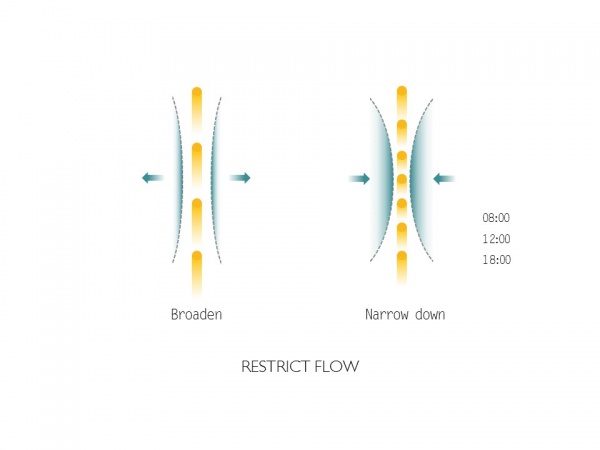
Form reactive to Movement
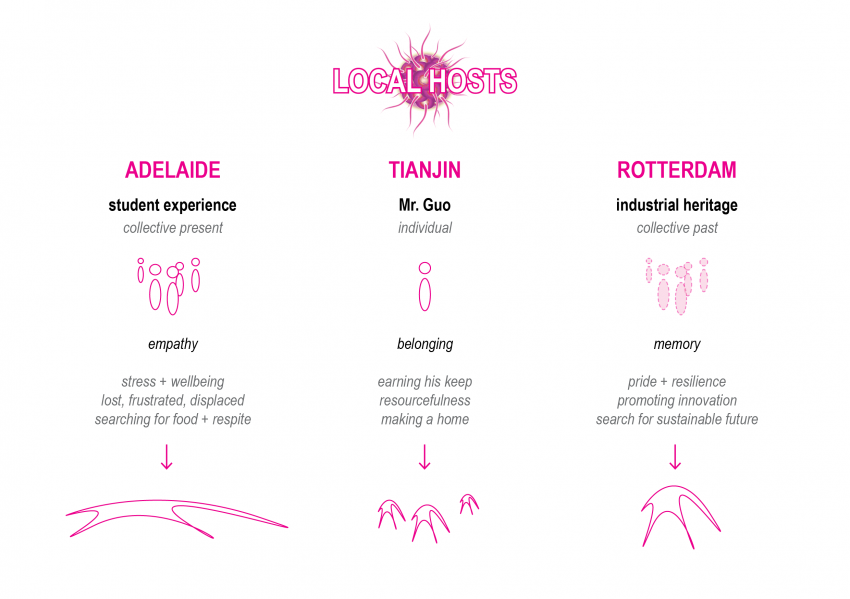
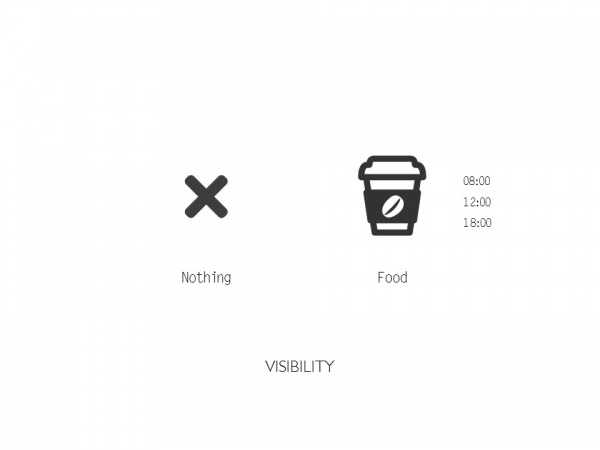
Openings reactive to Local Host
