Difference between revisions of "Msc1G2:Student3"
| Line 1: | Line 1: | ||
| − | |||
| − | |||
[[File: Group2_151127_atmosphere_dry_web.jpg | 850px]] | [[File: Group2_151127_atmosphere_dry_web.jpg | 850px]] | ||
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | <html> |
| − | <div style="float:left; width: 158px; height 30px; border: | + | <style> |
| + | div#links { | ||
| + | } | ||
| + | |||
| + | div#links a:link {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#links a:visited {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#links a:active {color: #ff4da6; text-decoration: none; opacity: 1;} | ||
| + | div#links a:hover {color: #ff4da6; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | <div id="links" style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 158px; height 30px; border-left: 0px solid #aaa; margin-right:10px; " align="center"> | ||
[[Msc1G2:Group|'''Concept''']] | [[Msc1G2:Group|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px; " align="center"> |
[[Msc1G2:Student1|'''System''']] | [[Msc1G2:Student1|'''System''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px; " align="center"> |
[[Msc1G2:Student2|'''Programm''']] | [[Msc1G2:Student2|'''Programm''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px;" align="center"> |
[[Msc1G2:Student3|'''Module''']] | [[Msc1G2:Student3|'''Module''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border-left: 2px solid #aaa; margin-right:10px" align="center"> |
[[Msc1G2:Student4|'''Structure''']] | [[Msc1G2:Student4|'''Structure''']] | ||
</div> | </div> | ||
Revision as of 13:51, 4 December 2015
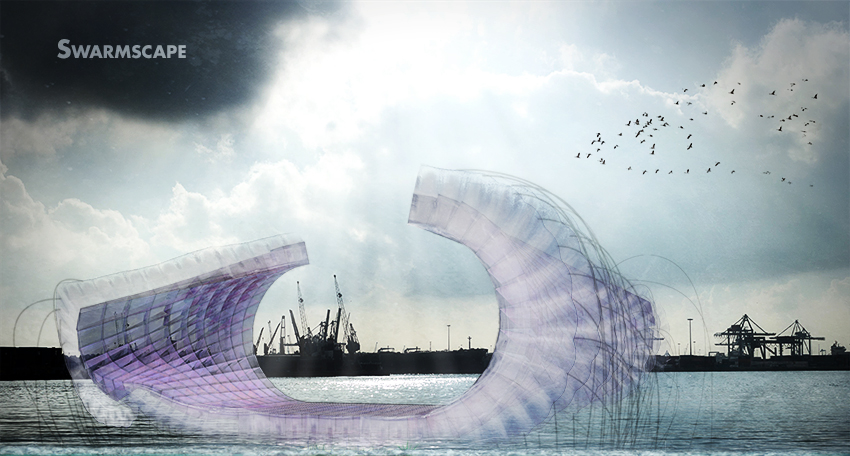
Section
Movement
Movement of the gulper ale is finally used to model the tentacles.
Inspiration: jellyfish give themselves another boost by staying still when being pushed by fortex rings.
Movement of the complete platform according to swimming movement or sine waves.
Movement of a system of tentacles that create waves to move the platform.
Actuation of a moving tentacle by alternating moment on the anchor point.
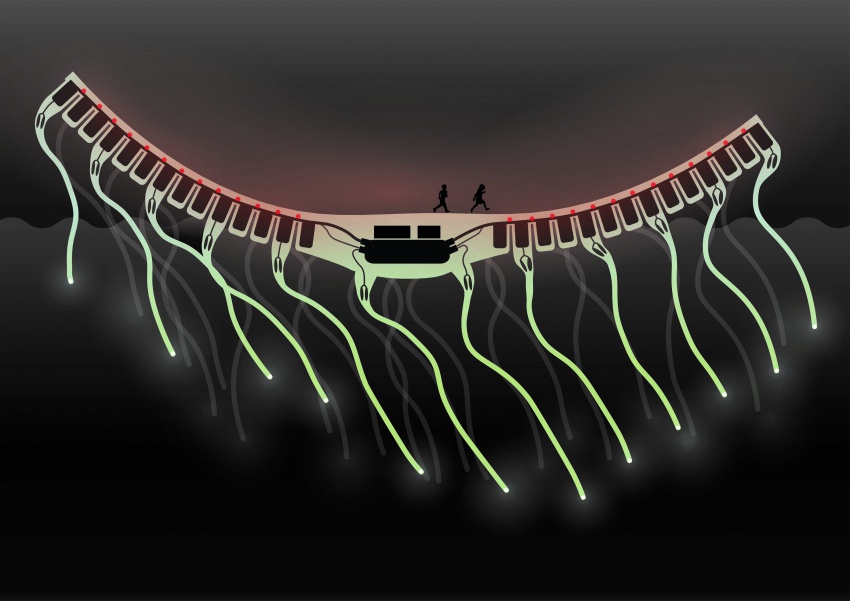
Skin
The modules make landscape on the water. There is a walking path and the leftover space can be used for the program. The idea is that the modules are all of one family, but have an individual personality to make the experience unique on each module. The user will walk from situation to situation with the overarching experience of being on the water. One platform is created by putting smaller floating components together.
 Impression of a module in the water.
Impression of a module in the water.
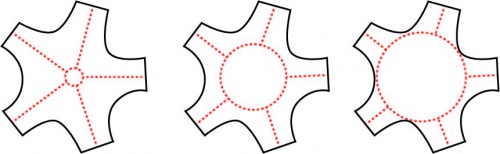
Landscape
The landscape is created by a code that defines one basic module that can be adapted according to its specific programmatic needs. The amount and placing of the walking space through the program and the average height factor are determined.
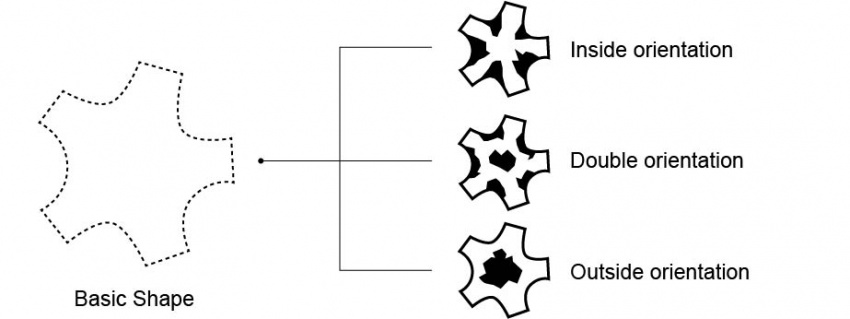
 Goals of the module shape. Evolution model used as a starting point.
Goals of the module shape. Evolution model used as a starting point.
The modules are made by mapping a path on the surface where the geometry stays low. The rest can be used for the program.
 Possible outcomes of the model.
Possible outcomes of the model.
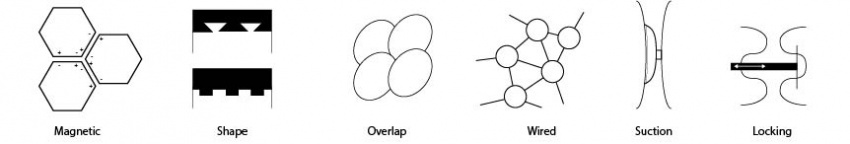
Canopy
How the membranes / canopies of the modules are folded.