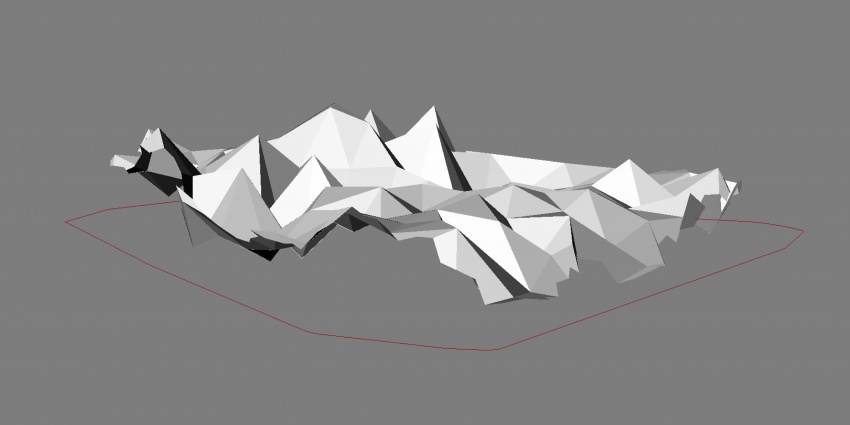
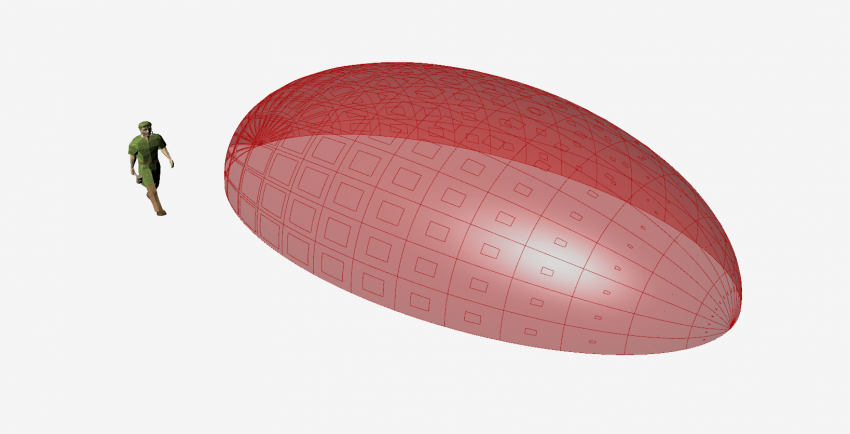
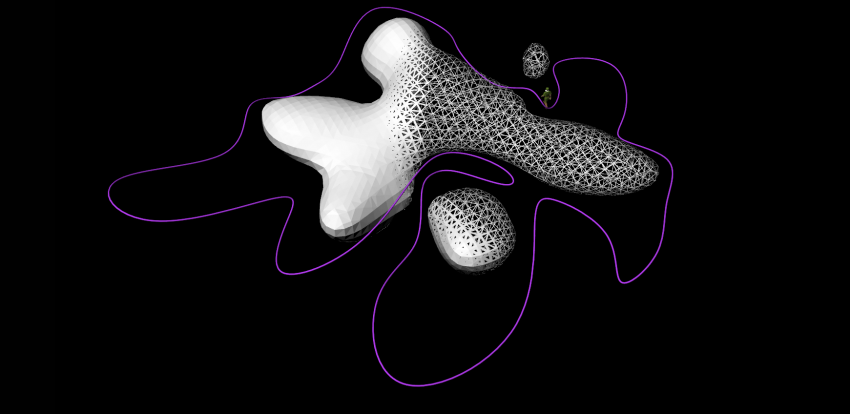
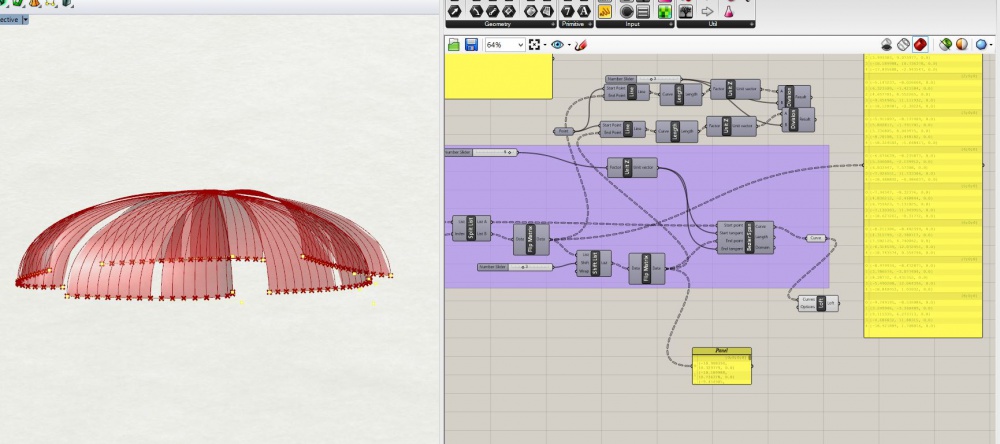
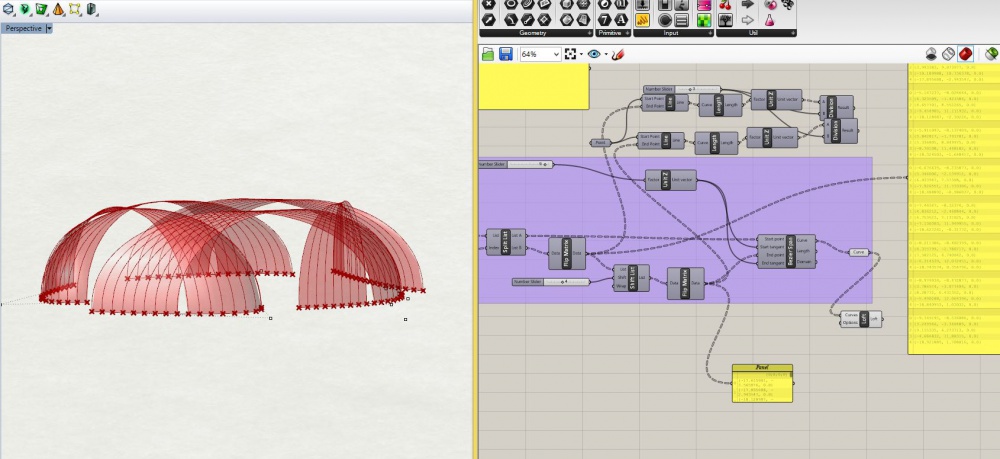
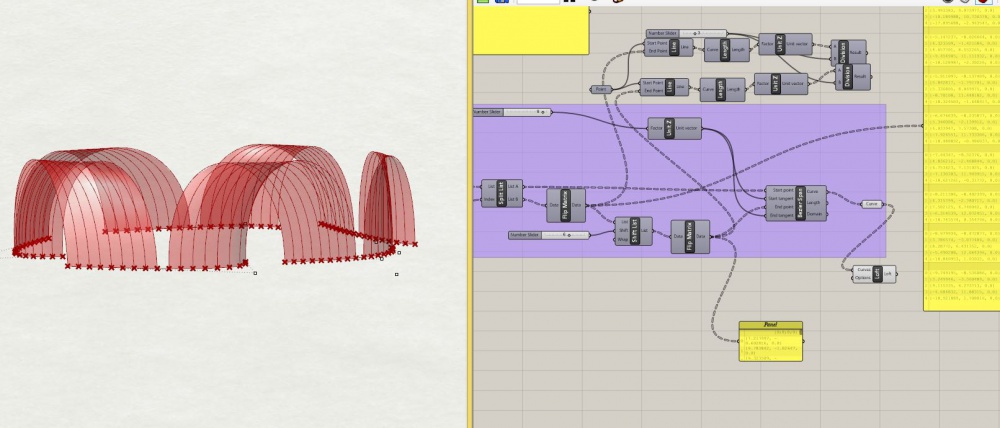
Formal Experimentation
[Im]material Speculations
Tianjin - Local Waste Resources
Rotterdam - Automated Modular Construction
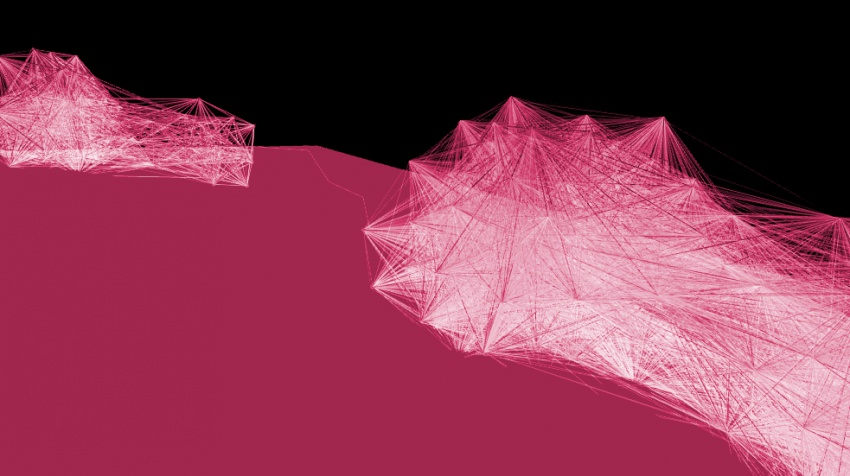
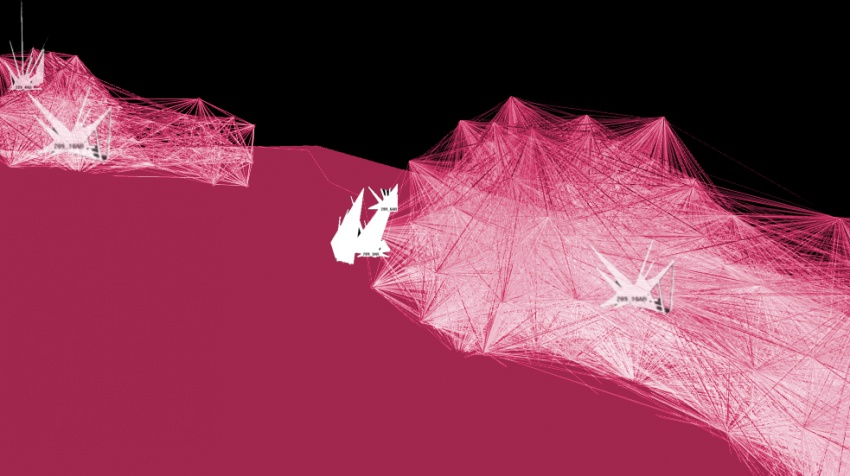
Adelaide - Drone Movement Tracking
Day 3
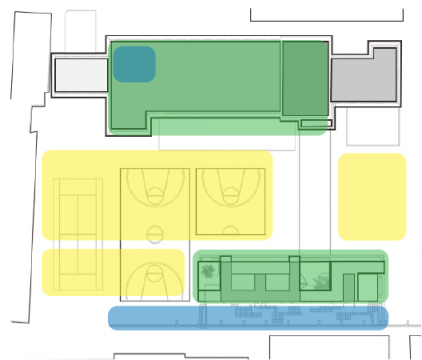
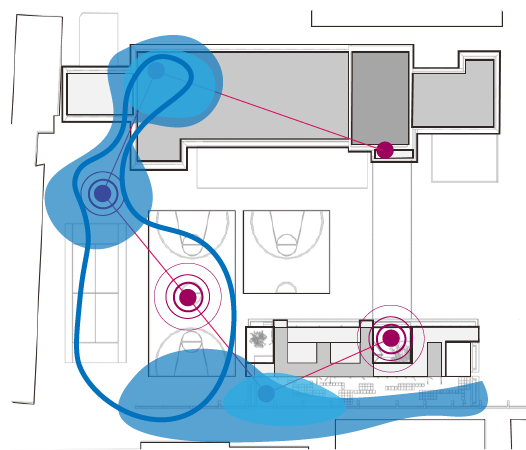
Site Analysis
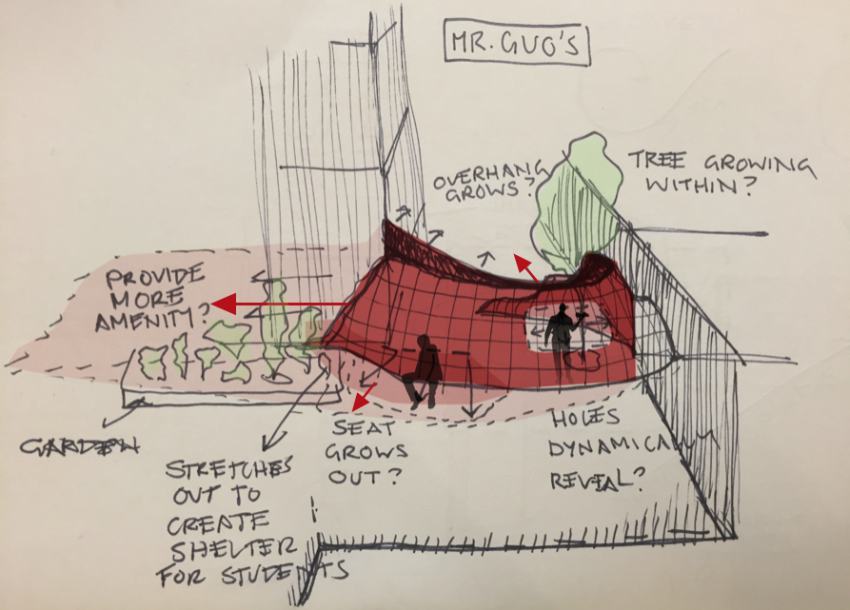
Concept Sketch
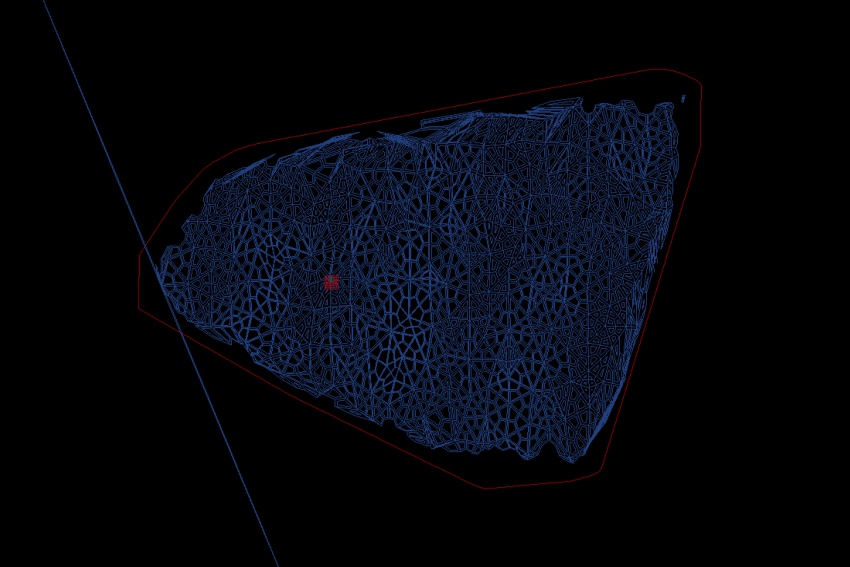
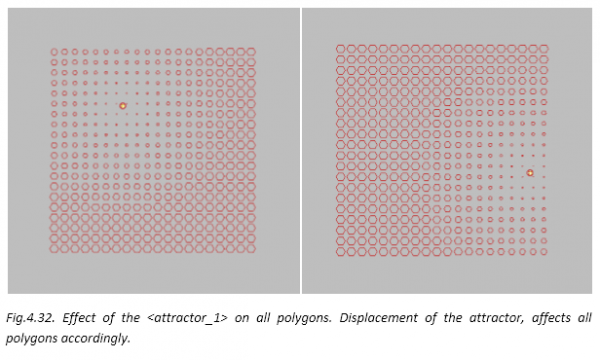
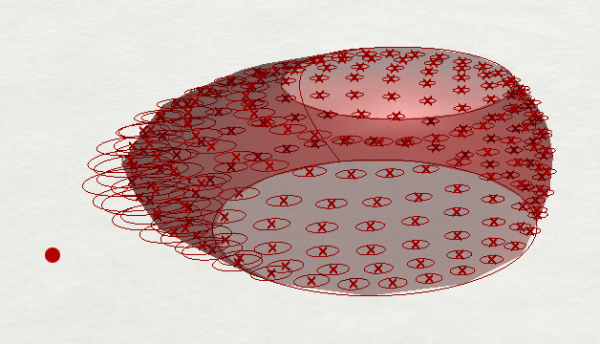
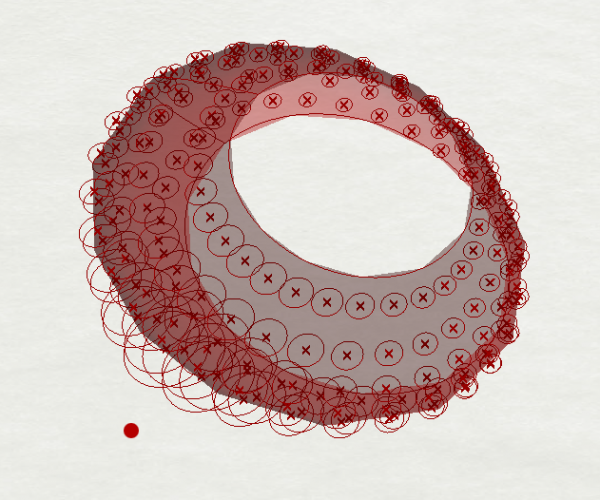
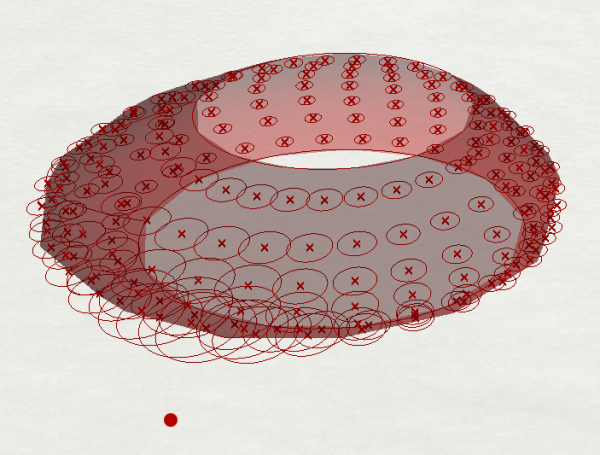
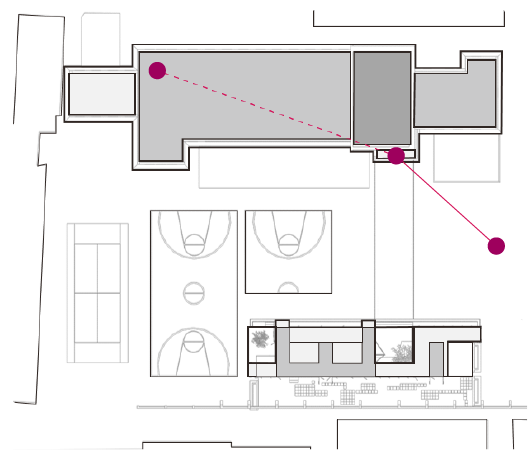
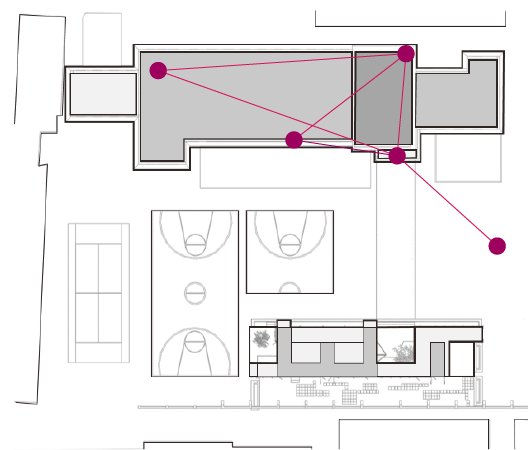
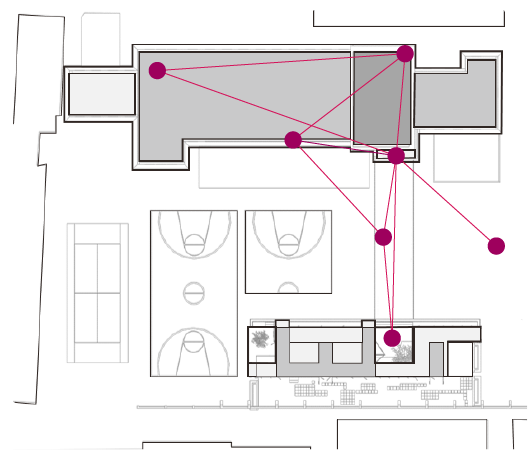
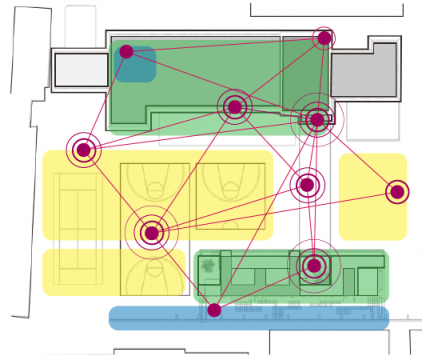
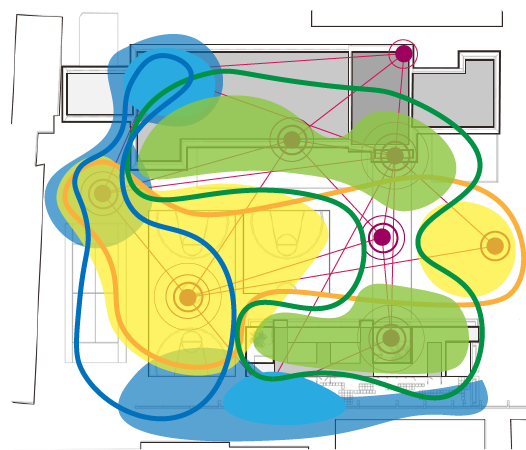
Attractor Points
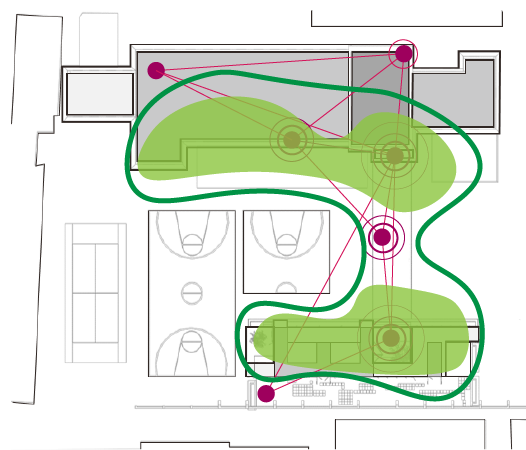
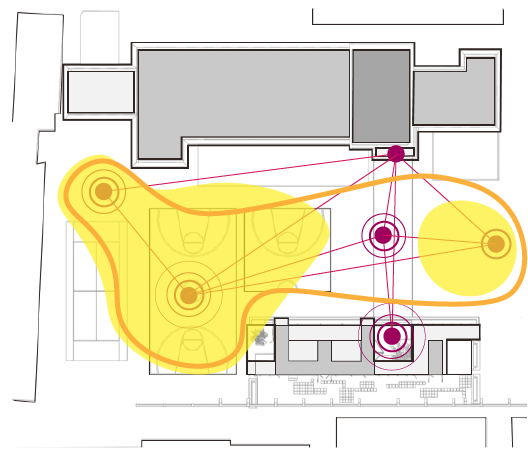
Skin Derived from Attractors
Form Derived from Processing Input
Day 2